В този преглед, 5-простите начини за подобряване на разбираемостта на съдържание за вашия уеб сайт. Тези действия значително да подобри използваемостта на ресурсите и увеличаване на ранга му сред потребителите.
1. Правилно използване типография
Със сигурност сте запознати с термини като керн, проследяване, височина линия, разстоянието между редовете, серифен, безсерифен шрифт, и така нататък ...
Типография е един много важен аспект на уеб дизайн. Особено сега, когато все повече и повече хора започват да се ползва от имуществото на @ шрифт лицето в CSS и услуги като Typekit, които ви позволяват да се прилагат несъвместима с уеб шрифтове на техните сайтове.

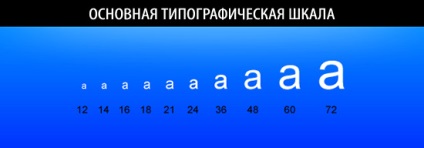
Дори и най-добрият шрифт не помогне, ако не използвате основните препоръки. Използвайте стандартна типографски мащаб, а не да създават свои собствени. Ако се работи с пиксели, мащабът изглежда като набор от шрифтове: 12, 14, 16, 18, 21, 24, 36, 48, 60, 72. Това лесно ще определи йерархията на типографски. Винаги използвайте размер на шрифта на стандартен мащаб.
2. Leverage свободно пространство
Ако всичко е отлята заедно и няма ясно разграничение между различните елементи, четене вашето съдържание и да се придвижвате вашия сайт става много трудно. Уверете се, че сте напуснали за вашето съдържание, бутони, списъци, менюта и други елементи, достатъчно място за живот.
Известно е, че посетителите на сайта не четат, те преглеждат страницата толкова дълго, докато не се намери нещо интересно за улов са на мнение, че ще привлече внимание. В полето по-ефективно, за да сканира страниците е проста, но важни елементи привличат вниманието на посетителя.
3. Използвайте прилепване към мрежата

Има няколко добре известни и широко използвани системи за организацията на мрежата на мястото, например, 960.gs и Blueprint. които можете да използвате на сайта си в развитието на дизайна.
4. Leverage цвят контраста

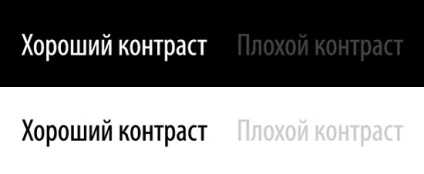
Очевидно е, че размера на окото и вида на шрифта е много важно за яснотата на сайта. Но също играе значителна роля и цветове. Светло сив цвят на текста на бял фон наистина може да ви харесва, но тази комбинация прави текста абсолютно не е подходящ за четене за някои хора. Ако се стремите да привлечете по-широка аудитория към вашия сайт, е необходимо да се направи по-тъмен текст, за да се повиши нивото на четливост. И в случая с фоново текстово тъмно, за да се направи, тъй като по-лека кутия.
настройката на контраста трябва да се обърне достатъчно внимание. Използвайте го, за да привлече вниманието към важни елементи на страницата, и "скрие" от сканирането, която не изисква разпределението.
За да се определи нивото на контраст между елементите на проекта, на фона и текста, можете да използвате допълнителни инструменти, като например: "Color Contrast картина".
5. Напиши кратки и работа с указатели

Както е отбелязано в тази статия, потребителите са прочели и сканиране на материала на страницата. Направете съдържанието възможно най-кратък и да премахнете всички ненужни (освен ако, разбира се, не напише роман онлайн). Счупете всичко в параграфи и списъци. Използвайте указатели към списъци (за предпочитане под формата на стрелки или точки).
Разгледайте съдържанието си и премахване на излишните думи и изречения. Със сигурност можете да поставите съобщение в 50 думи, вместо 100, които за първи път са използвани. Ако вашите материали ще отразяват същността на посланието, а дори и с чувство за хумор, техните посетители ще оценят - дори не се колебайте.
5 урока последната колона "ползваемост"
Можете все още да използвате имейл маркетинг за насърчаване на вашия бизнес? Ако не, това се дължи на факта, че ще помислите неподходящо бюлетин за вашия бизнес? Ако използвате електронна поща, ако сте сигурни, че това е най-ефективен? Подобно на много други неща в живота, на маркетинга е пълен с слухове и митове, които звучи страхотно, но в действителност само нарани. За щастие, долу са посочени примери ще помогнат да се подобри значително имейл маркетинг стратегия.
Мисля, че ти като мен се обръща много време, опитвайки се да усъвършенстват всеки детайл от вашия уеб сайт от отлична показване на различни устройства, за да се създаде интригуващ страница 404! В същото време, вие някога си какво би се случило, ако потребителят напусне полето за търсене празен, а след това преси Въведете?
Терминът "разумната достатъчност" се отнася до тенденцията на дадено лице да използва минимални ресурси за успешното приключване на работата. Това явление, което се случва на подсъзнателно ниво, най-често ние дори не мисля за това, че сега трябва да се използват минимални усилия за изпълнение на определени задачи.
UX зависи от много фактори, но няма научни формула, която ще ви подкани, че даден вариант на правилен или неправилен. Вие сте единственият, който може да съди този, в зависимост от това дали подходът UX вашите нужди.
Всички препоръки са очевидни, тъй като за мен - водата :)
OdinecDenis
Прав си, че просто не е на всички сайтове да следват това правило.
Да, особено в сайтове обща точка 5 от тази статия
RealVect0r
особено на интернет страниците на държавните агенции. по такъв се работи, и доколкото е възможно, опитайте се да се повлияе на ситуацията
golavskiydm
Робин Уилямс се чете))) всичко е описано подробно.
bibo85
Добре. Струва ми се, истини.
Повторението - майка на живот! Прочетете и се уверете, че преди да го направя така, същата нужда.
B_A_S_T_A_R_D
artemmian
Контраст е много важно, но вашият пример е неточна. Грей върху черен фон заседание е по-добре, отколкото бял поради една проста причина - сивото не блести в комбинация с черен фон и бяло ще удари очите. Забрави за подравняването на текста. Безполезен трик, с плътност от букви, ако е в съответствие от лявата страна и още по-съсредоточени. текст-приравни: обоснове подравнява по границите.
sergamers
Аз наистина го харесва, благодаря ви

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
Свързани статии
