Промяна на външния вид на елементи формуляр с помощта на CSS
Без използването на Cascading Style Sheets формени елементи ще бъдат показани в съответствие с тези, използвани от браузъра и настройки по подразбиране на операционната система. Въпреки това, използването на CSS ви позволява да създавате форми в съответствие с дизайна на сайта си.
решение
Стил форма елемент, както и всеки друг HTML-елемент може да се настрои с помощта на CSS.

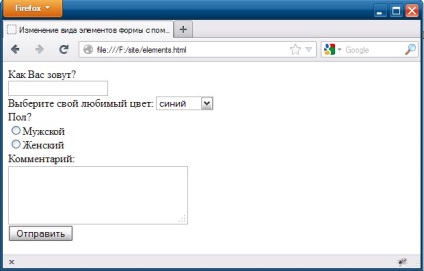
Фиг. 6.1. Вижте образуват браузър по подразбиране Firefoxi
Външният вид на формата, можете да промените правилата за писане стил с елементи на формата, вход, текстовото поле и изберете:
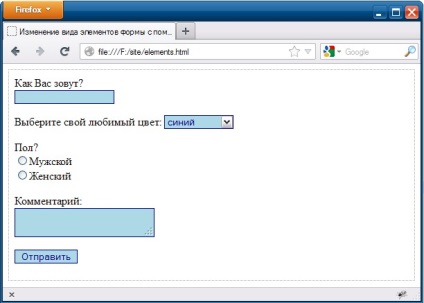
Сега формата прилича фиг. 6.2.

Фиг. 6.2. Същата форма след прилагане на CSS стилове (DEMO)
дискусия
Както вероятно се досещате, като се имат предвид правилата на стилове за форма на HTML-елементи, вход, текстовото поле и изберете да се прилагат по отношение на всеки един от тях копие, което се намира на страницата, което е свързано със стилове файл. За да промените формата за регистрация за полета mozh- но използват най-различни свойства. С CSS можете да контролирате почти всички аспекти на областта :
съвет
Форми и цвят на фона. Посетителите на вашия сайт може да бъде трудно да се направи разграничение цветове, а някои могат да имат право на глас браузър. Ето защо, цвят никога не трябва да изпълнява важни функции - например, "Необходими са Жълтите полета" инструкции, като трябва да е напълно в рамките на забраната.
Помислете за по-подробно стойностите на имотите:
променя цвета на текста в областта
Свързани статии
