
Android приложение на HTML + CSS + JS използвайки PhoneGap
Добър ден.
В тази статия ще обсъдим как да конфигурирате развитие на околната среда и се направи проста молба, като PhoneGap.
1. Инсталирайте Инструменти
Първото нещо, което да се направи - е да създаде инструменти за развитие. Имаме нужда от:
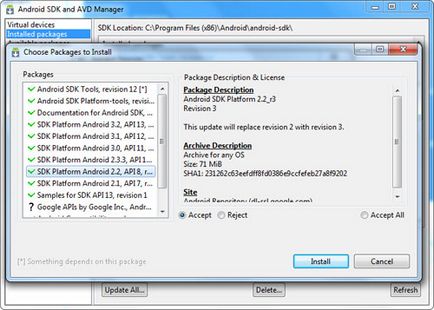
Заредете различен Platform SDK, ние определено трябва да Android 2.2:

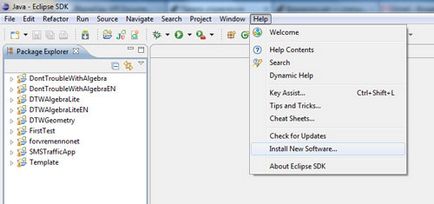
ADT Plugin инсталиран малко необичайно: отворен Eclipse, щракнете върху Help → Инсталиране на нов софтуер → Добавяне.

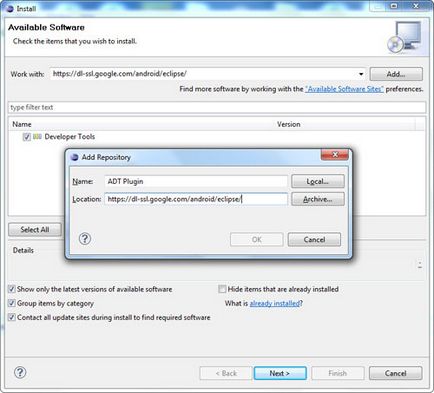
диалогов прозорец, който се отваря, трябва да влезе в него:
Натиснете бутона "ОК", изберете Developer Tools, и с нетърпение очакваме до края на инсталацията.


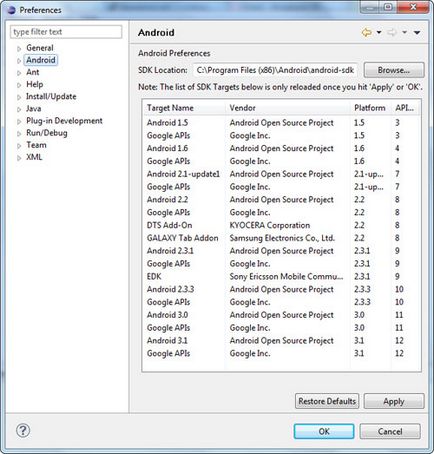
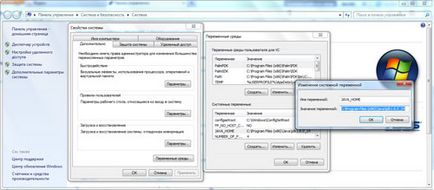
Сега, отидете на My Computer → (десен бутон на мишката) → Advanced System Settings → → променливи на обкръжението Системни Променливи → Създай:
- Име: JAVA_HOME
- Стойност: по пътя на JDK, например (C: \ Program Files (x86) \ Java \ jdk1.6.0_24)

След това намерете променливата Path и добавете в края:% JAVA_HOME% \ бин;
2. Създаване на проект
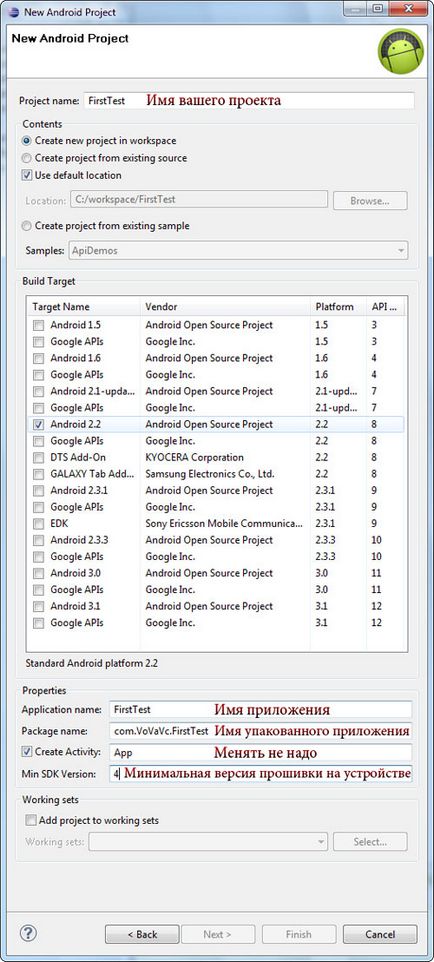
Сега създадем проект: отворен Eclipse → File → New проект → → Проект Android и направи всичко както на снимката по:

