Плосък дизайн (плосък дизайн) - един от основните тенденции на днес, както в областта на уеб дизайна и технологии за създаване на потребителски интерфейси. Скорошен пример за най-забележителните са: решителна стъпка за Microsoft в тази посока, с Windows 8 и нов дизайн на Google, с ясна демонстрация на желанието да се рови в минимализъм.
Ето примери за елементи, които определят стила на плосък дизайн.

Живот след Web 2.0
Ние се движим далеч от реалностите на уеб 2.0 дизайн във формата на заоблени форми на елементите с най-различни ефекти - 3D, сенки, отблясъци и отражения, градиенти, щамповане. Дума на всичко, което създава дълбочина и измерение. Големи, ярки контроли, блясък, текстура и използването на други подобни начини да се покаже оригиналност отстъпват място на един прост, двуизмерен представяне на визуални обекти.

Типография в стил на базата на
Имайте предвид, че това е в основата на изграждането на "плосък" сайт. Лекота на елементи плосък дизайн, както и на принципите на минимализма се засили значението на типографията. Текст съдържание по принцип е възможно да се заменят някои от най-тежките графики или изображения. Днес тя е на много сайтове, типография се превърна в основен елемент от дизайна. Разбира се, от време на плосък дизайн стил често минималистичен, и естеството на шрифта трябва да бъде съгласувано с общата схема, стила и състава. Например главни често се използва за навигация елементи или заглавки.

Цветовата палитра е плосък дизайн
Плосък дизайн също така се премества в посока на разширяване на промяната на цвета. Уеб дизайнерите все повече използват цветовата палитра за изпълнение, може би, основният принцип дизайн: сайтът трябва да бъде различен от собствения си вид.
Вижте също: Психология на влияние на цвета на сайта на преобразуване

Space, големи предмети
Елегантен дизайн от началото до края е с минималистичен база, и по този начин поема и неговите основни принципи: големи блокове от съдържание, по-големите елементи, изобилие от пространство, липса на излишно суетене и стегнато.

Плосък дизайн икони, бутони, илюстрации
Бутони, икони икони и илюстрации също са като двуизмерен изглед. Те трябва да отговарят на определен стил на всички страници на сайта, за да предаде настроението на сайта и да е лесно да се разбере за всеки потребител.
Избор на цветове за иконите като самите икони - не е лесна задача. Можете да използвате плътни цветове. В стремежа си за разкрасяване на проекта, трябва да се мисли за това как да се направи сайт лесен за употреба. От една страна е важно да не се скъсат стила, а от друга - че е необходимо да се направи икони видими. Посетителят не трябва да положим усилия, опитвайки се да ги намерите. Илюстрациите са ангажирани с минимализъм, като се избягват толкова популярна преди 3D ефекти.

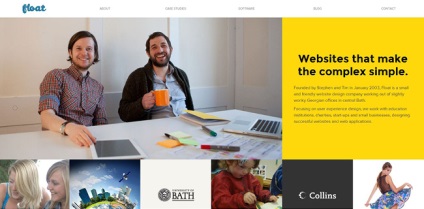
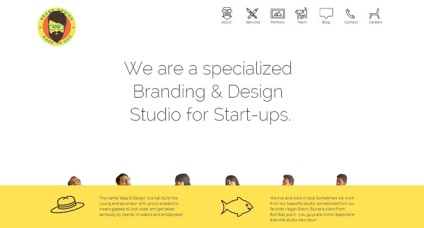
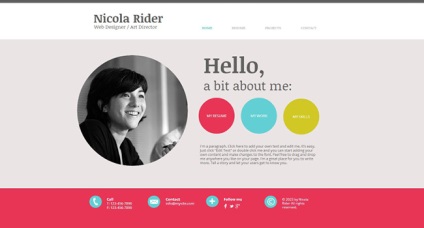
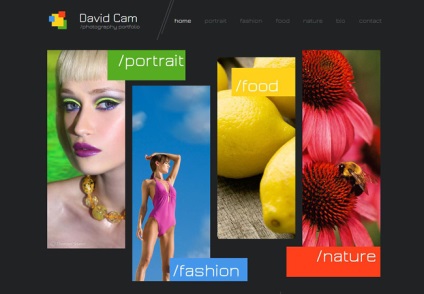
Примери за модели сайтове с плосък дизайн Flat UI




Примери за обекти в стил плосък дизайн
83 Design Collective

Свързани статии
