Не обичам да пазаруват до последно опитайте се да не се приемат поръчки за развитието на онлайн магазини. Въпросът не е, че аз не мога да го направя, но това винаги съм вярвал, че има работа, която трябва да бъде направено от професионалисти. I наивни хора. Наскоро видях какво магазините правят клиентите. От това аз искам да плача, както и качеството и размера на парите, всичко е направено. Господи, това е лайно! Аз не говоря дори за шаблона Bitrix, и за нашата belobolgarsky shop.by, той е роден беден, но това, което прави известният уеб дизайн студио ... По дяволите всичко това.
По принцип, аз започнах да работя с Drupal Commerce, аз се опитвам да правя добро. И както обикновено, заседнал в несигурното положение. Както знаете, ако се работи с търговия, стоки в тази система се състои от 2 части. И това няма да го кажа много добре. В първата част - същността на "продукт", който е създаден, когато инсталирате модула. Вторият - стандартната възел (Дисплей на стоки), в който се показва предмети за посетителя. Индивидуално, стоките купувачът не виждат само през възела. Защо е това? С цел да бъде в състояние да комбинира няколко елемента в един.
Например, ние продаваме гумени ботуши. Да предположим, че има ботуши, наречени "Иван". Иван има няколко цвята, размери и дори стилове. От стила зависи от стойността на стоката. Така че ние трябва да се създадат повече елементи - Иван жени, деца Иван, Иван платформа, Иван мъже и т.н. И всички тези стилове заедно в излагане на стоки, на първият потребител избира стил, видях цената, и едва след това сложи ботушите в кошчето. Изглежда всичко е просто и стандарт. За да използвате полетата за продукта: цена, броят част, склад (вече започна поле по подразбиране), и полето, което се отнася до името, дадено стил: височина, цвят, изображение и т.н. "Продуктът Display" на възела ще създаде поле, което се прилага за всички Иван. Например: гумен печат, производител, държава и т.н. В общи линии, всичко е просто.
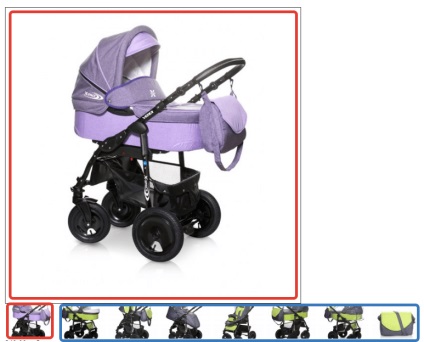
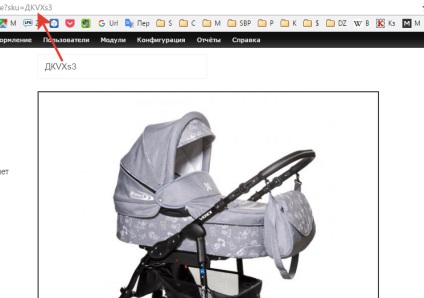
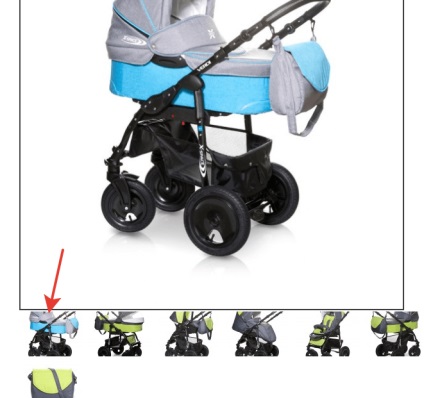
Но проблемът е, че областта на изображението, което трябваше да направя, дори на дисплея на стоки. Показване на някои общи снимки на ботуши. Невярно е, аз казах, но ще го покаже в възелът не е много цивилизовано. На страница 2 на стоката се покаже поле на изображението. Един от възли "дисплей продукти" на втората на същността на "продукт". Освен това, аз все още трябва да се уверите, че потребителят първо избира цвят и цвета не е на таксономията, и цвета на изображението на стоката. Нещо като това трябва да изглежда галерия изображения на продукти.

