В първата част на "Основите на CSS" ще говорим за полета (граници), основи (подложка) и модела на блок. Имоти марж (област) и уплътнението (субстрата) често се използва в CSS. Cross-браузър съвместимост на сайта си, зависи, в повечето случаи, прилагането на тези свойства.
В тази статия ще разгледаме разликата между областта и субстрата, като модел на блок влияе браузъри, някои трикове, за да се съобразят с различни браузъри.
Каква е границата (област)?
Начинаещите разработчиците често използват поле (маржове) и субстрат (подложка) взаимозаменяемо, но има важни разлики между тях.
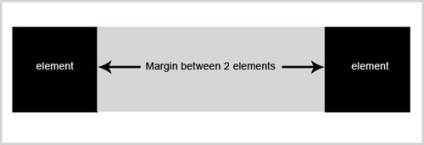
Невярно - пространството около елемент. За областта, за да работи правилно, елементът трябва да е плаващ (флоат) или е относително (позиция: относителна). Този имот е често използван за преместите елемент или преместване на останалите елементи около него.

Един елемент може да има равен поле около страните му, той трябва да CSS писмено, както следва:
Ето ни от всяка страна на елементите, ние добавяме 5px област. Полетата могат да бъдат или равни на, или не, тъй като те могат да бъдат определени като на всички страни, както и за всяка страна поотделно. Стойностите на този имот могат да бъдат написани опростенчески или подробности:

Има няколко проблеми с полета, които възникват, обикновено в началото на версии на IE.
Dual поле (Двойни маржове) двоен поле - това е грешка (бъг), който се появява в браузъра Internet Explorer 6 и с която да се бори. Ако даден елемент се определя като "плаващ", поле в близост до страната на "родител елемент" двойно. Например, ако имате плаващ (поплавъка: ляво) елемент и лявата му граница, равна на 5px. IE6 ще го превърне в лявото поле 10px на. Този проблем може да бъде решен: просто не правят плаващ елемент или да го даде на дисплея: инлайн. Долно поле (долна граница) всички версии на IE обичат да игнорира долното поле, така че да се създаде по-ниско място, използвайте подложка имота.
Какво е подложка (подложка)?
Както полета субстрат (понякога се нарича идентификационния) е пространство около елемента. Въпреки това, за разлика от полетата, които определят пространство извън субстрат елемент засяга пространство вътре, така и извън клетката.
Субстратите могат да бъдат записани под формата или конвенционален Укротяване:
Един метод, при който субстрат се обработва в браузъра, наречен блок модел. IE6 + (стандартна модификация), Firefox, Safari и Chrome изчислява субстрат еднакво, докато IE5 и под субстрата се изчислява по различен начин.
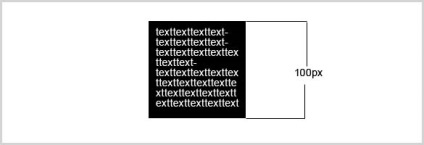
Така че, как да се направи модел блок и работата на субстрат? Помислете елемент (вж. По-долу) 100 пиксела широчина и 100 пиксела височина.

Добавяне на елемент, равен на субстрата (от 10px), тъй като трябва да направи текста вътре в елемента, не докосвайте ръбовете на елемента. Въпреки това, както можете да видите по-долу, подложката не се движи текста вътре в клетката, тя просто прави елемента повече! Сходството на субстрата с областите, в които също така работи извън елемента.

Това се проявява идея на модела на блок. Добавянето 10px до 100 пиксела субстрат елемент, ние по този начин увеличава размера си до 120 пиксела. (100 пиксела елемент + 10px + 10px горното дъно = 120 пиксела).
Така че, ако искаме да запазим размера на елемент (100 пиксела на 100 пиксела) и да се премести съдържанието вътре в елемента, за да 10px, ние трябва да зададете ширината и височината на 80px. Тогава нашата елемент ще изглежда така:

За разлика от полетата, за да работи правилно субстрати не е необходимо да се направи плаващ елемент или позиция е относителна. Въпреки това, ако използвате субстрати искат да преместите елемент или преместите всички братя и сестри, е необходимо да позиционира или да направите плаващ елемент.
Повече пространство
Полета и субстрата може да бъдат трудни за различни браузъри, но отговорът на браузъра ще бъде предвидима, след като придобият необходимите умения.
