В тази статия ще ви запозная с един много полезен плъгин, че е възможно за мнозина ще бъде толкова важно при решаването на някои от проблемите на вашия WordPress блог двигател. Може би някои от вас са изправени пред подобен проблем, различни неясен като вмъкване на HTML код или скриптове в блога. Ние трябваше първо да прекарат известно време за правилното поставяне и работа в блога.
Някои понякога работи, а понякога дори летяха самата блога. Сега аз ще ви запознае с плъг-ин, който ще стане ваш незаменим помощник и ще ви помогне лесно и безболезнено вмъкнете HTML код, полезни скриптове или CSS. Приставката се нарича Header andFooter.
Самата инсталация се извършва по стандартен начин плъгина чрез полето за търсене плъгините в администраторския панел на вашия блог. Ние считаме, инсталирате и да го активирате. За да започнете работа с приставката, отидете в менюто "Options"> «Header и Footer» в WordPress администрация панел. Там ще намерите много полезни функции, които ни дава самия плъгин.

Основни характеристики на плъгина
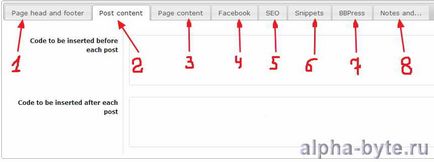
1) главата Page и долния. Tab, за да добавите код в заглавната (файл header.php) и мазе (footer.php) главната страница на блога:

- Код, за да бъде добавен на HEAD секцията на всяка страница - тук можете да въведете кода, който ще бъде добавен автоматично в секцията HEAD. Тук също нашия код ще бъдат показани на капачката (както е на фигурата по-горе), но това вече ще се показва на всички страници на блога или сайта.
- Код, за да бъдат добавени преди края на страницата - автоматично добавяне на кода си в мазето преди затварянето
