RGB формат
Този формат се основава на факта, че всеки цвят може да се дефинира като комбинация от три основни цвята: червено (червено), зелени (зелен), синьо (в синьо). Присъствието на всеки един от тях е дадена числова стойност. Липсата на всички нюанси на черно задава максималния присъствието на всички цветове - бяло.
В запис шестнайсетична система формат започва с # характер. Това е последвано от три (#RGB) или шест шестнадесетични знака (#RRGGBB). Три част в RGB формат се превръща от шест цифри дублиране на числа, а не чрез добавяне нули. Например # A10 се разшири, за да # AA1100.
Пълната липса на цвят съответства на броя 00, максималната присъствие - FF. Белият цвят може да се определи като #FFFFFF или в кратка форма #fff.
RGB () функция и RGBA ()
В десетичната бройна система цветен запис има вид на функция:
RGB (червено, зелено, синьо)
RGBA (червено, зелено, синьо, прозрачност) Червен комплект в процент или число. Сто процента съответства на броя на 255 (FF в шестнадесетичен). Green определя процентът или цяло число. Сто процента съответства на броя на 255 (FF в шестнадесетичен). Blue е разположен в процент или число. Сто процента съответства на броя на 255 (FF в шестнадесетичен). Прозрачност Задава броя между 0 и 1 в стъпка 0.1 (0 - напълно прозрачни, 1 - непрозрачни).
Най-долу вписвания са еквивалентни:
Примери с помощта на прозрачността:
HSL формат
Този формат е въведена в CSS 3 в допълнение към спецификацията на цвят в RGB формат. Използването на формат RGB, потребителят разбира как се формира цвят, но едва ли може да избере параметрите за да се получи желания цвят. HSL - е съкращение за Хю-Saturation-Лекота (нюанс-насищане яркост). Тази настройка на цветовете логика е интуитивен.

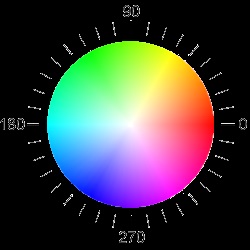
Хю е представена като ъгъл на цвят колело (цвят, представено с кръг на дъга). Този ъгъл е измерена в градуси. Червен цвят е равен на ъгъл 0 °. Други цветове са разположени около окръжност, зелен - 120 °, син - 240 ° т.н.
Насищане и яркост са представени като процент. 100% насищане - пълно насищане на цвета, а 0% - това е липсата на цвят и нюанс на сивото. 100% яркост - това е най-лекият (бял), 0% - на тъмно (черно), 50% яркост - това е нормално цвят.
HSL () и hsla ()
Записване на цветове в HSL формат има формата на функцията:
HSL (нюанс, насищане, яркост)
hsla (оттенък, наситеност, яркост, непрозрачност) Задава броя на тон за определяне на позицията на цвета върху цветното колело. Насищане се задава в проценти. Яркостта се настройва в проценти. Прозрачност Задава броя между 0 и 1 в стъпка 0.1 (0 - напълно прозрачни, 1 - непрозрачни).
HSL предимство пред RGB е, че HSL е много по-разбираемо. Освен това, като се използва по-лесно е да се създаде палитра от съвпадение на цветовете (запазване на оттенъка и различна яркост и наситеност). По-долу са няколко палитри, с различни стойности на яркост и наситеност.
Свързани статии
