Добавяне на шаблон в MODx
Разопаковайте сваления архив и поставете шаблона на папка в папка на нашия сайт: C: / XAMPP / htdocs / сайт / WWW / активи / шаблони /. Тази папка вече съдържа три папки и индексен файл. Папки помогнат modxhost и ние не се нуждаем, да ги изтриете. Тази папка трябва да остане, както следва:
Отиваме в нашия шаблон папка:

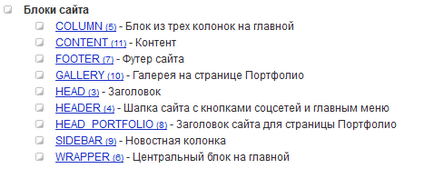
HEAD - предмет сайт с мета тагове, той не се появява на сайта, но браузърът за прехвърляне на разнообразна информация.
HEADER - Cap сайта, в нашия случай с бутони за социални мрежи, лого, картина и главно вертикално меню.
КОЛОНА - блок от три колони на Майн
ОБВИВАЩ - В централната част на началната страница, която съдържа основна информация.
СЪДЪРЖАНИЕ - В централната част на страницата, която съдържа основна информация.
ГАЛЕРИЯ - Галерия на страницата портфейл
SIDEBAR - лента, която се намира под главната вертикална меню, ще бъде нашата новини в тази графа.
МЕНЮ - Main Menu. Този блок ще бъде в рамките на водещ блок.
Footer - Долната част на авторско право на сайта.
За да ви помогне да станете абсолютно ясно, нека да се направи схема на маса. Като цяло нашият сайт ще бъде три основни шаблон: шаблон за началната страница - Home (index.html) файл, шаблон за страници Портфолио - Portfolio (файл portfolio.html), а за останалите страници шаблон - вътрешни. Може би след това, което имаме нужда и други шаблони, тогава ние ще ги създаде, но на този етап би било достатъчно, за да ни три. Нека да напишете всяка страница единици, от които ще се състоят от:
Ако разгледате главата (това е всичко, което е между маркерите ), Можем да видим, че страницата с портфейла в главата добавя към скриптове, които са отговорни за галерията на тази страница, то маркира , От другите страници имаме галерията и ние нямаме нужда от тези скриптове, се оказва, че трябва да имаме две различни HEAD блок. Ето защо, ние ще имаме две почти идентични модел, един с галерия - Портфолио. а другият без - Вътрешен. За да се разграничат тези единици в бъдеще, нека да ги наречем по различни начини, така че ние имаме HEAD_PORTFOLIO единица. И все пак, за съдържанието на страницата се нарича Портфолио ГАЛЕРИЯТА. Като цяло, в рамките на съдържанието имаме предвид промяна на страницата с основната информация, за която е създадена тази страница. Site хедър, менюта, лента и съдържание долния не са.
Важно е да се разбере принципът, на който се разделим нашите шаблони блокове. В HTML кода, можете да намерите съвети от този тип: . този, който определя началото или в края на един блок. В Notepad ++, те се подчертава в зелено. За съжаление, те не са всички свободни шаблони. Но след малко практика, вие ще бъдете в състояние точно да се движите в HTML кода.

И вмъква в кода на шаблона всичко, което е във файла index.html. след отстраняване на онова, което бе преди.
Сега ние трябва да посочите правилния път до файловете с стилове и скриптове, както и на пътя към вашите снимки. От една страна, за да добавяте специален маркер в главата. Тъй като ние не забравяйте, шаблона ни се намира в папка C: / XAMPP / htdocs / сайт / WWW / активи / шаблони / templatemo_250_chess /.
От този дълъг път, ние само трябва малко от него:
Това е пътя до файла на корена на сайта. И в основата на нашия сайт, както знаете, е папката WWW. Пътека в модела са разписани като се има предвид, че основната папка е templatemo_250_chess. Ето защо, начини трябва да бъде пренаписана. Така например, в заглавната част на сайта ни има такава структура:
Този етикет се свързва стиловете в шаблона ни, които са в templatemo_style.css файл. Промяна на пътя, като го посочва от корена на нашия сайт трябва да изглежда така:
По същия начин, промяна на начина на всички снимки (IMG таг атрибут SRC) в шаблона ни:
и т.н. Направете същото и с другите снимки. Не забравяйте, че на пътя се променя само в тага IMG в КРБ на параметъра. И като цяло, мисля, че би било правилно да ви насочи към бъдещето на всички маркери и параметрите, които трябва да се промени начина, по интегриране на шаблона:
Сега запазите шаблона, и пристъпи към редактиране на един документ, докато в нашите дървесни ресурси MODx CMS Инсталиране успех.
Попълнете полетата, както и, както е показано по-долу:

