Здравейте, днес се опитват да променят темата по подразбиране WordPress на - Двадесет Дванадесетте: ние определяме размера на миниатюрите и сложи картинка под заглавието, изтрийте ненужните мета тагове на главната страница, редактирате бутона "Прочетете повече", премахване на връзката в мазето.
Изтеглете изходния код на тази статия може да бъде по-долу
Стандартни теми WordPress: Двадесет и Eleven, Twenty Twelve, Twenty Ten, Двадесет Тринадесет, Двадесет Четиринадесет - са отличен рамка (рамка структура, рамката.), Въз основа на който всеки ден се създава нова, многофункционална WordPress тема.
Първоначално темата по подразбиране WordPress на - Двадесет Дванадесет (версия 1.3) е както следва:
Продължи да я коригират:
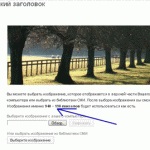
1. Определяне на размера на картинка (картинка).
Някак умалените размер не се ограничава - това не е много удобно, тъй като натоварването на снимки с различни размери - миниатюри също ще бъдат различни.
За да направите това, отидете на сайта, за да ни WordPress контролен панел, в лявото меню изберете точка "Облик" и неговата подточка "Redakor", точно в списъка с шаблони, изберете functions.php файл (теми Функции) и на следния ред в кода му изглежда:
Именно това и определя размера на миниатюрните изображения в темата Twenty Twelve (621 - ширината, а 9999 - на височината на миниатюри в пиксели), например, нека да го оправя на следващия ред:
И ние трябва да разполагате със следното:
2. Преместете картинка съгласно заглавието.
За да направите това, отидете на сайта, за да ни WordPress контролен панел, в лявото меню изберете точка "Облик" и неговата подточка "Redakor", точно в списъка с шаблони, изберете content.php файл и на следния ред в кода му изглежда:
От гледна точка на това е отговорен за показване на миниатюри.
Тя ще се премести от мястото на току-долу:
Също така, увийте миниатюрите на код на дисплея в отделен блок и монтиране на стилове му - за да стане вдлъбнатината от горната част на заглавната част, резултатът трябва да изглежда така:
Така че ние уви миниатюрен изход код в блока с идентификатор «Тумба».
За Тумба блок предписват следния код във файловете на стил - style.css - да се отвори: отидете на сайта, за да ни WordPress контролен панел, в лявото меню изберете точка "Облик" и неговата подточка "Redakor", точно в списъка с шаблони, изберете style.css файла и повечето от дъното си поставете следния код:
Тоест, ние сме създали най-добре уплътнение на 30px.
В резултат на това, ние получаваме следното:
3. Премахване на ненужни тагове мета.
Отново се връщаме към content.php на файла - така отидете на сайта, за да ни WordPress контролен панел, в лявото меню изберете точка "Облик" и неговата подточка "Redakor", точно в списъка с шаблони, изберете content.php файл и премахнете следните редове в него:
В резултат на това си content.php файл трябва да изглежда така:
След това, на сайта ще изглежда вече така:
Както можете да видите нищо повече.
4. Edit бутона "Прочетете повече".
За да направите това, просто се върнете към стилове - style.css и добавете към дъното на своя код в следните направления:
Чрез бутона "Прочети повече» Можете да се регистрирате фоновото изображение от гледна точка на следното:
И за да се гарантира, че бутона "Прочети повече» показва отдясно вместо отляво, можете да вмъкнете следния код:
В резултат на това, ние получаваме следното:
5. Премахване на връзката в мазето.
В резултат на това footer.php файл ще изглежда така:
След отстраняване на тази линия, както следва:
и вместо това, поставете следния код:
7. Добавете навигационната страница.
Инсталирайте плъгин WP-PageNavi - тя е в официалния хранилища WordPress, така че определянето на стандарта - на контролния панел (Admin) WordPress:
Downloads плъгин: 4938430 - огромно количество
Page плъгин хранилище: «wordpress.org/plugins/wp-pagenavi/»
И ги заменя със следния:
Всичко това, след като нашата страниране работа!
8. Преместете страничната лента в дясно на ляво.
За да направите това можете просто да добавите в стилове - style.css следния код:
Когато имате нужда от малко да променяте ...
Вземете за пример темата по подразбиране WordPress на - Двадесет Дванадесет (изтегли тук), както и версията на WordPress двигател, един пример ще бъде 4.1.
9.1. Ние инсталирате и активирате плъгина WP-CommentNavi чрез WordPress контролен панел: Admin - т "Plugins" - позицията "Добавяне на нов" - в линия "Търсене приставки" най въведете WP-CommentNavi.
Извадете ред с код, приложен в маркер «навигация», а вместо това въведете следния код:
Ето кода след промяната:
След това отидете на сайта и да видим - какво се е случило:
Тук можем да видим, че връзката е отговорен за кода:
В резултат на това можете да получите следното:
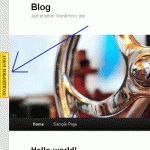
11. Прехвърляме главното меню под изображението на заглавната (картина в заглавната част).
Нарежете го и толерирана при изход кода на заглавната снимка.
Header изображение за продукцията отговаря на следния код:
Резултатът трябва да изглежда така:
12. Редактиране на вдлъбнатината в темата Twenty Twelve:
Въпрос: как да се контролира разстоянието между мнения съобщения на страницата? След отстраняване на мета остави твърде много място ...
За да редактирате маржове - можете да използвате инструменти за разработчици, вградени във всички модерни браузъри. Така, например, Yandex Browser и Google Chrome, за да задейства тези инструменти трябва да кликнете с десния бутон на мишката върху уеб страницата и изберете падащия списък изберете "Виж код елемент":
Имате ли прозорец «Developer Tools» ( «Инструменти за разработчици"), тук ние избираме на функцията "лупа" (горе вляво), след това се стига до нас желания елемента и да видите своя код - можете да го редактирате и да видим какво промяна (на снимката по-долу, можете да кликнете за уголемяване):
В резултат на това ние виждаме, че за запълване отговаря клас «.site съдържание статия».
В нашия случай на вдлъбнатината отговаря на следния код:
Ние сме важни свойства долна граница и подплата дъно - тук те са дадени в две звена - в «пиксела» и «вещни», как те се различават?
«Px» - това е абсолютно единица за измерване, както и «ги» на - роднина.
«Рем» - размер по отношение на основата (в някои .html<>) Шрифта. Идеята е да бъде по-удобен за мобилни устройства и преоразмеряване.
На мерни единици може да прочетете статията тук:
«Web-standards.ru/articles/boring-bits-of-css/»
По подразбиране, ако не се направи нищо, 1rem = 16px.
След коригиране отстъп ми хареса този вариант:
PS: Изтеглете преработен тема Twenty Twelve (версия 1.3) - може от моя сайт - свали Двадесет Дванадесет (коригирана mnogoblog.ru).
Сходни публикации:
- Как да създадете нов файл WordPress тема (без FTP достъп)

