Аз не знам как е от решаващо значение за техните блогове доста успешно използвани Пермалинковете без HTML. Все пак, ако решите да се създаде нов сайт с помощта на връзка с HTML, вие ще откриете, че в продължение на страниците на тази "тема" не работи.

Теоретично, аз разбирам всички други настройки «Пермалинковете», можете да предписва определен ред в .htaccess, но готов разтвор, аз не съм намерил, но съответния щепсел - да. Тя се нарича .html на страници. можете да го изтеглите от тук.
За да инсталирате плъгина .html на страници изпълнява стандартни действия:
- Свали архив с WordPress сайт.
- Разопаковане на локалния компютър, а след това го напълнете с един модул файл в директорията / WP-съдържание / плъгини /.
- Активиране на приставката в раздела Plugins на администратор WordPress.
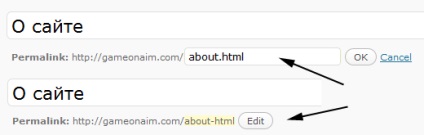
След това, когато редактирате страници, а именно връзките, за да видите HTML префикс в името.
Въведете текста, който искате и спаси. Ние публикуваме на страницата и да провери адреса. Всичко трябва да работи. Официалният сайт на WordPress разработчик посочи, че щепсел .html на страниците работи за версия на системата за 2.8.4. Сложих на WordPress 3.x всичко работи добре.
Послепис Трафика на уебсайта на бира адвокати ще намерят много интересни неща - като например заведения в Киев, където можете да седнете и да се насладите на драго компания на добра бира.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Просто се подготвят сайт за тест на домейн, който ще се проточи на домейна, който сега има сайт вече индексирани, страници (сторят, както vebarhiva на сайта и достъпа до администраторския панел не присъства) и необходимостта да се спаси адресите в предишна форма, а след това по какво се озовават .html и заглавия. Така че аз се радвал, ако някой посъветва подобна приставка за заглавия.
А някои проучвания имат за това, че някой в сравнение класацията с HTML и без. Също така не се препоръчват да се сложи HTML страница в края, но са се позовава на сайта и аз се страхувам от тях губят.
Препоръчва да се коригира за тези страници 404, но мисля, че това не е опция. Чрез .htaccess Приемам, че не е конфигуриран автоматично?
Виталий, ако промените формата URL, сложи ги на HTML, това е нещо като Wordpress автоматично инсталира на 301 пренасочването. Същността на опции с HTML, която разбира търсачката такава връзка като отделна страница, както и наклонена черта / по теория на раздел показател. Въпреки че, честно казано, не мисля, че това е много съществен показател за търсачките.
Добре дошли!
Създадена. HTML на страници, може би дори и по време на създаването на блога, за да бъда честен аз не го помня, той не можеше да се инсталира заедно с CMS? А аз дори не знам какъв е неговото предназначение. И днес, случайно удари на тази статия и се чудеше, като никога не съм бил нищо подобно на страницата, да се редактира, като например цифрови декодери. HTML до адреса Не, очевидно плъгин първоначално не работи, но не достатъчно, въпреки факта, че той не донесе на блога не е кой да е добър, така също и по време на нейното натоварване на разходите от 23% от общата сума, оставяйки всички плъгини и Plus с едно обаждане до базата данни. Ковани името му в администратор в адресната лента, така че сега е на седем години не е актуализиран, изтрити ... нах ен!
Irbit, да заредите създаден, защото плъгина не работи. В описанието на двойката се е насочил към «не работи», но аз е не се наблюдава никакъв проблем с това.
Намерени в мрежата, дори Модул Добави HTML да Страница, която не е актуализирана само 2 години :) Но кодът е много, много подобен на този, използван в .html на страници. Липсата на новини може да се изненадате, но в действителност всички характеристики остават същите и чувството да промените нещо в приставка не е налице. Можете да, между другото, се опитайте да копирате целия код от PHP функции файл във файла на шаблона и експериментът с тях, за да се печелят на вашия сайт.
Irbit, добре RusToLat е друг плъгин, това прави автоматична транслитерация. Аз съм просто правиш завършващи .html публикации в блога чрез постоянни връзки /%category%/%postname%.html следователно логически, че необходимостта от страниците подобен дизайн.
Свързани статии
