Всичко, което знаем за CSS - не е вярно
След освобождаването, на IE8 ще подкрепи разнообразие от нови възможности за дисплея на CSS атрибут, включително опции, свързани с таблици: таблица. маса ред и на маса клетка - и това е последното голямо браузъра, за да ги подкрепят. Това събитие ще отбележи края на сложни техники за CSS оформление и вкара последния пирон в ковчега на използване на HTML таблици за оформление. В резултат на това, създаването на вида на таблицата оформление мрежи ще бъде бързо и лесно.
параметри за кандидатстване маса атрибути към елементите на уеб страницата причини елементите да подражава свойства на изображението чрез техния еквивалент на маса. В тази статия ще ви покажа как това ще окаже голямо влияние върху начина на използване на CSS за уеб страница за маркиране.
CSS таблици решаване на всички проблеми, които възникват, когато се използва система за абсолютно koodinat или поплавък, за да се създаде няколко реда маркировка в модерни браузъри. Създаване на масата за параметъра дисплей атрибут позволява да показвате на елементите, като че ли те са елементи на масата. Основното предимство на CSS оформление маса - е възможността за лесно определяне на границите клетъчни, което ни позволява да го добавите в фонов режим, и така нататък, без семантични проблеми подчертават не-таблични елементи в една HTML таблица на документа.
HTML кодът посочва желания ред на изходните данни. На първо място е колона навигация. след това екстри. последният е съдържание.
Ние също трябва да напише CSS кода изисква:
Просто маса оформление, ние сме създали ще бъдат показани правилно в IE8. и в Firefox, Safari и Opera.

Имаме оформлението на три колони с еднаква височина, без използването на специални техники, като например фалшиви колони с фонове, проблеми с настаняването или да се налага да изчистите плувки!
Как става това?
Дисплей атрибут ви позволява да определите броя на настройките маса за показване на елементите, като че ли те са елементи на масата. Тук се предлагат опции за показване на:
- таблица прави елемент се държи като елемент на таблица;
- маса ред прави елемент се държи като елемент на таблица на низа;
- маса клетка прави елемент се държи като клетка в таблицата елемент;
- маса ред група прави елемент да се държи като елемент група редове в таблицата;
- маса глава група прави елемент се държи като маса елемент от заглавието;
- маса фута-група прави елемент се държи като елемент на долната част на страницата;
- маса надпис прави елемент се държи като маса елемент от заглавието;
- маса колона прави елемент се държи като елемент на таблица на колоната;
- маса-колона-група прави елемент се държи като колона на таблицата се група елемент.
Чакай, не се разделя на маса - така ли е?
Да кажем, че не е напълно съгласен с примера, който ние сме просто цитира - в крайна сметка, е zashitniki уеб стандарти не настояват за продължение на години, че не трябва да използват таблици за оформление?
HTML елемент на таблица - семантична структура: тя описва, какви са детайлите. Следователно, трябва да се използва таблица. Само ако данните, които се поставят - маса, например, финансова информация. Той обикновено се поставя на компютъра електронна таблица, така че може би трябва да го определи като таблица в HTML.
От друга страна, масата на параметъра атрибут дисплей. само показва как трябва да изглежда като нещо в браузъра и няма семантичен смисъл!
Използване на елемент маса за маркирането си разказва потребителски агент: "Това е табличните данни." И използването на кабели DIV-а го моли да ги otborazit визуално по определен начин, ако е възможно.
Разбира се, ние не трябва да използвате езика: маса; във връзка елементи DIV, когато ние наистина таблични данни. Нашата прост пример по-горе прави нашия оформление изглежда така, сякаш имаме една маса от един ред с три клетки, тя не се нуждае от много въображение, за да се реализира потенциала на тази техника за лесно създаване на сложни видове маркировка.