Разделяне на парчета
Връщаме се редактира шаблона ни. Ние не съзнателно счупи ни модел блокове. Сега ние започваме да се намалят тези блокове и поставете в парчета. Не забравяйте, че ние сме запознати с парчетата в предишния урок? Това е един обикновен парче HTML-код, който за удобство ние правим отделен файл. Наречен парче с двойни скоби <>. Браузърът, когато дойдеш в такъв проект ще се разбере, че ние искаме да въведете кода на това място, което е в това парче, и то автоматично попълва.
На първо място, нека да се премества в отделна парче на нашата титла. Това е всичко, което е между маркерите .
Нарежете този код и пишат на негово място:
Резерв, отидете на парчета на разделите. създаване на нов парче, което наричаме глава и поставете парче код отсечен от код шаблон. Нека просто ние носим в нашата Hede някои редактиране с помощта на специални тагове MODx.
На първо място, вместо
Сега, кодиране ще се разпознава автоматично.
И вместо
Сега Titley нашия сайт автоматично ще се появи името на сайта и на удължен заглавието на страницата. Браузъри отнемат информацията за името на прозореца.
И все пак ние трябва да добавите специален дизайн за по-доброто разбиране на браузъра всички предписани начини:
Този специален маркер не е в MODx, но ние ще я създаде по-късно сам в Параметри (TV). Този маркер ще се покаже списък с ключови думи за всяка страница.
И този таг съществува, и автоматично ще показва описанието на ресурса.
Ето какво трябва да има в главата си парче, след като всички замествания:
Запазване на парче. Всички тези промени, е желателно да се произвеждат шаблон за всичко, което някога ще бъде интегриран в MODx. Те помагат да се оптимизира вашия сайт за търсачките. В бъдеще, трябва да се гледа само на факта, че всички страници настоящите описания и ключови думи и уебсайт капачка те ще бъдат добавени автоматично. Въпреки необходимостта от страницата с описанието и ключовите думи в въпрос, не трябва да го пренебрегваме. Те предотвратяват популяризирането на сайта ще не е точно това, ако не злоупотребявайте, разбира се.
Ние се върнем към нашия шаблон и сега изрежете всичко, което е между
Сега ние откриваме в кода на шаблона, който показва блок от три колони. В Notepad ++ ще бъде линия 58-78:
Нарежете на кода и вместо това напишете:
Вместо това, пишете код:
Създаване на парче обвивката. слагам да намалят код. Ние проверяваме, че ние нарязани, имайте парчето. Когато станете професионален уеб разработчик, че не е необходимо да се провери дали всеки път, изрязани кода правилно. Но сега е по-добре да се вземе от вредния навик.
Това беше последното парче Footer. В Notepad ++ ще бъде линия 91-94:
Вместо да пишете код:
Създаване на парче FOOTER. Сега си страница шаблон ще изглежда така:
И вие трябва да видите пет парчета HEAD, HEADER, колона, и обвиващ FOOTER.
Преди да започнем да интегрираме този шаблон, нека създадем на главната страница на нашия уебсайт.
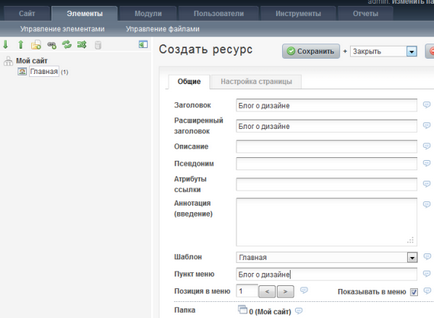
В дървото на ресурси вече имаме такава със заглавие Home. За да създадете нов ресурс, трябва менюто ресурс, щракнете върху жълтата папка със знак плюс. Новият ресурс ще бъде прав прозорец. Наречете го блог за дизайн. Попълнете полетата, както е показано по-долу:

