За да се изгради тази галерия, имаме нужда от модула: Прегледи, табла, Ctools (задължително за панели), КолорБокс. Структурата на галерията ще бъде почти същата като в медиите Галерия: ние направихме една страница с миниатюри "колекции" на "колекцията" на страница извлече корица галерии, добре, всъщност правим галерия ще се състои от миниатюри, които се отварят в kolorbokse.
Така непретенциозен. Ли да продължите?
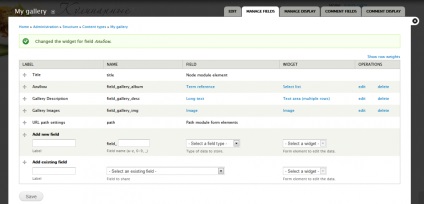
За да започнете, се създаде речник, условията, при които ще служат за събиране на галерията (като галерия колекции в медийната галерия). С изключение на името на срока ще бъде дадено поле с картина, която ще служи като корицата на "събиране".

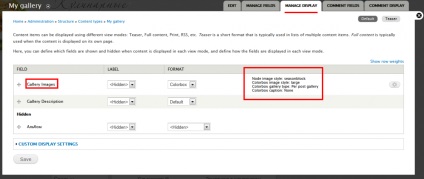
Обръщаме се към раздела Управление на изобразяване и там се създаде поле изход "Галерия изображения" (field_gallery_img):

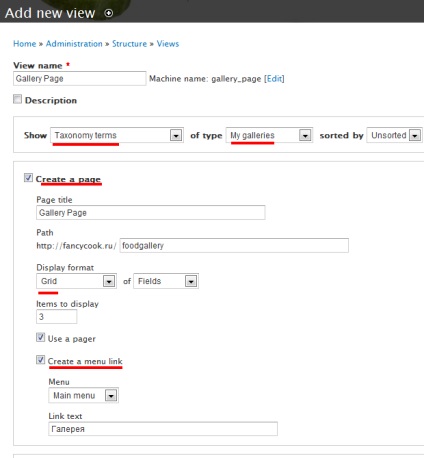
Сега можем да се пристъпи към най-важното: това е необходимо да се създадат две vyusy. Един за показване на произведения на изкуството в галерии колекции, а вторият - за да се покаже на самите страници колекции.
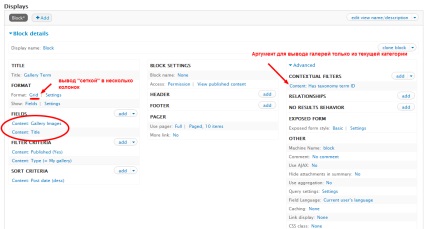
Първо направете списък на блокови галерии в колекция план таксономия.

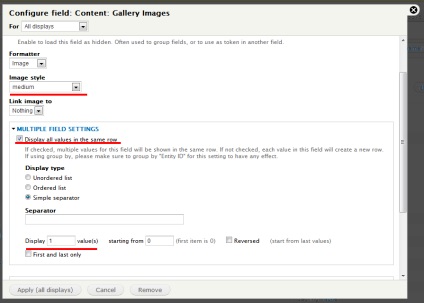
Забележка: При добавяне на полета Съдържание: Галерия Снимки не забравяйте да посочите желаната настройка. Един блок бележка "Множество настройки на място" "Показване на всички стойности в същия ред" и на дисплея - от 1 до изход само на една снимка (корицата на снимката).

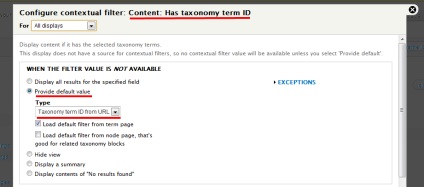
Към страницата на термина (събиране), за да бъдат показани само тези галерии, че този термин otnostitsja добави аргумент "Съдържание: Има таксономия термин идентификатор". Се предава от аргумент по подразбиране, а именно понятието ID в URL адреса на отворената страница.

