Ключов показател за качеството на уеб дизайн е как естествено и лесно се възприема от потребителите. При създаването на визуалния дизайн на сайта е важно, за да илюстрира функционалността и информационен компонент на проекта, неговата форма на правилното възприемане. Използването на класическите техники, като например правилата на златното сечение в проектирането помага за решаване на такива проблеми оптимално. Него ние разглеждаме днес.
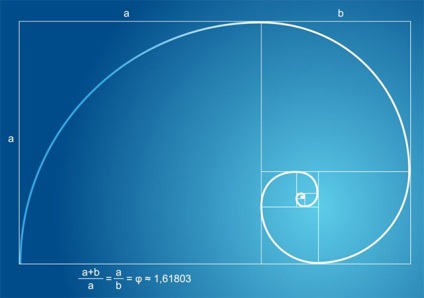
Този принцип се описва математически делът, който е хармоничен, естествена част от Цялото отношение един към друг. Той се получава чрез разделяне на цялото на две части, така че съотношението на първата част на втория е същата като съотношението на всички цялата на първата част.

Сред първите, обикновено започна да използва древногръцкия скулптор Фидий и архитект. Два века по-късно Евклид дава точното му математическо описание. Малко по-късно, същата идея се прилага за произведения на Леонардо да Винчи. Неговата Vitruvian Човече, създаден от върховенството на златното сечение, по-късно става илюстрация на хармонията и пропорционалността в изграждането на човешкото тяло и по-специално, и Вселената като цяло.
Изпълнението на перфектни пропорции могат да се видят на много места: в открити цветя, произведения на изкуството, снимки на Млечния път.

Правилото на златното сечение в проектирането на сайтове
Както казахме по-горе, делът, създадена в съответствие с принципа на златното сечение, се възприема като естествен и хармоничен. Ето защо, построен с помощта на проекти са по-разбираема и лесна за използване. Когато този подход е развитие на обекта не се използва винаги, но традиционното оформление верига или иначе въз основа на нея.
Има няколко възможности за прилагане на принципа на златното сечение в уеб дизайна.
1. Размерите на блоковете и елементи на страницата
Горният делът, използван в зониране на страницата, както и образуването на отделни единици, ако те трябва да бъде разделена на две части пропорционални. За изчисленията се използва номер Φ, приблизително равно на 1.62 (по-точно стойност - 1.618).

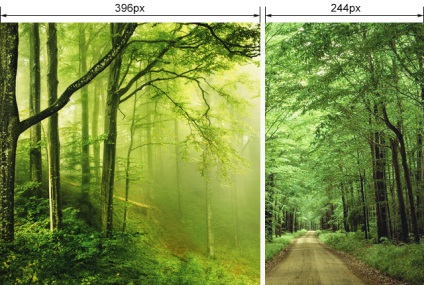
Например, може да е с ширина единица от 640 пиксела. Така че:
- Височината се изчислява, както следва: 640/1618 = 396 пиксела.
- Такъв ще бъде една и съща ширина пропорции по-голяма част (наляво на фигурата по-горе) 396 = пиксела.
- Като има предвид, ширина по-малка площ = 640-396 = 244 пиксела.
Ако приложите формулата на златното сечение в проектирането на обекти, а след това:
- за PX оформление 1024, получават част 633 пиксела на 391 пиксела, и съдържание на страничната лента;
- ако вземем ширина 1000 пиксела, колоните ще бъдат в 618 и 382 пиксела;
- ширина проектиране на 960 пиксела оформление е разделена на 593 пиксела и 367 пиксела.