- Как да използвате PHP за създаване, преименуване, изтриване на файлове

- Двадесет Петнадесет: добавете долния меню

- Плаващ бутон отстрани на сайта

- Украсете уеб сайт - добави блокове с картинки ...

- Персонализиране шапка в Twenty Ten, Twenty Eleven

навигация в публикациите
Добър ден! И не ми казвай как да се оптимизира h1 тагове ненужно броят им се увеличава с всяко ново разположение на статията, както и ssdelat, че ще бъде на първа страница не е изцяло anoys статия?
Благодаря за поста, научих много полезни.
И как да се направи, че показва името на категорията за страницата за записване, само когато премахна основа на данните ви препоръка мета, няма имена на колони не са на "колона" на страницата не е на страницата на поста.
Здравейте Много полезен материал. Но аз имам един въпрос: как в тази тема, за да се премахнат всички заведени по Закона за връзката "прочети повече"? За да публикувате може да отиде само чрез линка в заглавната част на съобщението?
Сергей, за да премахнете връзката "прочети повече", съвсем във файла за стил (style.css), добавете следния код:
Владимир, благодаря за полезни съвети - добавя точка 8 - за това как да се движи лявата странична лента.
За да създадете две странични ленти от всяка страна - ще трябва да напише нова статия ...
как да се намали модел ширина Двадесет Дванадесет
Благодаря за описание на това как да премахнем връзка от мазето на WordPress орг.
Благодаря за полезната информация. И как да се направи, за да укажете кой текст около миниатюрата от дясната страна?
В сравнение с останалата част от въпросите, моят глупав достатъчно)
Но как да инсталирате вашата тема преработен? Се появява грешка, поради съществуваща тема. промени името си, тя все още е грешка.
Добре дошли! Моля, кажете ми, как може да се премине към прозореца на тема и натиснете бутона "Търси" от saytbara в "менюто" низ (като сте направили)?
Благодаря предварително.
Добре дошли!
връзка моля помогне за премахването на "промяната" в долната част на страницата в темата Двадесет Тринадесет, както и да се повиши по-високо съдържанието с образа на снимката на страницата, в една и съща тема. Благодаря предварително.
Александър отговори на въпроса ви в параграф 10.
Здравейте!
Prompt как менюто - главните, всички статии, правят шапка (на снимката).
Тема TwentyTwelve 1.6
Павел, отговорът на вашия въпрос е в точка 11 от тази статия, благодаря за питам!
Ксения, благодаря за въпроса, отговориха в новия параграф 12 от тази статия!
Здравейте Константин!
Много полезна информация за мен. Успешно влезе.
Не ми казвай как да се направи меню в цяла страница (по дължина)?
И може да ми каже как да се движат заглавието на сайта (текст) от дясната страна. Как да се регистрирате и целият той?
Благодаря предварително. Михаил.
Свързани статии