В папката с вашия проект, създаване на две нови папки:
Изтеглете PhoneGap. Новата версия на PhoneGap 1.0 някои проблеми с преходите между локални файлове - да ги избягват, което трябва да се създаде втора дейност в AndroidMainfest.xml
Внимание: не се опитвайте да замени вашата дейност (.App), вместо поставете кода веднага след затваряне маркер на оригиналната си дейност.
Отворете файла и намерете папка «Android». копиране:
- phonegap.js в папка / активи / WWW
- phonegap.jar в папката / в празното
- XML папка в папка / RES (само във версия 1.0)
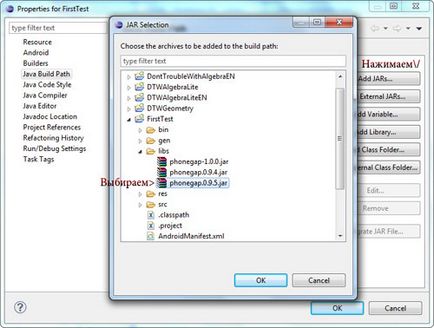
Сега в Eclipse отвори нашия проект и да му покаже къде живее PhoneGap библиотека: кликнете с десния бутон върху в празното → Build Path → Конфигуриране Build Path и след като на снимката по:

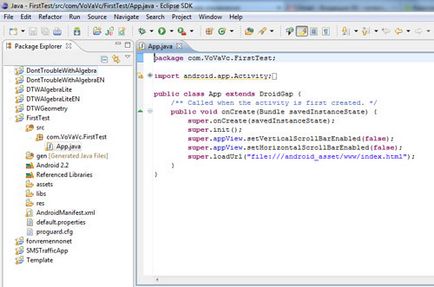
Отворете .java файл и да направят промени: свържете PhoneGap (линия 5), извадете skrolbar (линии 12 и 13) и се зареди основната ни страница (линия 14).

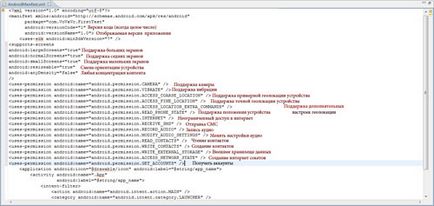
Нека да подаде AndroidMainfest.xml:

Линии използва разрешение взаимодействие с устройството включва желязо. Всички използва разрешение в този файл ще бъде показан в Android Market. Ако ще се изтегли кандидатурата си, така че не прекалявайте.
3. Hello World!
Сега пишем нашата страница index.html:
Освен в / активи / WWW /.
4. Изпълнете
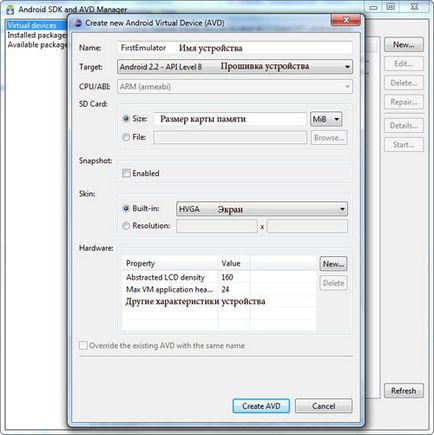
Щракнете с десния бутон на проекта, а след това върху Run Както → Прилагане Android. Eclipse ще поиска да се създаде пример за подражание устройството. Въведете характеристиките и стартирайте:

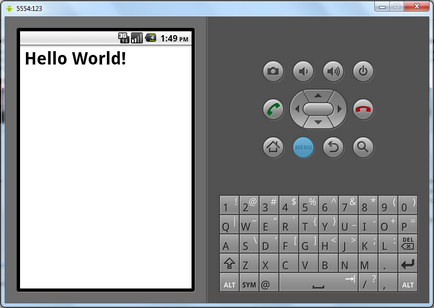
Какво се е случило в емулатора:

За да стартирате на устройството, се уверете, че USB отстраняване на грешки е активирана на вашето устройство и го свържете към компютъра (Настройки → Приложения → развитие). Щракнете с десния бутон на проекта, а след това върху Run Както → Прилагане Android.
Всичко, успех днес!
Свързани статии
