А просто дървовиден изглед и капка
Дърво-списък
Дърво-списък може да бъде създаден с помощта на водещи списъци, вградени в един от друг, но този списък не е достатъчно ясна за читателя:
- Дърво-списък;
- Всеки елемент от списъка е без майка, с изключение на елементите на първо ниво;
- Всяко ниво на влагане се премества навътре при фиксиран разстояние;
- Свързващи линии;
- Всички елементи на "братя" трябва да бъдат свързани към линията;
- Всички елементи на "децата" трябва да бъдат свързани към линията с родителя;
- Елементи дървовиден изглед, не трябва да имат опит попълнете възможност за извеждане на списък на всяка градиент фон;
- Падащо оглед дърво;
- Всички едно и също, както в обикновен оглед дърво;
- Наличието на бутоните за контрол на "знак плюс";
- Всеки елемент е родител на лявата му трябва да бъде ключът контрол "знак плюс";
- С натискане на този бутон се показват елементите на деца, както и бутонът става за знак минус, натиснете отново, за да скриете деца елементи, бутонът придобива първоначалния си вид.
Като цяло, добра и ясна, но тя може да бъде дори по-добре. такъв списък на изходния код е както следва:
В тази статия, ние ще разгледаме само как да се украсяват HTML код в дървовидния изглед, и ако се интересувате от това как да се създаде няколко нива вложени HTML списъци с помощта на PHP, ще в следващата статия Как да използвате PHP за привеждане в падащото меню на много нива или дървовидна йерархична падащия списък.
А просто изглед дърво
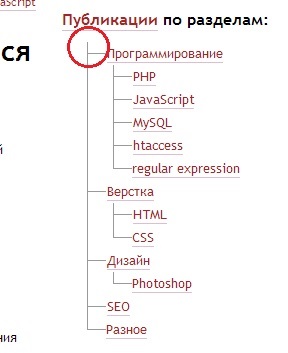
го превърне в един прост дърво. добавяне на ул-treefree клас:
- Дърво-списък;
- Всеки елемент от списъка е без майка, с изключение на елементите на първо ниво;
- Всяко ниво на влагане се премества навътре при фиксиран разстояние;
- Свързващи линии;
- Всички елементи на "братя" трябва да бъдат свързани към линията;
- Всички елементи на "децата" трябва да бъдат свързани към линията с родителя;
- Елементи дървовиден изглед, не трябва да имат опит попълнете възможност за извеждане на списък на всяка градиент фон;
- Падащо оглед дърво;
- Всички едно и също, както в обикновен оглед дърво;
- Наличието на бутоните за контрол на "знак плюс";
- Всеки елемент е родител на лявата му трябва да бъде ключът контрол "знак плюс";
- С натискане на този бутон се показват елементите на деца, както и бутонът става за знак минус, натиснете отново, за да скриете деца елементи, бутонът придобива първоначалния си вид.
Пример jsfiddle (искания):
изглед Simple падащото дърво
Ако един и същ списък искаме да направим падащия. е необходимо да се добави друг клас ул-dropfree.
Този блок елемент (
) Се добавя чрез JQuery и му затворил едно кликване събитие. , в която се разкрива или скрита списък на подчинените елементи:Вижте менюто ми като падащия списък:
Точната изглед дърво
Е в горния списък малки неточности, за мен това не е от решаващо значение. Сравнете със списъка с точното дърво по-долу:
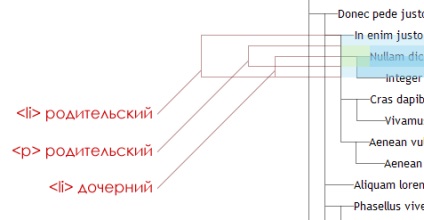
С цел да се оказа на точното дърво списък необходимостта да се леко модифициране на изходния код, чрез добавяне на допълнителен етикет, като маркер
, около всяка от текста на елемента списък. На следващо място, аз ще обясня какво е необходимо този маркер. HTML структура на списъка точното дърво е, както следва:допълнителен етикет
необходимо, за да изтриете текста по-долу точка от списъка

изместен надолу и хоризонтална черта отношение на вертикалната линия на дъщерното дружество
Линии Сякаш колкото повече не ми харесва, но нека да бъде ...
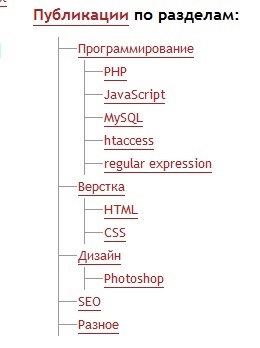
Опишете точно с оглед дърво
Добавянето клас ул капка, и готово:
Всеки елемент от списъка е без майка, с изключение на елементите на първо ниво;
Всяко ниво на влагане се премества навътре при фиксиран разстояние;
Свързващи линии;
Всички елементи на "братя" трябва да бъдат свързани към линията;
Всички елементи на "децата" трябва да бъдат свързани към линията с родителя;
Елементи дървовиден изглед, не трябва да имат опит попълнете възможност за извеждане на списък на всяка градиент фон;
Падащо оглед дърво;
Всички едно и също, както в обикновен оглед дърво;
Наличието на бутоните за контрол на "знак плюс";
Всеки елемент е родител на лявата му трябва да бъде ключът контрол "знак плюс";
С натискане на този бутон се показват елементите на деца, както и бутонът става за знак минус, натиснете отново, за да скриете деца елементи, бутонът придобива първоначалния си вид.
Красота! Това би било по-скоро като чиста граница близо до първия елемент.
Кой браузър или граничен по-точно, всичко е прекрасно за мен
Fresh Chrome, FF 25, IE 8. Говоря за място обиколи колона


Можете да премахнете изкуственото налагане на бял правоъгълник, но това е патерица ul.ul-treefree> Ли: след
Благодаря ви за урока в списъка на дърво.
Здравейте Моля, бъдете любезен описва напълно как да вградите yavyskripta код, не съм се да направя падащия списък. Благодаря.
Списъкът е добра, но не работи до края. Свържете всички файлове, то се отваря на клика, но добавянето на капка Разделение не разкрива желаната клон :(
Много готино, благодаря ти!
Много готино, благодаря ти! Но ако друг източник е изложена една проста падащ списък, повярвай ми никой няма да дойде по-удобно.
Моля, кажете ми как да се направи списък на по подразбиране е открит?
Например, за да премахнете линия от JS, че тя се превръща: $ намери ( "ул") slideUp (400) ( "ул-dropfree".) ...
Опита да се свърже "точно описват структурата по", но той не работи: _betonenergo.com.ua/spravochnik1/ възможни плъгини или шаблон WP блокове нещо, но също така се опита да повтори jsFiddle, там също е част от текста на дисплея списък (((
Когато имам нужда дървовиден изглед и да отида тук и копиране на стила, имам всичко, което работи като теб е толкова интересно - не знам, но не забравяйте да добавите тук примера на jsfiddle. Как да стигна до ръцете)
но наистина осъзнават падащия списък на в един HTML Фейл? JS, защото можете да се вгради в HTML? В резултат на което искам да получа: Има много голям текстов файл и искам да част от досието, като че ли да се определят (изравнявам, група), с помощта на списъка. И изпрати този файл по пощата. Не са стилове, изображения, цветове, не shriftoav необходими. само текст и "знака плюс", за да се установят няколко стотин линии.
Файлът може да бъде изпратена по пощата, но това не е удобно - за да свалите файла и след това да го отворите baruzerom.
