Свързване изскачащ скрипт
Първото нещо, което ще трябва да се свържете с нашия шаблон скрипт Facebox сайт. Този скрипт работи на JQuery, така че трябва да се провери и да се свържете с JQuery библиотеката, ако е необходимо.
JQuery библиотека вече може да бъде свързан с модела. Ако сайтът ви се захранва от Joomla 3, а след това най-вероятно вече е на. В стандартен образец Протозвезда това точно е и се използва в повечето от останалите модели.
Как да се провери. Отворете сайта и кликнете на страница на сайта десния бутон на мишката. В менюто, което се появява vyberaem натиснете "Page Source" (в зависимост от браузъра, може да е малко по-различно име, но смисълът е един и същ). В отворен раздел с страницата на HTML кода, натиснете клавишната «Ctrl + F" и влезе в открита «JQuery» полето за търсене. Ако не се намери текста и след това JQuery библиотеката е свързан с шаблона. Ако не - ще трябва да го свържете. Точно под него, ние ще се свърже с изскачащ прозорец скрипт.
Свали прозореца на скрипт поп-нагоре:
След свалянето разопаковате архива. Facebox папка за качване на сайта, по следните начини:
Сега свържете Facebox скрипт. За да направите това в index.php файла на шаблона между маркерите
въведете следния код:Ако JQuery вече е свързан с шаблон:
Ако не са включени в шаблон библиотеката JQuery, след това го свържете с Facebox скрипт, като поставите следния код:
В facebox.js файл трябва да се коригира в името на пътя на шаблона, за да бъде най-правилния път към изображенията, използвани в сценария.
в линии 20, 21, 28, трябва да посочите правилния път и да замени протозвездата в името на шаблона:
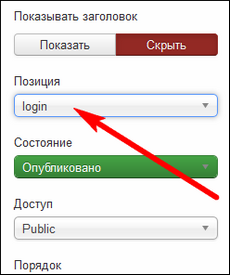
Така че, основната настройката на модула е необходимо за нас - това е положението. Пасва позиция за вход. Първоначално списъкът на тези позиции не го прави. Ти просто трябва да го регистрирате ръчно.

Създаване на бутони / връзки.
Друга възможност е да се създаде вид на HTML модул и има два бутона за регистрация: Вход Регистрирай се:
Сега сложи това в шаблон CSS за тези бутони. Двустранно задвижване на шаблони, Helix и други подобни, CSS може да предпише в настройките на шаблона, за да не се загубят, без да запазвате стилове при актуализирането на шаблон.
Ако настройките на шаблона Няма потребителски стилове, като например в протозвездата добавя стил към template.css файл, където в дъното добавя следния код:
Това е всичко. Желая ти късмет сайт за изграждане!
Още вписвания по темата:
Свързани статии