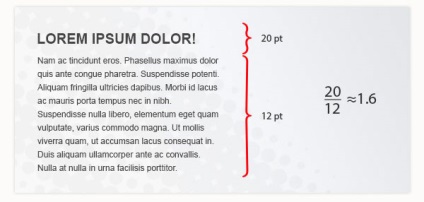
Златният съотношение съответства на пропорциите на 3/2, 5/3, 3/8, и т.н. Като процент от броя на число разделяне се извършва като Φ 62/38%. Тя може да се използва не само в сградите, но и в типографията на сайта:

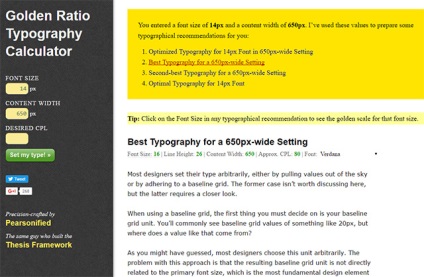
Ако глава размер = 20 pt, единицата за съдържание да се получи 20 / 1,618 = 12.36 pt (по принцип се закръгля до 12 или 13 pt). Между другото, можете да погледнете една интересна услуга по темата - Златното сечение типография Calculator (Калкулатор златен секция за текстове).

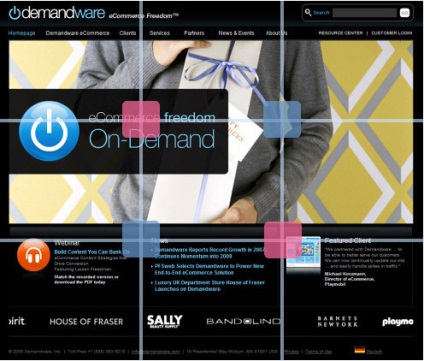
2. Прилагане на Фибоначи
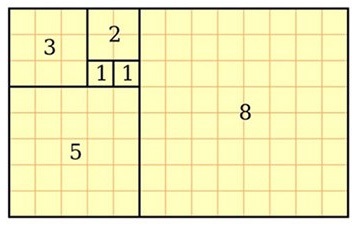
Числата на Фибоначи се считат за математическа обосновка на златното сечение. Това - последователност от числа от 1, при което всеки следващ брой е сумата от предходните две: 1, 2, 3, 5, 8, 13, и т.н. Фибоначи серия, използвани в строителството на множество дизайни на елементите. Размери на елементи повишават в съответствие с нарастване на броя на стойностите на числата. На практика тя изглежда по следния начин:

Фибоначи номер не е задължително за изграждането на квадрати. Тя може да бъде кръг, овал и т.н. Ето и няколко примера от един англоговорящи бележки.



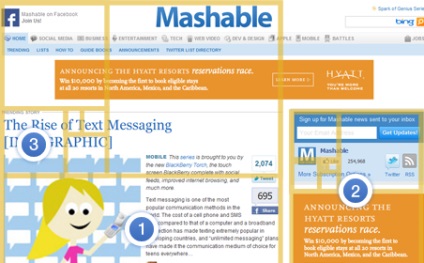
Не е задължително да прекарват голям бюджет за редизайн, понякога можете да направите малки промени, които ще подобрят възприемането на оформлението. В този пример, даден елемент трябва да погледнете броя 2 до иконата - елемент от менюто «Shop» (магазин). Той не само е близо до най-активната фокусната точка, но също така и в зелен цвят, за максимално внимание.
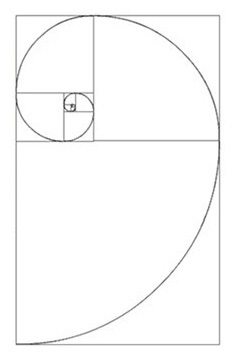
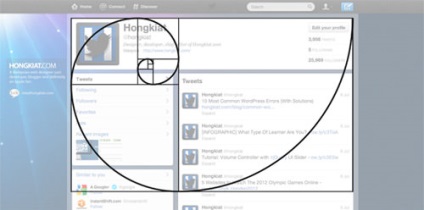
3. Златна спирала
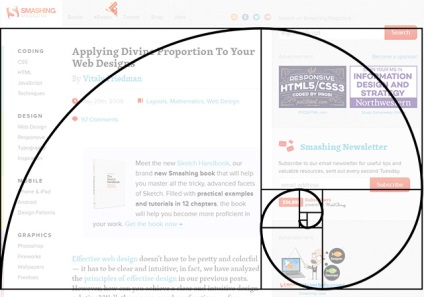
Изградени използва серия Фибоначи и допълнително определя местоположението на компоненти - от малки до по-голям с увеличаване на спирала завои. Тя може да се използва по някакъв начин - зависи от изискванията за оформление.

