две състояния
Както и при най-добро приемане, има малко на нещо необичайно. Всичко, което трябва да направите е да се мисли за (и да се създаде дизайна) две възможни състояния:
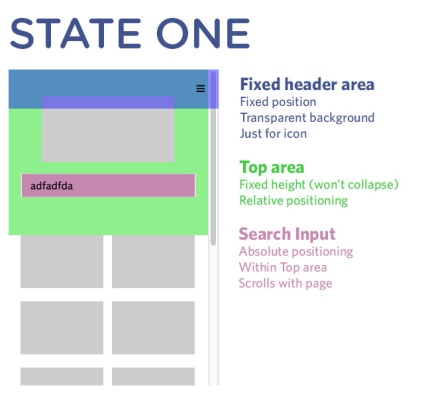
Търсене поле, докато превъртате

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
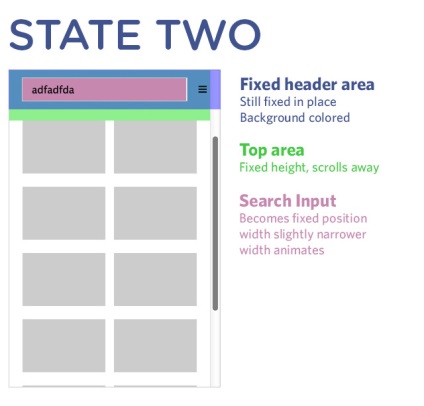
полето за търсене записва в заглавието на страницата
Ние превключвате между тях, като просто променят името на класа. И няма нищо лошо в това, ще имаме две полета от търсенето се показват само ако определен сценарий. Това е в противоречие добро, защото ние не искаме да се справят със сложни изчисления, за да ги синхронизирате. Тя е много по-лесно да се управлява само един елемент.
Първата държава

(Аз ще използвам тук SCSS, защото контролните страни е добре да се използват вложени).
Вторият държавата

При условие, че ние добавихме клас .fix търсене на майка елемент.
превключване държави
Това е всичко необходимо, за да превключите между две състояния, които ние сме идентифицирани. Ако страницата е превъртели до 147 пиксела или повече, елементът ще бъде назначен за даден клас. Ако това не се случи, тогава класът не е зададен. Дори и да превъртите страницата надолу, а след това се върнете обратно към класа се е изтрита (защото тази малка функция, наречена с всеки свитък събитие).

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
определяне на лимити
След една обща традиция, когато става въпрос за определяне на лимити при преглеждане (когато е в демо пример е свързването на дадено събитие с събитие превъртане), трябва да се каже следното: трябва да мисля за определяне на лимити. При свързване на функция с превъртане събития, защото ако не го направите, тогава функцията ще се ползва безброй пъти, и може да бъде много бавен.
Това е точно това, което ще бъде готино да се направи на чист CSS. Главата ми все още, докато не е имало важни решения, но не мога да спра да се чудя на страхотни неща, които правят другите хора в CSS, така че ако имам нещо идва на ум, аз съм сигурен, че ще се актуализира тази статия. Може би един ден ще бъде в състояние да контролира превъртането използвайки медийни заявки?
Подкрепа за фиксирано позициониране
Моля, имайте предвид, че тази демонстрация например се основава на фиксирана позициониране, която е с крехко репутация за създаване на оформления за мобилни устройства. Макар че аз съм склонен да мисля, че това е "достатъчно добър" подкрепа в момента, изборът все още е твой. Прочетете по-нататък:
Сайт мога да използвам ... за фиксирано позициониране
Това е само един пример (не е подходящ по-специално за обща употреба)
Може да използвате някоя от версиите на плъгин-те точки (или самата идея) ще се създаде по-устойчиво решение.
Редакция: Екип webformyself.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
