

Някъде в '99 Започнах да осъзнавам, че съм дизайнер и вероятно за известно време ще бъде нещо да се направи. Тогава просто отиде пета версия на Photoshop, които бяха невероятно въображение от най-мощните функции за уеб Disa:
- текстови слоеве. Само си помислете - текстът като текст, а не на растерна графика!
- Multi-ниво Undo! По-рано, вие може само да отмените последното действие.
След това дойде още по-мощна версия на Photoshop 5.5, която се появи Save за уеб - нещо много важно за уеб дизайн ...

С минаването на годините, версията на Photoshop успя помежду си. Но аз привлече сайтове и интерфейси в Photoshop. Да, имаше някои удобни, дори и векторни обекти. Но в основата е в растерен, но основният инструмент - слоеве.

Но преди около година се е случило, че цялата ни екип от дизайнери, които са ангажирани интерфейси, премина на Adobe Illustrator. Да бъдеш консервативен човек, на първо аз страдах много. Беше много неприятно и странно. Но след това постепенно, докато не започнах да осъзнавам, че някои предимства там.

Всъщност, аз съм малко на не-договаряне. За доста дълго време, ние използвахме Illustrator да изготвят икони. Ето защо, по-голямата част от стреса, което преживях, когато преквалифицирани да рисува икони вектор.

Преди около две години се появиха в масов пазар на екрани с висока плътност, т.нар Retina Display. Долната линия е, че тяхното решение, ако броим точките на инч, приближаващи качество на печат - 300 DPI.
В тази резолюция, пикселите стават нещо не е много важно за графиките на екрана, те просто не могат да видят.

В близко бъдеще не трябва да има настолни компютри или монитори с висока резолюция. Вашият проект ще трябва да се оптимизира по някакъв начин да се покаже на тези екрани. В крайна сметка, ако вземете, например, на IMAC 27 и увеличаване на своята резолюция от половината, можете да получите почти 15 мегапиксела. Дори е страх да си представя колко ще отнеме графичен файл, който запълва екрана.
Има само един изход - на интерфейсите, за да се предаде на вектора и да оставите само пикселите за снимки.

Нека да започнем с минусите ...
- На първо място, ще страдат. Много ще е необичайно и обикновено трябва да мисля по различен начин.
- Вие не стане по-добър дизайнер. Качеството на работата ви няма да растат. Ще направим всичко същото, но малко по-различни. Когато за първи път.
- Вие ще бъдете крайно пропуснати от някои растерни възможности. Аз трябва да мисля, да се направят някои основни неща за Photoshop.

Но има и добра новина:
- На първо място, основната и най-ценния ресурс за всеки дизайнер (и всъщност никого) - този път. Защо направи нещо за него в продължение на два дни, ако това може да бъде направено в 4 часа. Като правило, мисълта обикновено върви по-бързо от равенство страна. Illustrator значително спестява време.
- На второ място, векторни файлове са много по-лесно да се коригира. Нещо се мести, преоразмерява, и така нататък. Идеологията "на обекта вместо слоя" осигурява значителен прираст в производителността.
- Е, най-важното. За да ви започват да идват разбирателство капитализира точно това, което правиш. Искам да кажа, вие правите нещо ден след ден. И тогава става въпрос за вас! С капитал идва. Какво е важно и кое не е.
Например, лично, разбрах, че съвременните интерфейси не привличат. Те са оформление. Идеологията на "Control Panel" тръгва. Интерфейсът се превръща по-скоро като оформление списание. Голямо значение се свързва с неща като типография и интерактивност. А някои пиксел перфектни неща не означават толкова много.

Един от най-важните и приятни неща, които дойдоха с прехода към Illustrator, това със сигурност е изкуство дъски. Диво удобно нещо.