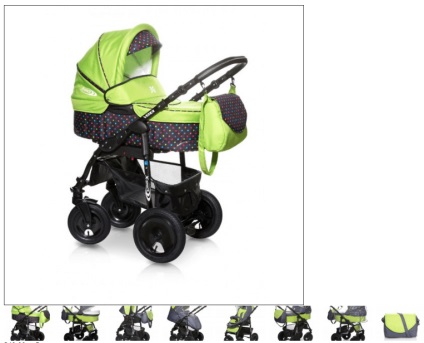
Червен - е "образ" на същността "Стоки" синьо, една и съща област от възела "Display продукт". И цветовите варианти:

Всяка миниатюра е отделно перо в цената си и като кликнете върху него, в горната част на първото изображение в галерията трябва да се промени:

В общи линии, всичко е объркано, но аз го направих. Потребителят избира един цвят - кликнете върху снимката по-долу, и този продукт попада в коша, като натиснете бутона "Добави в количката".
Просто искам да ви предупредя, ако знаете PHP добре, това решение не е за вас. Това е много объркващо, един vyuha внедрена в друг, а друг в третия. Въпреки че е възможно да се направи без последната vyuha. Истинските искания са прости, и аз мисля, че те не създават тежест, особено за кеширане. Аз няма да рисувам подробности, мисля, че знам мнението. В общи линии, да вървим.
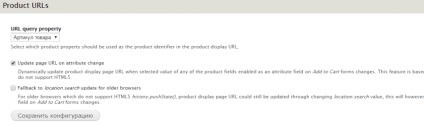
1. На първо място, да установи търговско Каталог на URL адреси модул. Тя е за всеки продукт, за да направите вашия URL адрес. Редовни връзки в магазина са, без значение каква е конфигурацията на продукта, който сте избрали: / съдържание / detskaya-kolyaska-Верди-Ванга. Този модул може да го направи: / съдържание / detskaya-kolyaska-Верди-Ванга SKU = DK1 ?. Настройка на модула, които имам са:

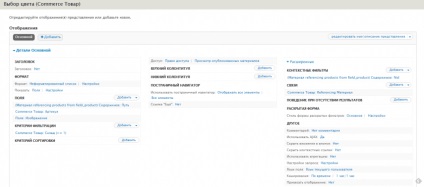
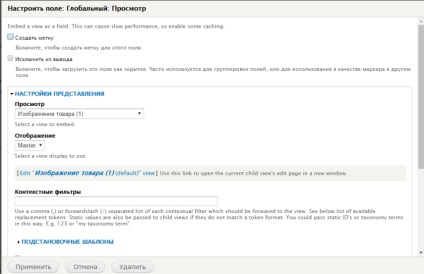
2. След това направи изтеглянето на всички миниатюри стоки. Създаване Vyuha "Търговска стоки", го наричат "Color Selection".
Добавете линк "Търговска Стоки: Referencing Материал".
Добави контекст филтър с тази връзка "(Материал съотнасяне продукти от field_product) Съдържание: Nid", мине стойността по подразбиране, материали ID от URL.
Добавяне на направление:
(Материал съотнасяне продукти от field_product) Съдържание: Path
Търговската продукта: Маркировка
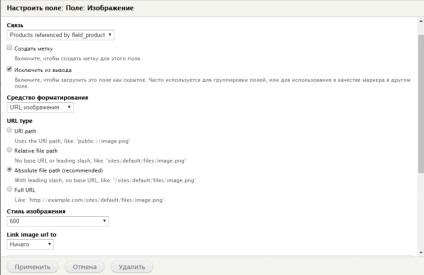
Голф: Image - изходните настройки, както желаете, и включване на "Show тази област като отправна точка" пътека
Това означава, че едно кликване върху миниатюрата, ние ще останем на същата страница, но прил ще се промени, ще бъде прехвърлен във формата на кошница, а на следващия Vyuha, в зависимост от това какъв цвят, т.е. продукт, ние сме избрали.


