Днес ние ще се създаде един интересен проект. Първо ще направим демо страница, след което добавете бутон, който ще позволи на потребителя да превключите цветовата схема (ефекта на "Нощ и ден"). Ще се промени цветовете, както и други елементи на страницата. Най-важното нещо, което ние ще направим всичко това само с CSS.
Първи стъпки

Стъпка 1. HTML-маркиране
Първо, създаване на оформлението на страницата. Както можете да видите, се използват в заглавията на вестниците и параграфи.
Обърнете внимание на празен Разделение "заглавката". В CSS, ние добавите снимка към това устройство, за да може да се промени образа.
Стъпка 2. CSS
На първо място, ние ще използваме граница кутия оразмеряване. да направи по-лесно да се управлява с размерите на нашите изображения.
Моля, имайте предвид, че ако искате да използвате височина: 100% от базовия клас, трябва да се уверите, че HTML-документа и тялото има височина на 100%.
Стъпка 3. CSS Заглавия
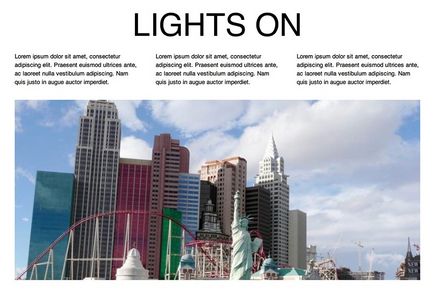
Сега е време да се работи върху елементи на страницата. Нека да започнем с глава. Центриране на списък тях семействата на шрифта и да зададете капачки за тях. Обърнете внимание на използването на псевдо-елемент: след това. С него ще добавим думата "На" след "Lights" (вж. Снимката по-долу)

Стъпка 4. Параграфи CSS
Сега нека да работят по параграфи. Ние ги добавя към увийте в ляво и да настроите ширината на една трета от размера на дива родител (функции).
Стъпка 5: Голямата картина
За да завършите демо страница, нека да добавите фоново изображение за заглавката клас. Взехме една снимка на LoremPixel.
Получаваме този линк:

Стъпка 6. Разделяне за превключване
Сега, когато имаме демо страница, че е време да добавите функция, за да "изключват осветлението." За тази цел ние ще използваме в квадратчето Central.
Стъпка 7, за да превключите на CSS стилове
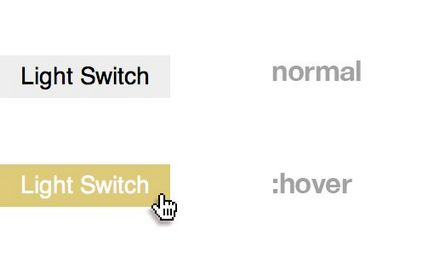
Сега ние ще се заемем да изглежда като етикет на бутон. Разположен на дисплея "блок ;." За етикета, и след това да настроите височината, ширината, цвета на фона, подравняване на текст, шрифт и областта, както е показано по-долу. Също така имайте предвид позицията: фиксирана (собственост определя фиксирана позиция на ключа и тя позволява да остане на мястото си, докато превъртате). Когато мишката върху него ще промени цвета си. Ние също използваме абсолютно позициониране за INPUT, за да го скрие от страницата.

Стъпка 8: Промяна на цвета на фона
Сега нека да се промени цвета на фона. Магията се крие във факта, че за тази цел ще използваме само селектори.
Стъпка 9. Други промени
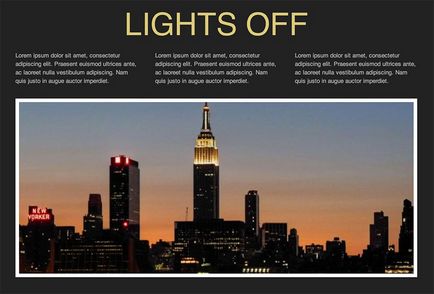
Сега нека да зададете цвят на текста, цвета на фона и дори фоновото изображение на снимка за темата "Нощ"! Ние също izmenilb h2: след с «Off», за заглавие ту «Lights On» и «Lights Off", както ако се играе с ключа. Много готино!

Вижте резултата
Сега можете да видите плодовете на нашия труд. Не забравяйте да кликнете върху бутона в ляво, за да видите ефекта.

Превод - Dezhurko
Можете също така да се интересуват от тази статия:
Свързани статии