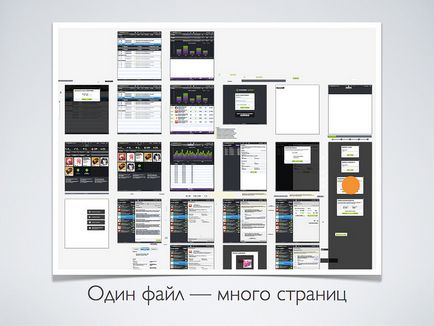
По-рано, Photoshop е идеологията на "един файл -. Една страница" Но съвременните интерфейси и уебсайтове рядко се състоят от един екран.

Illustrator ви позволява да разполагате с много екрани в един файл. Това е много удобно. В папката проект в порядък по-малки файлове. Всички файлове са винаги под ръка. Е, трябва да отворите нови файлове. Плюс това, тя спестява памет, което е важно.

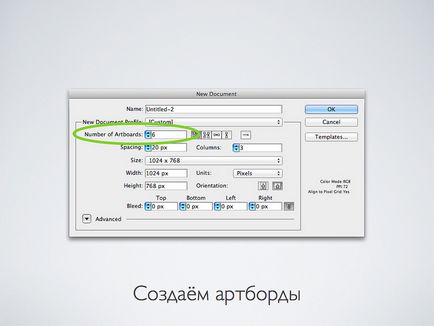
Нова artbordy могат да бъдат създадени в движение, или да направите няколко зони при създаване на документ. Както можете да видите, илюстратор стана фокусира не само печат, но също така съдържа настройки за графика на екрана.

Ето как изглежда. Между другото, има доста удобна функция: ако една и съща позиция е достъпно на всички екрани, тя може да се направи само на едно място, а след това да копира и използва "Insert всички artbordy"

Ето един пример за един от интерфейсите, които разработваме. Всички екрани уеб интерфейс в един файл. Освен това, файлът не заема толкова много пространство - това е удобен и след това да го прехвърля по-късно, за да разработчици.

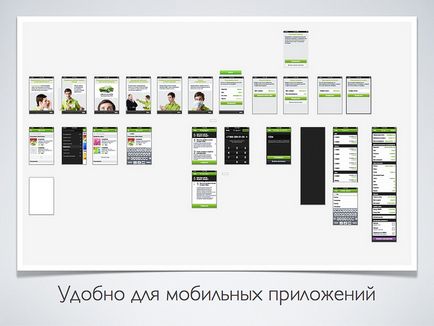
Приложението за iPhone. Особеността е, че екраните са малки, но много от тях. А сега си представете какво би било, PSD файл и ще трябва да се определи един бутон, който се появява на няколко екрана. Аз ще трябва да се отвори много файлове и проследяване на версии.

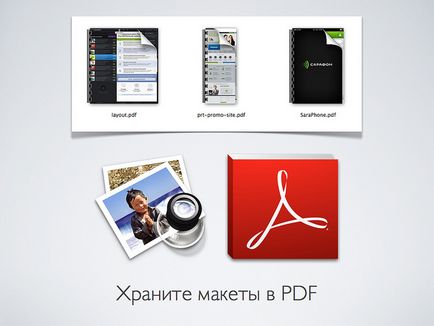
Първоначално родом Illustrator формат на файла е птичия грип. Но ние продължаваме всички модели в PDF формат.
- Запазва всички данни. Нищо не се губи и се показва нормално, ако не спаси забравяйте да натиснете кърлежа - към "запазване на възможността за редактиране в Illustrator"
- Основната удобство е, че PDF може да се отвори на всяка платформа с помощта на безплатни приложения. Осите на мака имат стандартно приложение, можете да използвате визуализация или Acrobat Reader. Да, може би не всички ефекти ще бъдат показани правилно, но общата картина е ясно.
Друг важен момент, на дисплеите на Mac Finder прави иконата на файл в формата на broschyury. И тъй като на огънат лист видим втори artbord. Когато видях това ми-ми-ми, а след това почти се разплака от вълнение.

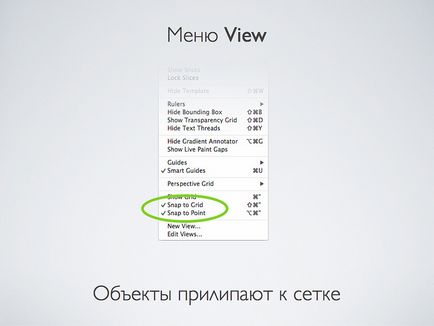
Решетката е важно за всяко разпределение. Илюстраторът има своите особености.