Както можете да видите, че има 2 идентични полеви изображения. Първият от тях е:


Аз няма да подробно всички боята е твърде дълъг, вие ще разберете.
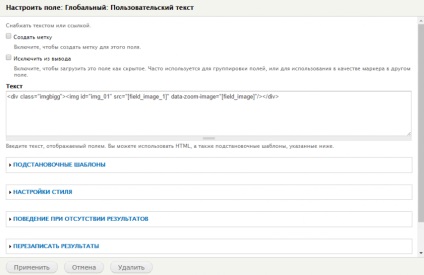
Следващото поле - обичай текст съдържа:

Тогава аз се обърках с изображенията. За да увеличите в активния образ, ние използваме по-голямо изображение (данни за увеличаване на мащаба на изображението = "[field_image]"), най-вероятно ще бъде вярна (данни за увеличаване на мащаба на изображението = "[field_image_1]"). Като цяло, смятате ли, имайте предвид, просто там. Изображението на галерия тип 3: високо, средно и миниатюри. Добре съм объркан, защото трябваше да го направя всичко на случаен принцип и да направите няколко пъти.

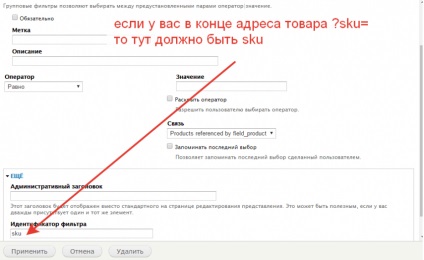
И най-важното в този Vyuha - филтър (Продукти цитирани от field_product) търговско стоки: Модел (отворен). По принцип, един обикновен филтър разкрито, но трик в ID филтър:

и как изглежда на страницата:

Филтър ние просто го скриете в CSS като ненужно.
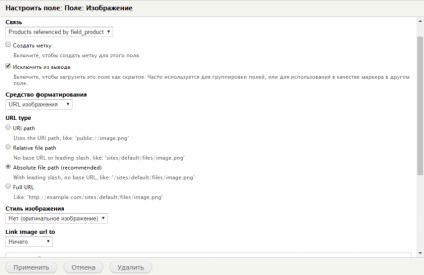
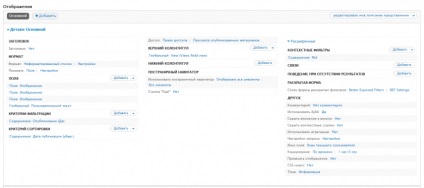
5. След vyuha "Позиция на изображението (1)." то чрез делене от предишния (един, който показва галерия), премахване на връзката и да добавите друго изображение.

Първото изображение имаме със стила на 600, вторият оригинала, и третата 100. Излишно е да казвам, всички изображения в под формата на URL.
Текстът на потребител е:
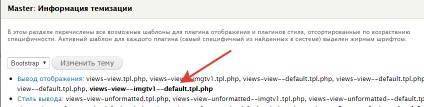
Заключение vyuha замени (Тема: Информация):

Премахване на всички всички превишението, оставяйки само една шапка, ниви и го увийте в Разделение:
В заглавната част, последният vyuha, "изображение на продукта (2)", но използването му не е задължително. Тя показва първите кадри в галерията и всичко останало.

6. Vyuha "Снимка на продукта (2)" също се клонира. всички има по подобие на предишния, само с общуването.

Обърнете внимание на пейджинг навигатор. Някъде изход само една точка някъде всичко. Съответно, набор конфигурацията на няколко полета с изображения. По мнението "изображение на продукта (1)" в областта на изображението изключват отметка "Show всички стойности в една линия" и навигатор "Шоуто на всички артикули |. Всички елементи" И в "изображение на продукта (2)" и най-важното ", imgtov", включете и показва само едно изображение и навигаторът там "Показване на определен брой елементи | 1 брой".
7. Всички. Сега всичко, тази бъркотия извод шаблон възел възел - KAK_TAM_U_VAS.tpl.php по следния начин:
Фу е готова. Уморихте ли се от писане.
Свързани статии
