Вертикална падащото меню акордеон Joomla 2
Вече обсъдихме в предишни постове създаването на хоризонталното меню и създаването на хоризонтална меню на много нива за Joomla 2.5. Сега достигната и вертикала.
За да стартирате демо вид, как изглежда, ако искате, след това се залюлее пакет източник файлове.
Свържете меню в Joomla 3.x.x
Първата стъпка е да разопаковате файла в определена папка на вашия компютър. Следващото нещо, което ние ще направим, е да копирате снимките от папката изображения в папката на шаблона си снимки. Обикновено, в много шаблони е изображения папка, ако имате друго име, например, IMG, а след това трябва да се промени пътя към изображенията във файла стил - vmenu.css. Необходимо е също така да се свърже един от менюто скриптове. Аз предлагам да се създаде шаблон в главната папка «JS» и я поставете във файловете на скрипт - menu.js или под меню collapsed.js. Защо два файла? Факт е, че ако забележите на демо сайта има две опции за показване на менюта. Можете да разгледате отблизо как те се различават един от друг. Свързване желания изпълнение menu.js скрипт или меню-collapsed.js. Вариант 1 - е скрипт, меню-collapsed.js и вариант 2 - е menu.js. За да направите това в началото на следващите редове към index.php шаблон файл, въведете:
Ние също трябва JQuery библиотека, но тя е свързана joomla3 вече по подразбиране като рамка използва Twitter фърмуера.
Така че, CSS файл съдържа следния код:
Този файл съдържа двете опции и стилове, можете да премахнете ненужните ви стилове опции на менюто.
Прочетете още: хоризонтални менюта на няколко нива с CSS анимация ефект
Сега отидете в контролния панел на Joomla и меню Създаване: Menu -> Мениджър Menu -> Ново меню. Създаване на меню, дай заглавието и името на машината.


Имам нещо като дърво.

Сега, когато имаме всички елементи са създадени, ние можем да се създаде модул, с помощта на които можем да извлече нашето меню в даден модул позиция на шаблона. Аз избрах лявата колона. Отиди на управителя на менюто и кликнете върху линка "Добавяне на модул за този вид меню", създаден в предната част на нашето меню. Също така, модула на менюто могат да бъдат създадени по следния начин - отидете на Ръководителя на модули: Extensions -> Модул мениджър -> New -> Меню (изберете вида на модул).
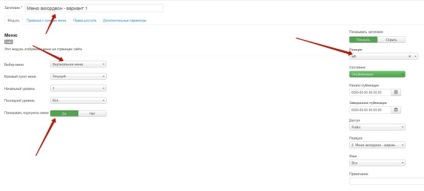
На следващо място, въведете заглавие, изберете желания модул позиции за показване на "Избор на меню" Изберете създадохме вертикално меню, задаване на опция ключ "Display подменюто" на "Да".

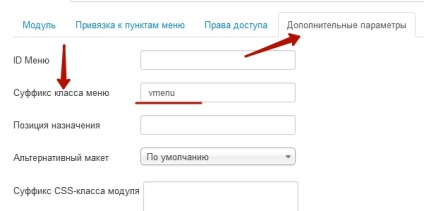
"Разширени настройки" в раздела, за да продължите. Тук въведете интервал и поставете менюто наставка клас - vmenu. Какво прави той? Сайтът може в действителност да е повече от едно меню и че техните стилове не се припокриват въведе алтернативен клас списък неномериран меню. Ако сте харесали втората опция се появява меню, а след суфикса е и през процепа, ще се въведе - vmenu2.

Всички настройки, направени след единицата за резерват. Ако всичко е направено правилно, всички менюта на вашия сайт ще бъде подобен на този на демо сайта.
За пореден път! В демо сайта, две опции на менюто и за, че сте избрали един от тях. В този случай, не е необходимо да се свърже двата файла със скрипта, но само един.
- File менюто-collapsed.js. - това е нашата версия 1 - меню акордеон - вариант 1
- menu.js файла - това е нашата версия 2 - Меню акордеон - версия 2
- Суфикс клас меню (разделени с интервали) за вариант 1 - VMenu
- Суфикс клас меню (разделени с интервали) за вариант 2 - vmenu2
Въз основа на това, когато се свържете файла, който искате. Също във файла CSS можете да премахнете ненужните стилове за нашия опция, за да не се зареди допълнителни килобайта отново.
Свържете меню в Joomla 2.5.x
Свържете меню в Joomla 2.5 е по-различно от връзката в Joomla 3, с изключение на факта, че ние трябва да се свържете повече допълнителни JQuery библиотека. За да направите това, добавете следния ред към кода по-горе:
Получаваме нещо като това:
И все пак нещо. Джумла 2.5 не е тип елемент от менюто Системни връзки -> дял, има само вида на текста, разделител - Separator, но този тип елемент, ние няма да работи, тъй като заглавна елемент от менюто няма да бъде ограден от справка. В този случай, ще трябва да изберете типа на "външни Url» и като URL, за да вмъкнете щепсел - #. Всичко останало е същото.
Заур Магомедов
Аз можете да:
Поръчайте сега Поръчайте сайт до ключ
Свързани статии
