Отстранен навигационна лента често се срещат на различни ресурси. Тази функционалност е достатъчно лесно да се играе от WordPress. Фиксиран панел ще помогне на вашите читатели бързо да скочат с една интересна точка от всяка точка на страницата.
1. Добавете площ меню в funstions.php файл
За да се покаже менюто на страницата, трябва да има определен район. Създаване на нов с името "topnavigation". Следното е пример за определяне на област меню в functions.php файла конвенционален код:
Ако вече имате функция определение register_nav_menus. просто добавете линията за меню "topnavigation".
2. Създаване на меню
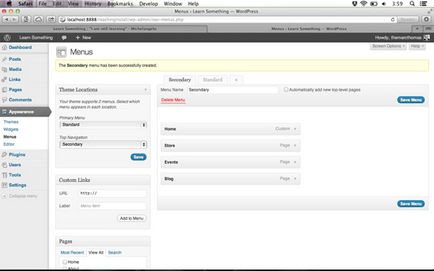
Отиди до администраторския панел и отваряне на менютата показалец. Създаване на ново меню и я възлага на новосъздадения район "Топ Навигация". След попълване на позициите, които да отидете на страницата. В примера, използвани елементи Начало, съхранява, събития и блог.

3. Обадете се на менюто
Трябва да се обадите на менюто в горната част на секцията на корпуса във файла header.php. Важно е да се постави в менюто в собствен контейнер Разделение. В нашия пример, един DIV елемент наречен topnavigation. Ние ще трябва да се движат всички в този контейнер Разделение страницата по-късно. Има един много лесен начин за решаване на проблема.
Ние използваме следния код във файла header.php:
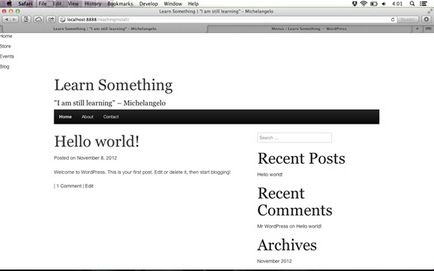
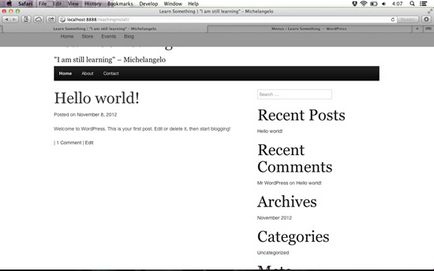
В резултат на това, ние получаваме следния резултат:

4. Добавете стилове за менюто
Сега можете да работите върху външния вид. Зададохме цвета на фона, а ширината до 100% за началото.
Следният код трябва да бъде поставен в досието на style.css (или този, който се използва в своя тема):
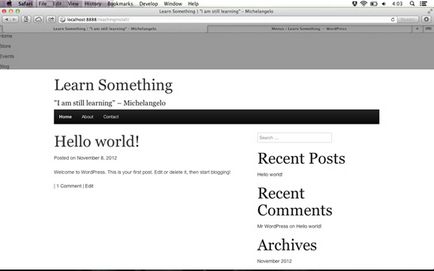
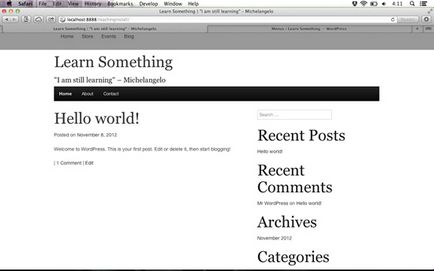
Актуализиране на страницата и да видим резултата от действията:

5. Преместете менюто в центъра
Сега трябва да поставите нашите връзки до центъра на панела. Създаване на навигационен елемент около менюто:
И за да се определи стила за него:
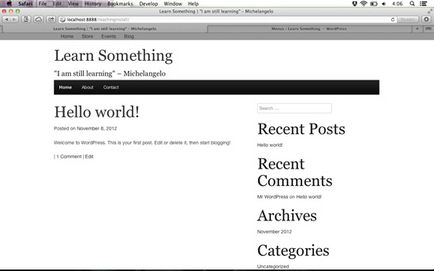
Сега нашето меню ще изглежда така:

6. Отстраняване на меню
Сега ние трябва да се определи от менюто. Най-добре е да настроите менюто в горната част на прозореца и да я направи плава върху други елементи на страницата.
Промяна на стила на #topnavigation:
Но ако презаредите страницата, ще видите, че другите елементи са под нашето меню и когато това не е необходимо (в горната част на страницата).

За да се коригира ситуацията, за да добавите поле в горната част на DIV контейнер за другите елементи на страницата. В нашия шаблон DIV елемент наречен #page. Направете промените CSS код за него:
Ние се получи крайния резултат:

Външният вид на менюто, така че можете да направите това, което се изисква от стила на сайта.
5 урока последната колона "Wordpress"
Този урок е вероятно да бъде психологически, защото Много хора работят с WordPress и едновременно с Joomla, но не могат да бъдат решени, как да използвате CMS.
След инсталирането и конфигурирането на двигателя трябва да работим с дизайна на нашия уебсайт. Това е доста дълъг тема, но ние ще се опитаме да кажеш всичко кратко и сладко.
Днес, ние ще ви кажа какво първата настройка, за да се направи, след като инсталирате WordPress двигател. Този урок ще бъде много полезно за начинаещи.
Промоция статии в блога - не е лесна задача. Това често се случва, че ти пиша наистина добро съдържание, включително визуални ефекти, което прави правилните корекции SEO, но това не дава очаквания резултат.
Имам нужда от личен уеб сайт, но не искате да използвате WordPress? След това тази колекция е за вас.
защо всичко това само за Wordpress. Че на него, се запали клин се доближава.
isBlog_com_ua
Хм. едно аз рядко виждам сайтове Drupal и WP.
например бих искал да видя има няколко урока XenForo
За да се коригира ситуацията, за да добавите поле в горната част на DIV контейнер за другите елементи на страницата. В нашия шаблон DIV елемент наречен #page. Направете промените CSS код за него: Да, без бутилка не може да каже. Тя не може да бъде по-точно на. Благодаря предварително. 1 register_nav_menus (масив (2 'topnavigation' => __ ( "горната навигационна", "име Вашата ТОЧКИ") 3)); Къде да пиша темата не разбирам след => или когато

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
Свързани статии
