Много от потребителите на Wordpress възниква проблем. А именно, в допълнение към добавянето на допълнителни области на съдържанието на страницата. Например: снимки, линкове, квадратчета, ролери, или най-често срещаните текстовите полета.
Двигателят вече е построен за този стандарт модул, но това не е лесна за използване и не разбират прости потребителите. За този проблем, аз предлагам да се използва допълнителен безплатен плъгин за напреднали Потребителски полета.
Модулът хубаво и интуитивен интерфейс с голям брой настройки. И така, ние започваме да се приложи.
Започване на прилагането
1. За да започнете, изтегляне или чрез хранилището Wordpress в сайта на администратор и да го инсталирате.
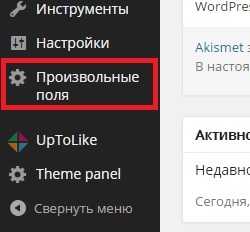
2. След като бъде инсталиран, той ще се появи в менюто вляво.

3. Отваряне на този ключ и да се създаде нова група от полета.
4. Създаване на правило, което ще се определи - за които регистри са на разположение на новите полета. Аз например имам конкретен.
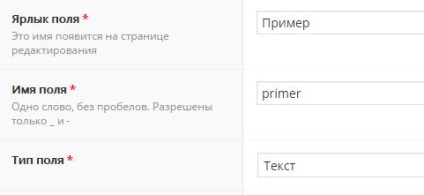
5. Сега трябва да създадем нашите допълнителни полета. Натиснете бутона "Добави поле" и ще се отвори форма, за да запълни, тук по-отблизо:
- област Label - името на полето в администратор (пример).
- Име на поле - името на полето, за да бъдат вмъкнати в програмния код, пишете на английски език (грунд).
- Тип поле - Всичко е ясно, ние избираме например текста.

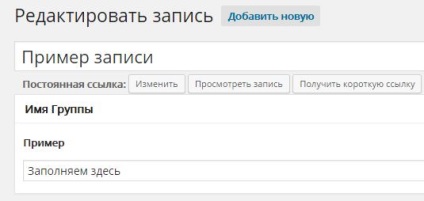
Сега тази област ще се появи в нашите архиви (тя ще бъде на върха, ако сте задали в опциите "позиция - висока", тя ще бъде по-долу по подразбиране).

6. Добре, сега можете да настроите областта в администраторския панел, но те няма да се появи на страниците, сега е по-тясно, ще добавим шаблона, за да добавите следния код, за да изведете полетата на страницата:
Този скрипт е проста - ако има такъв запис, тя се показва. Вместо "грунд" посочва нейното име на поле, което ние поискахме (вж. По-горе).
Този пост трябва да се добави към страницата, където се показва съдържание.
И вътре в нея, ние поставете този код.
Ако ти не разбираш, а след това влезете в уеб-майстор или ми пишете на гърба на формуляра. Аз например, този файл е тук. /wp-content/themes/Moya-tema/loop-single.php
Свързани статии
