Концепцията на списанието с помощта на интерфейса с хоризонтално превъртане
Фундаментални UI / UX изследвания
Винаги съм се притесни, че всички приложения използват принципа на интерфейс, който се основава на вертикално превъртане. Обзалагам се, че първите три приложения, които отваряте всеки ден с помощта на този принцип. Така че аз се запитах, как ще работи на принципа на хоризонтално превъртане. Прекарах известно основно UI / UX изследвания и излезе с някои доста готин решение. Разбира се, тази система не е толкова добра като вертикален, но това е само началото. И това е същността на фундаменталните изследвания.
Ето някои примери, когато е необходимо за извършване на проучването:
Но сега нека започнем с лентата на хоризонтална превъртане.
Gorizontalnayaprokrutka
Питам правилния въпрос
Моят въпрос е: Как бихме могли да използваме хоризонтална система за превъртане за приложения?
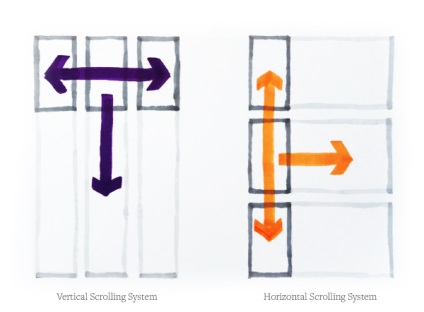
Исках да направя нещо ново и по-дълбоко в нашите принципи на проектиране, така че аз избрах този въпрос. На първо място, аз трябваше да се намери разлика между двете системи. Така че аз направих няколко скици, за да го илюстрират.

И в двете системи, са горе-долу едно и също пространство за работа. Ето защо, просто въз основа на това, че някои може да мислят, че те са едни и същи. Но дяволът е в детайлите и тези подробности - ръководство за меню и употреба.
В отговор на въпрос

Аз решен този проблем, като предоставя на потребителя само един прост индикация, че има повече страници, за да отворите менюто и бургери. Това решение използва по-малко пространство, но не предоставя никаква информация за това какво можете да правите с тези менюта. За да се отървете от този проблем, менюто ще се промени, след като потребителите започнат да превъртите нагоре или надолу, и няма да има навигационно меню с подписи.

Основна оформление
Анимация основния оформление
Списание на практика
заключение
Надявам се, че ви показах един нов начин на възприемане на дизайна на мобилни приложения и ви вдъхнови да проведе собствено проучване основно UI / UX. По време на създаването на тази система, хоризонтална лента за превъртане, аз научих много за дизайна принципи. Доволен съм от резултата, но мисля, че в тази област трябва да се извършва много по-изследователска дейност. Особено живо прототип може да помогне да се разбере дали това понятие се приема от страна на потребителя. Snapchat ръст на популярността ми показва, че новият подход към потребителския интерфейс са на стойност, а потребителите са склонни да търсят нови начини за създаване на приложения.
Благодаря ви за вниманието!
Свързани статии