Сега трябва да речник с термини, колекции, трябва да замени изход термин гледката. Можете да направите това по няколко начина, но този път ще използваме възможностите на панели модул.
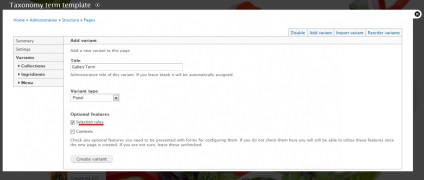
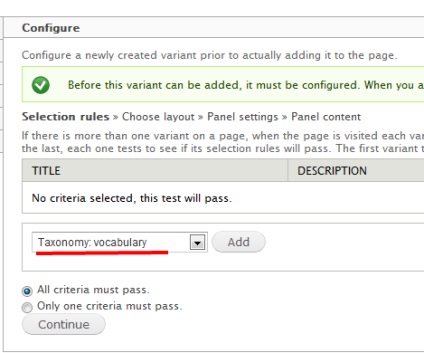
Да предположим, че всички необходими модули са включени в цената. Ето защо, отворете структура -> Страници. Включете "term_view". Създаване на нова версия на продукцията. При създаването сложи проверката в квадратчето "правилата за подбор" на - правилата за подбор ще ни дадат възможност да покаже, да се приложи, генерирани опция изход за речника.


Следваща изберете шаблон страница - основно се побере една колона там без никакви излишни украшения. В следващата стъпка посочва административния заглавната част (тя ще се появи в списъка с опции в ляво), посочете общия CSS ID за страницата. Понякога, понякога не слагам. Това е лесно, така че може да разчита на снимки на екрани.
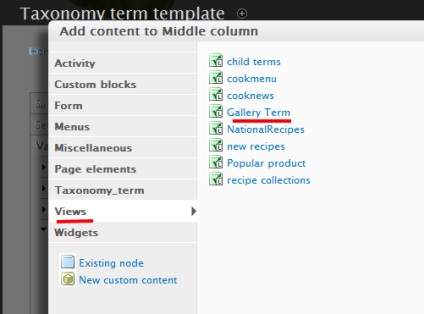
Остава да добавим към съдържанието на панела, а именно - vyusu, че вече сте създали. Tychem в хубав зъбно колело в горния ляв ъгъл на панелите, като добави:

Натиснете бутона, за да се създаде възможност и след това не забравяйте да кликнете върху Запазване. Аз редовно забравя, и аз съм изненадан - и това, което не работи :)
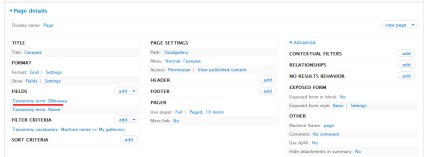
Ние се пристъпи към последната стъпка: създаване vyusu за страницата изход с премиерни "колекции".

Добавяне на поле със снимка покритие. В резултат на това ние се пригответе vyusu.

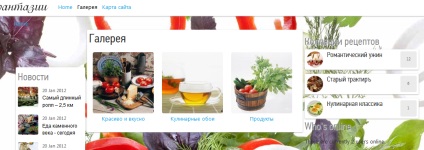
Запазване. I. Всички! Галерия - появяват нови и в менюто. Резултатът изглежда така:
Страница с миниатюри на колекции:

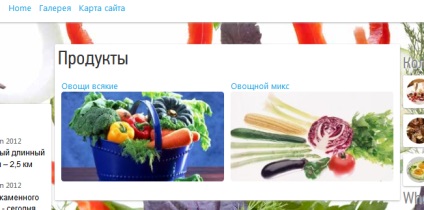
Prevyuhi галерии в колекция план страница.

Страница с галерия - снимка открит в kolorbokse.

Освен това - той е малък: малко CSS, фантазия галерия и ще бъде не по-лошо от Media Gallery. Освен това, в този случай, вие не се ограничава от възможностите на модул галерия. Може да бъде възел-галерия vyodit, например, от Galleria или Прегледи Gallerific модул. Или дори Невярно Slideshow. Тя може да се завинтва ръчно JQuery ефекти и като цяло укриват каквото. Ето защо въпросите за това как най-добре да се направи галерия на Drupal знаят хората казват, CCK + Прегледи (по-точно, така че се говори за Drupal 6 до 7 Drupal CCK функционалност включен в ядрото).
Свързани статии