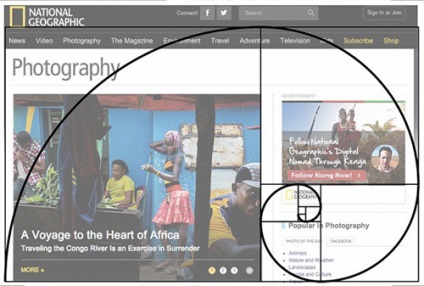
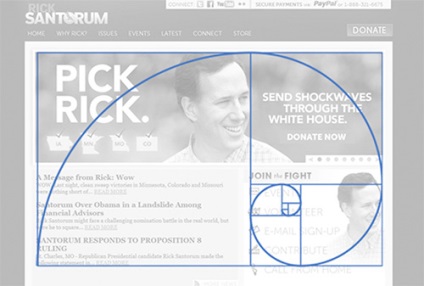
Мрежата ще намерите няколко примера за сайтове с прилагането на принципа на златното сечение в уеб дизайна и налагането на спиралата.




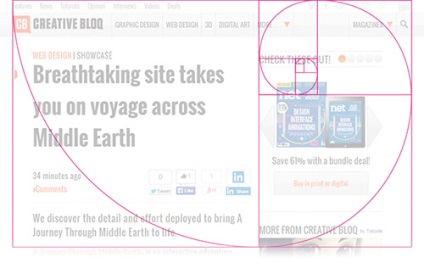
Или тук е друга интересна опция оформление:

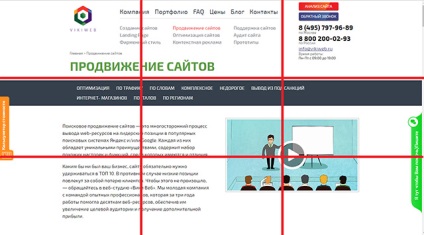
4. правилото на третините в в уеб дизайна
Той се използва за зониране на страниците и контрол на вниманието на потребителя. Долната линия е да се разделят на страницата или елемент на три равни части хоризонтално или вертикално. Пресечните точки на линиите - точката на максимално привличане на вниманието. Бързо сканиране на мястото на око, хората често се фокусират върху елементите, които са на тези точки или в близост до тях.

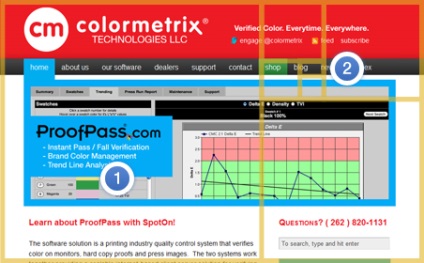
Тук е друг добър пример, където двете точки (маркирани в розово) са разположени най-важните елементи, за да привлекат вниманието на потребителите.

Също така позволява на преградни основните раздели на подсекции блокове с нееднократно прилагане на правилото на третините. Когато се добави към оформлението Tuts + още решетка сайт за горния блок да видите местоположението на елементи, близки до идеалните пропорции.

Общо. Правилото на златното сечение в уеб дизайн оформления добавя естественост и им помага да се възприема по-хармонично. Този принцип се изпълнява от изчислителна идеалните пропорции на блокове и елементи на страницата, наслагване златна спирала, както и използването на максималните точки на фокусиране на вниманието (правова трети). С тяхна помощ, можете да получите удобен, интуитивен и ефективен уеб дизайн интерфейс.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Леле, само на науката в проекта.
Мила, да, но дори и да не обръща внимание на математическата формула, естествените пропорции в проектирането и изглежда по-хубав и по-лесен за четене.
Понякога си мисля, че "шаблон" със спирален златен раздел може да се прилага към различни проекти и да кажа това, което казват тук това е направено в съответствие с правилата. И всъщност, дизайнерът не дори притеснява)
Ако имате въпроси, пишете на [email protected]
Свързани статии
