Създаване на заоблени ъгли на CSS се появи само в най-новата версия на езика, а именно на CSS3, обикновено има много добър дойде, но сега, по ъглите. Всъщност, всичко е много по-лесно, отколкото изглежда, тази функция се изпълнява с помощта на граничен радиус. Използването на CSS, за да се създадат такива ъгли, много предимства, от една страна, че е много по-бързо и по-лесно, и там не е кой претоварване на графика на сайта, което се отразява върху скоростта на изтегляне, и както знаете това е доста важен фактор за вътрешна оптимизация на уеб сайтове. Нека да разгледаме всичко директно към примера, в които аз ще ви покажа на няколко пресечки, с различни възможности за прилагане на граничен радиус свойства. Да вземем кода от няколко пресечки:
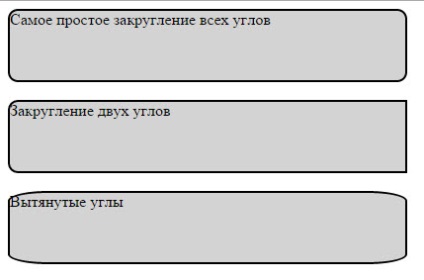
В браузъра е резултат от:

Нека да обясня всичко директно на кода, като за начало направих редовен единица с фона и на хода на 2 пиксела чрез присвояване на клас кутия. Сега нека да разгледаме три примера подред.
Първият вариант имаме най-лесният граничен радиус: 10px; този имот ние завършвам четирите ъгъла в същото време с 10 пиксела, така че можете да използвате и други ценности, като ги,%. и т.н. но аз го предпочитам в пиксели.
Вторият вариант ние отразяват закръгляване всеки ъгъл индивидуално с различни стойности на граничен радиус: 10px 0px 0px 10px; ", това е, попитахме всеки ъгъл на неговия радиус, процедурата тук, не е трудно да се проследи.
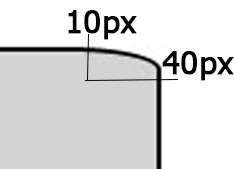
И третият вариант е най-интересно, тук трябва да се запитаме параметър две радиус на един ъгъл, създавайки по този начин елиптични ъгли, фигурата ясно показва как изглежда:

Съответно, в примера имаме всички ъгли са, но можете да се манипулира, както и в други случаи, всеки по свой собствен начин.
Както можете да видите, комплексът е абсолютно нищо на разположение, този хотел е съвсем проста и широко разпространени в уеб дизайна.
От заоблени ъгли на CSS са не по-стари браузъри веднага може да не поддържат тази функция за това можете да се регистрирате има два параметъра, които ще отстранят този недостатък:
Просто напишете ги в един и същи клас и постановява същите характеристики като граничен радиус. Това е всичко, мисля, че е трудно тук, нито една от които не е било лесно и вие ще бъдете в състояние да направи заоблени ъгли на своя уебсайт.
Свързани статии
