От този урок ще се научите как да промените иконата на зареждане на страници в шаблона WordPress.
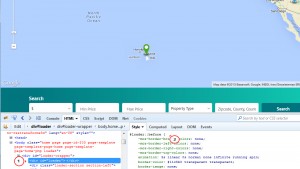
Използвайте инструмент за програмисти. като Firebug. да се намери кода, за да се промени в CSS. Актуализиране на вашия сайт, щракнете с десния бутон върху иконата за изтегляне и изберете Изследване на Firebug (Огледайте с Firebug):

В стила (Style) Ще видите кода на CSS, която показва страницата за изтегляне икона:

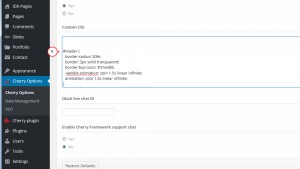
Копирайте всички правила, които сте намерили с десния бутон за избор (в този случай #loader) в опциите за череши Field -> General -> Персонализирани СГО (опции за череши -> General -> Персонализирани CSS), за да ги редактирате:

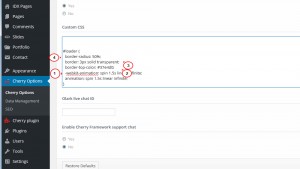
Можете да промените анимация ефект, цвят, дебелина и др.:

Можете да прочетете урок. който ще покаже как се работи с анимации в CSS.
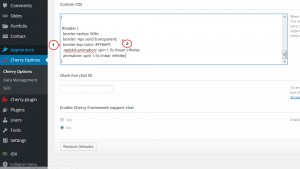
Нека да промените цвета и дебелината на линиите на иконата HEX изтегляне, промяна на стойността на цвета и дебелината на границата в правилото:

Когато приключите с редактирането, натиснете бутона Save Changes (Запис на опции) и актуализиране на вашия уеб сайт:

Свързани статии
