
Честито! Току-що завърши дизайна на сайта, и си мислиш, че той е готов да бъде изпратен на оформлението. Може би дори има приятел или кодер бихте искали да използвате един от тези услуги на оформлението на ДПУ> HTML ... или дори да наложи собствения си сайт. Независимо от решението, трябва да сте наясно с някои техники, които дори не трябва да знаят на дизайнера, както той се подготвя за проектиране на оформление и кодиране.
За нас, програмисти всички, е следното: Тъй като те видя, и го направих. И повечето от програмисти няма да можете да се тълкува своя дизайн. Ако сте готови, изготвяне уеб дизайн, не съвпадат с вдлъбнатината (маржове, пълнеж), размер на шрифта или цвета, по-голямата част от разработчици и програмисти ще направи точно това, което сте ни изпратили до тях. Включително си дизайн грешки.

Случаят може да се окаже, като изгубено време и загубили пари. Така че, ако искате да получите най-доброто оформление - направи добра оформление. Pixel по пиксел.
[Цитат = стил »1"] Преди да изпратите дизайна на разработчик, да отнеме няколко часа и да имат добра разходка около него лупа. [/ Цитат]
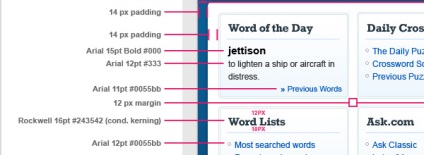
- Полета - Всички допълващите елементи имат повече или по-малко същото като това, което искате да получите в края на работното място. Ако искате да бъде високо 25 пкс на всички елементи, се уверете, че те са били всички елементи 25 пкс.
- Пълнеж - обикновено е същата както разчленена. Уверете се, че границите, в областите, отговарят на вашите нужди.
- Fonts - Уверете се, че шрифта, който се използва в проектирането съответства на това, което е необходимо да се наложат. Същото важи и за размера. Ако текстът в рамките на една точка трябва да е 10px Arial височина 18pt съответствие с разстояние между редовете, можете сами да направят същото в оформлението.
- Цвят - ако се придържате към точните цветове за текст, фон, или нещо друго, уверете се, че сте се използват точната стойност на цвят HEX.
Това не пречи да прекарват времето си на определяне на правилното ръководство. Ръководства и помощта на мрежата да регулирате размера на уеб оформление с пиксел точност. Уверете се, че всички измерения са точни. Вместо боя контейнер в количество 957px, мери точно 960 пкс.
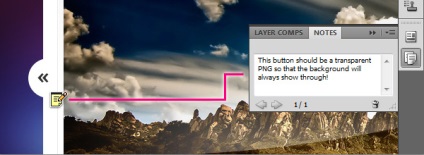
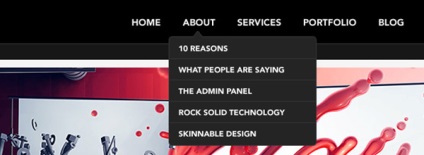
Ако се прави нещо, което не е очевидно, като например дизайн навигационното меню, което има падащо слайдер, който попада, когато се движите мишката, не се колебайте да използвате бележки. Създаване на бележка и пише всичко се прави в менюто, че не остава неясно.

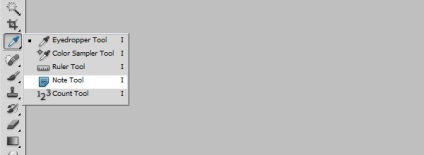
Ето няколко лесни начина за създаване на бележка (Виждал съм всички начини, от PowerPoint документи за ръчно писане четка върху чиста слой). Въпреки това, моят любим начин е най-лесният. Използвайте инструмента за инструмент Забележка в Photoshop. В крайна сметка, за която го е създала. Забележка инструмент Инструментът създава малка икона на преносими компютри с вградени текст. Когато един предприемач отваря се провали е много лесно да се чете всички бележки на дизайнера.