Анонимни елементите на таблицата
CSS маса се придържат към обичайните правила на маса оформление, които предлагат много мощен черта на табличен оформления CSS: липсващи елементи таблица са създадени анонимно от браузъра. CSS 2.1 спецификация състояния:
Други от HTML документални езици, които не могат да съдържат всички елементи на CSS 2.1 маса модел. В тези случаи на "липсващите" елементи, за да бъдат създадени единствено отговорни за модела маса за работа. Всеки елемент на таблица автоматично ще генерира необходимата анонимен около масата й обекти, състоящ се от най-малко три вложени обекти на подходящо elmentam «маса» / «инлайн маса», «маса ред» и «маса» клетка на.
Това означава, че ако използваме езика: на маса клетка; без поставяне на клетката, в място, свързано с дисплея: маса ред. След това низ ще се приеме - браузърът ще се държи така, сякаш обявената линия всъщност.
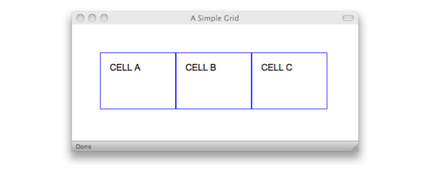
Нека използваме един прост пример за да обясни този метод: план на три клетки, показани по-долу. Ние считаме, че три различни примери на HTML код, който ще доведе до едно и също зрително оформление.

Първо, един пример за код, който може да се използва за създаване на маркиране на три клетки:
Набор от вложени Разделение елементи не изглежда като един особен начин, но скоро ще го промените. CSS също е много проста:
Това CSS носи елемент с клас «съда» към дисплея: маса. елемент с клас «ред» на за показване: маса ред. и елемент с клас «клетка» - за показване: маса клетки; със задачата да му граници, височина и ширина.
Горната HTML е изрично създава елементи за масата на линията с три клетки, като се използват всички CSS класовете, създадени от нас. Въпреки това, ние можем да намалим кода чрез премахване на низ Разделение елементи по този начин:
Въпреки факта, че в тази добавка, липсва представляващ масата на елемента, той ще бъде създаден от браузъра като анонимен потребител. Ние можем да се намали още повече кода:
В такъв оформление липсват елементи, които описват масата и му ред, двамата създали браузър, като анонимни елементи. Дори ако елементът пас в маркиране, крайният резултат е един и същ.
Насоки за създаване на анонимни елементи маса
Тези анонимни елементи не са вълшебни, и те няма да се показва автоматично при всяка повреда на вашия HTML код. За да се възползвате напълно от анонимни елементи маса, е желателно да се запознаят с правилата на създаването им. Ако маркировка искания бъдещия член, браузърът създава анонимен клетка и да го пише CSS стойности дисплей атрибутите на една маса. маса ред. или маса клетка. в зависимост от контекста.
Ако имате позиция определя като дисплей: маса-клетка. но в непосредствена предшественик (елемент съдържащ същото) не се определя като маса ред. Ще бъде създадена анонимен маса елемент ред. да включва клетка и всички последващи сродени елементи, също така определено маса клетка. дотогава, докато стигнете до елемента, които не са свързани към маса клетка. така че те ще бъдат поставени в същия ред. Например, след маркиране:
Първите три елемента DIV, с клас «клетка», определен в дисплея: маса клетката; и те ще бъдат показани един след друг, като че ли са в таблица с единична линия, а последният DIV елемент няма да бъдат включени в един ред, защото тя не се отнася до дисплея: маса клетката; ,
Ако елемент се отнася до дисплея: маса ред. докато предшественика не се определя като масата (или маса ред група), ще бъде създаден анонимен елемент, разделен на дисплея: маса; да включва броя и всички последващи свързани елементи, които също са идентифицирани дисплей: маса ред. Също така, ако елемент определя като маса ред. липсва елемент на маса клетката директно в нея, ще се създаде анонимна маса клетки елемент. да включва всички елементи, които се определят като маса ред.
Да разгледаме следния пример:
Първите два елемента DIV, с клас «ред», дефинирани в езика: на маса ред; и те ще бъдат показани в рамките на всеки друг, като че ли са в редове в таблица с една колона, а последният DIV елемент няма да бъдат включени в тази таблица.
