Водният знак за по-голям Joomla
В тази статия ще разгледаме безплатен плъгин за Joomla нарича BK-MultiThumb. Този плъгин е предназначена за извеждане на галерии, покаже миниатюри на всички изображения с определен размер и изскачащ прозорец, както и най-важното е, че с този плъгин можете да приложите на воден знак към напълно разширен образ. В тази статия, ние ще разгледаме само възможност - как да се създаде BK-MultiThumb плъгин за показване на водния знак.
Приставката има малък недостатък. На тъмно изображение не е много, но все пак се забелязва контур изображение бял фон с текста. Приставката не може да вградите текст - това обърква само изображението, но че го направи дори не е лошо. Но като безплатна добавка, след което го е, в повечето случаи, можете да затворите очи.
Изтеглете и поставя приставката
Така че, давай да extensions.joomla.org или влезте с Joomla администраторския панел да изтеглите и инсталирате разширения. Въведете в търсачката BK-MultiThumb и да изтеглите най-новата версия на приставката. По време на това писание, най-новата версия е multithumb_3.7.1 (като кликнете върху линка, можете да изтеглите тази версия на плъгина). Няма да се впускам в подробности за това как да настроите разширения за Joomla, мисля, че вече знаете това, но преди изображението директно към подготовката на бъдещето на водния знак и на настройките за приставката.
Човек трябва само да се каже, че след инсталирането на прозореца на плъг-ин ще се появи в които ние бяхме предупредени за необходимостта всеки път, когато се добавят нови снимки в сайта, за да изчистите кеша на браузъра и Jumla. В противен случай вашият браузър ще видите страницата, запазена в кеша на браузъра, а не модифициран приставка BK-MultiThumb.
Подгответе картинката за водния знак
Ще започнем с вас, с които първо се подготви образа на бъдещето на воден знак, а след това, че няма да се отклоняваме от съответните настройки.
Тъй като програмите за работа с много снимки и всеки има свои собствени предпочитания, аз наистина няма да навлизам в подробности за това как да го направя.
Изясняване на само една точка, от моите многобройни експерименти установили, че най-добрият вариант цвета на текста в черно, а ширината на воден знак за обикновените снимки в материалите ... 500 550 пиксела. И никакви 3D ефекти за шрифтове и, за съжаление, по-добре е да не се използва, защото в противен случай, ще трябва да се увеличи процентът на изображение подложка с воден знак, и по този начин да се увеличи видимо основата на последните.
За тези, които използвате програмата Adobe Photoshop, следвайки са примери за оптимални настройки на картината с бъдещето на водния знак. Така че, да създадете нов файл с ширина от 500 ... 550 пиксела. Влизаме желания текст, което му придава желаната форма и огъване.
За по-голяма яснота, имам един пример, изберете създадената текста, вие също Лат това не е необходимо.
Освен това, в падащото меню, изберете "Sharp" и запишете файла, например, във формат .jpg
Възниква въпросът, защо е необходимо да се избере рязко изображение? Според моите наблюдения само за определяне на "остър" дава възможност за минимален процент от смесване на изображения с воден знак с оригиналното изображение, за да се получи ясно представяне на текста на воден знак и неговото съдържание. Въпреки това, можете да експериментирате ...
Конфигуриране на щепсел-BK-MultiThumb
Време е да конфигурирате приставката, че ние ще направим сега. Go "Extensions", "Plug-in Мениджър". Multithumb търсите и кликнете върху приставката за своята конфигурация.

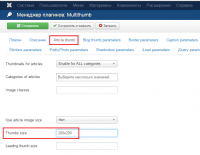
След това отидете на раздела член палец в настройките за размера на ред палци ръчно попитам миниизображения, към които Multithumb плъгин ще намалят всички изображения на сайта. Можете, разбира се, оставете по подразбиране, но аз се промени до 200x200.