Колкото по-интерактивни дизайнерски детайли, които включвате в проектирането, толкова по-лесно ще бъде на разработчика skodirovat него. Не забравяйте да включите в примери за проектиране на това как да се вгледате в дизайна на интерактивни елементи.

Всеки дизайн изглежда сам, но винаги трябва да бъде включена в списъка на интерактивни елементи.
- Изскачащи менюта
- Link / бутон, когато мишката
- Снимки и плъзгачи
- Кутии (лайтбоксове)
- Подсказки пояснения
- Елементи попълване
Причината за това е проста. Ако не се покаже на разработчика трябва да изглежда като специфичен интерактивен елемент, има голяма вероятност, че те се използват елементи, без стил изобщо. Разбира се, има програмисти като мен! Кой ще направят всичко възможно да се отгатне какво искаш да кажеш. Но защо да оставите нещо от голямо значение за съдбата, когато можете да прекарате една екстра минути и завърши елемент?
Времето е пари, така че ако сте проектиране на уеб сайт, дизайнът на който е планирано да добър слайдер, а вие знаете точно какво сценарий е идеален за този проект, кажи на разработчика, преди да започне да се код и да наложи дизайн от нулата. Ако главата на сценария, за да не се намери нещо подобно ще отнеме минута от време. Напишете скрипт от нулата отнема време и пари. Много по-лесно да се създаде дизайн с предварително планиран сценарий.

Използвайте подготвен сценарий не е лошо! Изглежда, като че този съвет ще Ви ограничава в творчеството, но мисля за това: да се кодира с подготвената сценария отнема 20 пъти по-малко време, отколкото всички разработен от нулата. Готови скриптове могат лесно да се адаптират и редизайн, и най-важното е, че има хиляди хиляди достъпно и безплатно в Google.
Представете си, че се развиват огромен проект. Вие сте прекарали седмици от експерименти и работа с този дизайн, и най-накрая получи от клиента окончателно потвърждение ... и изведнъж стана ясно, че такъв проект е почти невъзможно да се наложи. И ако това е реално, то ще бъде на стойност 10 пъти повече за бюджета на клиента. И всичко това, защото сте били прави дизайна на сайта без разбиране за това какво може да се направи и какво не може, в тази конкретна област (Flash, HTML, и така нататък.)
Твърде често получавам страхотен дизайн, което е практически невъзможно да се наложи, тъй като тя е създадена без да се отчита практичността на законите в определена технология. [
Не казвам, че трябва да се ограничи творчеството си, защото търговската марка може да бъде почти всичко. Основното нещо, което би било достатъчно време и енергия. Аз също не съм предполага, че вие ставате гуру програмиране и оформление. Но има поне основни познания за технологията, за които правите дизайн, ще трябва да.
Например, ако се разработи дизайн на статичен сайт, че има смисъл да се разберат основите на HTML + CSS. Вече това е достатъчно, за да заеме по-практично решение за изграждане на дизайн. Дизайнерът на съзнание, толкова по-добре на дизайна.
Не е необходимо да се осигури 20 страници на насоки за проектирането, но основните принципи на комуникация могат да бъдат много важни за успеха на проекта в кодирането. Ако вашият проект има специални изисквания (трябва да отговарят на определени стандарти, или 100% съвместим с IE5,1 и т.н.), не забравяйте да кажете на разработчика. Изясняване на основните изисквания за проекта след оформлението ще доведе до по-скъпи преработка. Това е римейк на кода не е забавно, колкото може да мисли. Повечето от програмисти щастлив да преминете към друг проект, който ще бъде готов да се копае код.
Абонамент за Hronofagu Vkontakte. Feisbuke. Google + и Twitter. да не пропуснете следващите членове. И също така не забравяйте, че ние имаме RSS емисия.
Послепис Как да намерите желаното от Вас име, или изберете име за детето си? Сайтът persones.ru лесно можете да намерите имена всякакви жените на м. На район, а в останалите букви от азбуката. Както и много друга полезна информация и статии.
Свързани статии
