Как да се промени начина, по възпроизвеждане на фоново изображение
По подразбиране, изображението ще се повтаря, докато изпълни всички наличното пространство хоризонтално и вертикално. Въпреки това, неговото поведение може да се контролира чрез свойства на фон-повторение.
решение
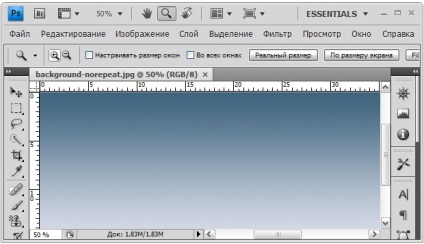
В резултат на използването на изображения на Фиг. 3.4 на стойност не-повторение имот фон-повторете.

Фиг. 3.4. Попълване на фона на страницата, като се използва достатъчно широко картина; имот фон-повторение, възложена не-повторение
Височината на снимката е само на 400 пиксела, което е много по-малка от височината на един типичен уеб страница, така че нейния фон е определен в същия цвят като този на последния ред от пиксели на градиента изображение. По този начин се осигури плавен преход от по-голям на фона на страницата.
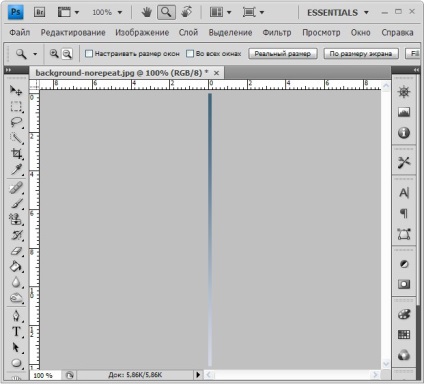
Този ефект може да се постигне и по-ефективен начин, което се състои в използването на по-малкия изображение, което ще се зареди. За да направи това, нарязани ленти от тънък ни градиент изображение, както е показано на фиг. 3.5.

Фиг. 3.5. Нарязаните ленти от градиент изображение
Задайте свойствата на повторение-х създаден стойността на изображението на фона-повторете. Ние се получи същия резултат, както в първия пример, като се използват много по-малък файл. За да се осигури непрекъснат страница градиент покритие показва в браузъра, както посочи в цвета на фона, което съвпада с долната част на градиента.
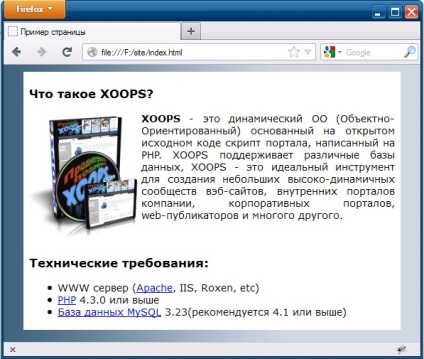
Ако преходът на градиента се извършва не от горе на долу и от дясно на ляво, за да се създаде фон за пълнене може да се използва по същия начин, ефектът от завъртане на 90 градуса. Като като фоново изображение, хоризонтална лента и определения имот стойността на фон-повторение повторение-Y, ние предлагаме повторението на градиент от горе до долу, както е показано на фиг. 3.6.

Фиг. 3.6. Gradient изображение с стойност многократно у свойства фон-повторение (демо)
Свързани статии