По същия начин, ако елементът е свързан с никой друг параметър на дисплея. поддържащи елементи, които са разположени директно вътре в елемента майка на таблицата, като маса ред група. маса глава-група. маса фута-група. маса колона. маса колонна група и маса надпис. но не е предшественик operedelennogo като дисплей: маса. анонимна маса елемент е създаден. да включва елемент, и на допълнителни елементи, свързани с подходящи стойности дисплей.
Други полезни атрибути маси
При използване на CSS маси, поради факта, че елементите съответстват на обичайните правила на маса оформление, можете да използвате и други СГО атрибути на маса. Ето някои от тях, които могат да бъдат полезни:
Таблица оформление
Прехвърляне на маса оформление, за да фиксира казва на браузъра, че на масата трябва да се възпроизвеждат на алгоритъма на фиксирана ширина форматиране клетки. Това е полезно за маркиране с фиксирана ширина, която сме създали по-рано.
Гранична-колапс
Точно както с редовни HTML таблици, можете да използвате граничния-колапс атрибут, за да изберете използването на границите между клетките на оформлението на маса от срив или отделен.
Гранична-отстояние
Ако зададете отделна стойност за граничен разпадането атрибут. можете да използвате граница между редовете атрибут, за да определите ширината на пространството между границите на клетката.
Създаване на идеалната мрежа
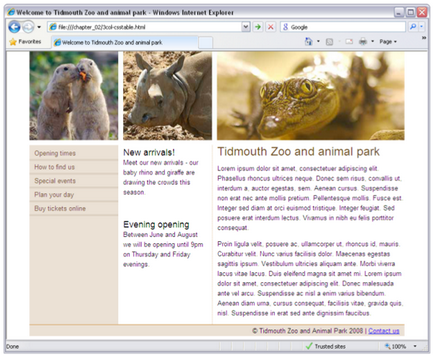
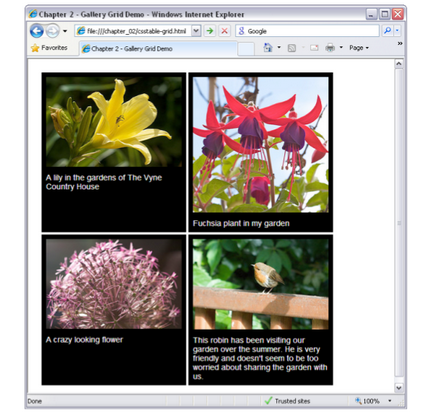
Създаване на мрежа от еднакви по височина елементи винаги е било трудност при използване на традиционни техники CSS маркиране, но CSS таблици са много подходящи за тази задача. Например, ако искаме да се създаде галерия от образи, състоящ се от мрежа от снимки с имена подобни на nizheizobrazhennuyu, използването на CSS таблици много по-лесно задача.

Кодът за нашата галерия е както следва:
Всяко изображение клетка се състои IMG картина заглавна елемент и елемент р, който е в Разделение в «имидж» клас. Всеки низ се съдържа в DIV с клас «ред» на, както и цялата галерия се намира в елемент Разделение в «мрежата» класа.
CSS, необходима за маркиране на нашата мрежа е проста:
Това CSS е съвсем проста, но можете да видите как ние използваме граничен разстоянието атрибут за контрол на привеждане в съответствие на нашите снимки на клетки. Това е най-лесният начин да се създаде оформление мрежа - и ние сме възпрепятствани всички проблеми, свързани с равни височини или чупливи оформления, създадени с неспасяем елементи.
Примери за приложение на практика
Тази статия обсъдени основните примери за използването на маса CSS опции атрибут на дисплея. служител дългоочакваната награда в борбата за създаване на надеждна маркировка мрежи с помощта на CSS! Разгледахме дисплей много настройки на маса. Разгледахме естеството на анонимни елементи маса, и открих някои полезни свойства на CSS таблици.
Следващата стъпка е до вас - във всеки случай, вие се реализира потенциала за използване на CSS таблици, за да се създаде оформление мрежи и сега горят от любопитство. С помощта на знанията, придобити от тази статия, можете да започнете да експериментирате със собствените си табличен CSS оформления.
Свързани теми
Свързани статии