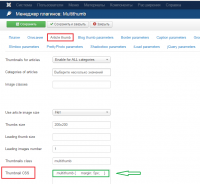
Тъй като не се създаде галерия, ние трябва да конфигурирате плъгина, така че би било всички изображения са всеки на негово място в текста, не всички накуп. За да направите това в същия раздел в член палеца Thumbnail CSS линия искате да промените израза (за да отстраните излишната), а именно да се премахне поплавъка: ляво;
Тя трябва да изглежда като примера по-долу

След това отидете на раздела Настройки на параметри Watermark воден знак. Създадена през редове, както следва:
Watermark - Изберете картинката в пълен размер само (приложен към целия сайт)
Категории на статии - защото трябва да имаме тази настройка се прилага за целия сайт, да оставят всичко по подразбиране и не избират нищо
Воден знак на файла - Тук трябва да укажете пътя до изображението с воден знак, а преди това, изображението трябва да бъде качен на уебсайта си
Хор. позиция - рамо до рамо, оставете център по подразбиране (в средата)
Хор. смяна - Хоризонтално отместване оставите стандартната и не пишете нищо
Vert. позиция - вертикална позиция, оставете средата по подразбиране
Вертикална тире - Вертикално отместване оставите стандартната и не пишете нищо
Прозрачност - Тази настройка регулира изображението, където ще има воден знак на преден план или във фонов режим. Ние трябва да направим изображение с воден знак на заден план, защото В противен случай изображението ще бъде основата, за да затворите основната картина. Следователно, трябва да се промени стойността в Прозрачна цвета на фона
Прозрачен цвят - по подразбиране резерв
Прозрачност в проценти - Процентът на смесване изображения с воден знак към оригиналното изображение в статията (процентът на сливането на снимки). Тук трябва да се експериментира. Аз ще поставя на стойност от 18, защото Мисля, че това е най-добрият вариант за светли и тъмни изображения.
Катерене имена, за - Тръгваме по подразбиране пак
В този плъгин настройка е завършена. Plug-in за настройки се записват чрез натискане на бутона "Save".
В резултат на това вие трябва да получите нещо sluduschee.
Сега ние просто трябва да изчисти кеша на браузъра си и Jumla
Изчистване на кеша и браузър Jumla
С цел, която би всички наши настройки, за да влезе в сила, и можете да видите промените в сайта след всяка конфигурация плъгин, ние трябва да се изчисти кеша в Jumla и във вашия браузър. Това, между другото, ние бяхме предупредени веднага след инсталирането на приставката BK-MultiThumb. Какво ще правим сега.
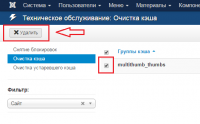
За да изчистите кеш паметта в Joomla, което трябва да отидете на "Система", "Изчистване на цялата кеш"
В прозореца, който се появява, сложи проверка на multithumb_thumbs кеш и натиснете бутона "Изтриване"

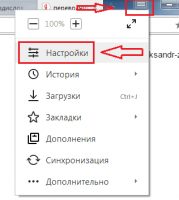
Cache Jumla, ние сме изчистени, тя остава изчистите кеша на браузъра си. Тъй като аз не знам как да използвате браузъра, ще покаже пример на браузъра Chromium Yandex. Така че, в горния десен ъгъл на настройките клик.

В превърта прозорец към дъното и натиснете бутона "Показване на разширените настройки"
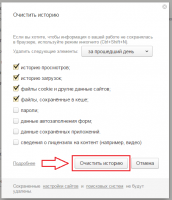
Scrolls малко по-долу и натиснете бутона "Clear History"
Се прозорец, където трябва да се потвърди историята на почистване, като натиснете "Изчистване на историята."

След изчистването на кеша на браузъра ви, за да затворите настройките на раздела.
По този начин, кеш Jumla и ние изчиства браузъра. Остава само да се актуализира на страницата уебсайт. Актуализиране на вашия сайт и да привлекат-а-ла, всичко работи ...
Важно. За да се включите спечелените на този сървър (хост), че е необходимо, в главната папка ръчно създаване на кеш папка. Videmo, защото на някои политики за сигурност автоматично, тази папка не е създаден ...
При тази конфигурация тапа-BK-MultiThumb завършена.
Свързани статии