По същия начин се създадат три страници със заглавия портфейл. За нас. Контакти. Сега вашият ресурс дърво трябва да изглежда така:

и вместо да пишете код:
Създаване на парче на име HEAD_PORTFOLIO да изрежете и поставите кода.
Ние се върнем към нашия шаблон и сега изрежете всичко, което е между
Надявам се, че все още си спомня какво HEADER имаме едни и същи за всички шаблони и HEADER парче вече е създаден в нашата страна. Ето защо, ние не създават нищо и да преминете към следващата стъпка. Ние трябва да се въвеждат в парче SIDEBAR лента. В Notepad ++, че ще бъде линия 87 на 132, включително. Ние намираме блок в шаблона:
нарязани, а вместо това напишете:
Създаване на парче лента.
Сега отидете в създаването на парче ГАЛЕРИЯТА. Между другото, аз забелязах, че за правилното функциониране на нашата галерия, което трябва да се регистрират по пътя към изскачащите изображения. Това се прави в маркер в HREF на параметъра. Т.е. вместо
И така нататък, и за трите проекта. Такъв е случаят, ако изведнъж откриете, че в нашата галерия стоп изскачащи прозорци. Но в действителност, това не е необходимо, тъй като в бъдеще ние трябва да ремонтирам напълно това парче, заместване специфични параметри. Ето защо, аз го оставя така е то. Ако искате да проучи работата на галерията, просто направи тази промяна.
Така че, видите кода, отговорен за галерията. В Notepad ++ ще накара с 138 на 176:
Вместо да пишете код:
Между парчета ГАЛЕРИЯ лента и остави част от код, който показва заглавието на страницата в съдържанието:
Нека просто се използва тук специален маркер MODh PAGETITLE който ще ви предложи заглавие тук:
Това беше последното парче Footer. В Notepad ++ ще накара с 186 на 189:
Вместо да пишете код:
Парче FOOTER, които вече сме създали, това ще бъде една и съща за всички шаблони, които вече не са необходими, за да го създадете. Сега вашето портфолио шаблон ще изглежда така:
Нека сега да направим последната ни шаблон вътрешните работи. Можете, разбира се, отново, копирате целия код, за да пренапише пътя и се счупи на парчета, но ние не забравяйте, че шаблонът е различен от вътрешния шаблон Портфолио само два блока и главата съдържание. Ето защо, ние се процедира по-лесно. Отиваме в редактирането шаблон портфолио и да кликнете върху бутона Редактиране на меню, за да направите копие. В получените копия в една линия модел Наименование вътрешен запис. и направи две промени в кода, вместо
Ето какво трябва в крайна сметка да получите шаблон Вътрешни:
Този специален маркер MODx ще замени съдържанието на ресурса на съдържанието на парче, а това, от своя страна, да го добавите към шаблона.
По този начин, след приключване на този урок, вие трябва да сте създали
а) пет страници в дървовидната структура на ресурсите (начална страница, блог дизайн, портфолио, За, контакти)
б) три шаблони (Home, Портфолио, вътрешен)
в) девет парчета (главата, HEAD_PORTFOLIO, HEADER, колона, ОБВИВАЩ, лента галерия, СЪДЪРЖАНИЕ, FOOTER)

Ние интегрира дизайна на нашия уебсайт. Но в менюто на нашия сайт все още не работи и да се прехвърлят между страници, все още не е възможно. В следващия урок ще се научите как да се направи меню със специален фрагмент.
Свързани статии
