След като сме създали свои собствени стилове и материали добавени за всяко поле, ние трябва да конфигурирате показването на тези области. Всъщност, първоначално, всички показани един след друг, без форматиране, а ние не го правят доста добре.
За по-голяма яснота, нашите действия трябва да добавят поне един от всеки вид материал. Това, което ще направя.
Първото нещо, което ще ни се премахне напълно ненужни страници. По-рано, ние добавихме някои страници, да ги отстрани, така че само е "За нас".
Сега се добавя "Новини". Кликнете върху "Добавяне на съдържание", изберете "Новини" и попълнете полетата.

След като запазите, виждаме, че не всички отлично. И какво ще правиш в този случай? Например мен, много по-лесно да влязат в обекта, както и всички ръце, за да заключим как и къде трябва да се използва за Theming, но това не винаги е правилно, колкото може да се редактира от административната област, така че ние ще направим всичко от там.
Работа със снимки
В момента има една картина, която е по-голям (моят бекон 1154h864), която се простира на сайта, и тя изглежда много неудобно. Какво да се направи в тази ситуация? Можете да ограничите размера си от HTML код, но това не е правилно. Поставяне на снимка през полето, този метод става невъзможно за обикновените потребители, тъй като ще има нужда от познания за Drupal Theming. Можете да направите този трик с CSS, но това по-добре да не бъде. В тези два метода, че има проблем, когато картината е твърде голям и тежи твърде много, сайтът започва да се зареди за дълго време. Този проблем е много често срещана. И наистина, това лошо-практика. Избягвайте ги в работата си.
Един от начините за решаване на този проблем е използването на графичен софтуер за изготвяне снимки на подходящи размери. Но всичко това допълнителна работа и загуба на време. Тъй като всичко това се осъществява от софтуер (има и изключения, по-рядко, но има) с образа на стандартния модул.
Защо е по-добре да се използва вградената? На първо място, той генерира размер на снимката, която искате, не губи оригиналното изображение. На второ място, когато една и съща картина на същата страница, трябва да бъде с различни размери е валидна за отново, като използвате този модул и вижданията на модула, но за това по-късно.
Нека да са работили с една и съща този модул. За да отворите това отидете на интерфейс за конфигурация "Видове извеждане на образ. Пред нас към страницата с предварително дефинирани стилове.
Ние докоснат те няма, както и да добавите свои собствени. За да направите това, натиснете бутона "Добави Style".
В първия етап ние предлагаме да се създаде име за стила. Да кажем, че ние го наричаме «новини # 95; промо # 95; образ», така че по-късно стана ясно, защо използвате този стил. След като запазите пред нас конфигурацията интерфейс стил. Вече бях решил, че размерът на моя промо снимки новина е 690h200. За да определите размера, трябва да добавите нов ефект. За да направите това, в таблицата има специална област ефекти. От списъка изберете "Scale и култура" и кликнете върху "Добавяне". След това, за настройка на страница за тази цел, ние посочете желания размер, и натиснете бутона "Добави". След това се появява в списъка с ефекти.
В това допълнение на собствения си имидж стил свърши. Можете да добавите и множество ефекти наведнъж, за да се постигне желания ефект.
управление на дисплея
Така че ние подготвени стила за рекламни снимки, сега трябва да го използвате.
кликнете върху "Управление на дисплея на" контрола на показването, отидете на структура "типове съдържание, както и в непосредствена близост до желания тип.
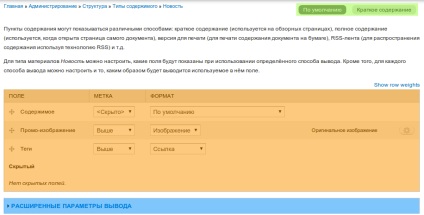
Преди да отворите интерфейса настройки показване на този тип материал. Нека първо се занимават с него.

- Грийн. Той присвоява превключвателите. Първоначално, винаги има два вида дисплей, които виждате в момента. По подразбиране - винаги се използва, освен ако не посочите конкретен дисплей като "Кратки съдържание." С други думи, както и за съдържанието на кратък набор правилно картата, тя ще бъде приложена към него, както и за всички останали (не е указано) ще бъде на екрана по подразбиране.
- Orange. Настройки на дисплея област. Кои поле дали имате нужда от етикет за това, формата на дисплея. Можете също да скриете полета, като ги плъзнете до спец. секция.
- Blue. Разширяване тази област, е възможно да се избере формата на дисплея, за които е необходим собствен формат дисплей за обобщение. Там може да бъде и изключва.
Така ние виждаме, че в резюмето на резултатите само "съдържание", всички останали полета са скрити.
Може да забележите, че съдържанието е настройките по подразбиране.
- Tag - частно. Това означава, че няма да има текст на тема "Съдържание" на етикета.
- Формат - като текстът ще се появи. Разбира се за всяко поле въведете техните формати. Също така, за допълнителен формат конфигурация е налице. "Trim дължина" - броя на знаците, които ще бъдат предприети, за да се покаже в обобщение на съдържанието на.
Нека добавим кратко съдържание на нашата картина. За да направите това, плъзнете областта раздел "Промо изображението" на "скрит". Ние ще го поставите директно върху съдържанието.
За автоматично поставя стойностите на полетата. Ние трябва да ги промените. Tag - настроен на "Private".

Свързани статии