Ние не ispoluem водачи, която ръководи, и изготвя директно на стартовата решетка, която Grid. По принцип ние използваме с размер на окото 10 пикселова стъпка. За мобилните приложения се вземат по-малки отвора - 8х8. Ние поставяме на обектите, така че всички те стояха на решетката.

В настройките просто изберете размер на блока от 100 пиксела и 10 включват деления. В крайна сметка, се оказва, 10х10 квадрати. 8x8 мрежа използваме параметри 64 и Блок 8 разделения.

За да се насладите напълно на удобството на илюстратор, трябва да включите "се придържа към мрежата." В този случай, когато създавате или преместите обект, той ще се стреми да "се върне на стартовата решетка." Това е гаранция, точна оформление.

Друг мощен инструмент Illustrator - този облик. В Photoshop има подобно нещо - слой ефекти. Appirans но много по-мощен. Всеки вектор обект може да се използва и двете векторни и растерни ефекти в произволен ред, които са преведени в реално време, ако промените на обекта.

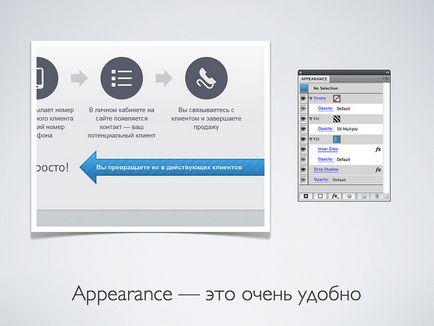
Нека да разгледаме в този чудесен синя стрелка. Това е един вектор обект, с изключение на текста. Право appirens етикет за този обект. Всъщност там е много подобен на Photoshop, защото обектът има слоеве.
Долният слой е сянка, която не сянка и акцент. Над е синя запълване градиент. Той се използва в смисъл на "Inner Shadow", за да стане ясно, че обектът, като че ли впечатли. След това е да попълните формата на черно райе модел с прозрачността на 5 на сто.

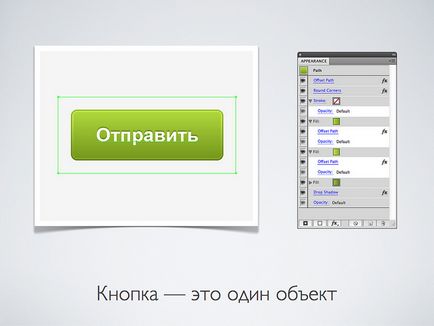
И тук е един бутон, който е направен особено трудно да го мажа на стартовата решетка. ефект Bottom сянка, която прави голямото събитие. Следваща ред са последователно три градиент запълване, които ефекти приложни компенсира път, този обект е по-малък от предварително определен брой пиксели. Към всичко това, ефектът се прилага «Round Corners», за да закръглят ръбовете. И на върха на ефекта, който намалява бутона, така че тя ще се изправи на стартовата решетка.
За да бъде един бутон от друг обект, просто трябва да го този appirens плъзнете или навира в бутона "пипетата" с инструменти.

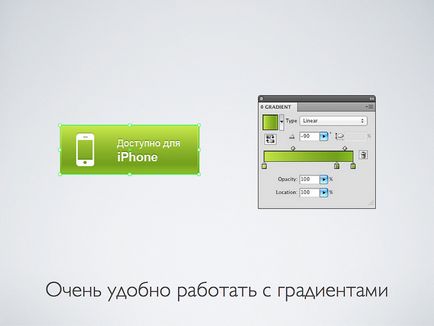
Както можете да видите, основният вид запълва интерфейсни елементи - на наклони. Няколко версии преди в Illustrator да промени механизмът работи с наклони и го направи много удобни. Сега там е най-накрая възможност да работи с прозрачността. И тези бързи колони, които се появяват в горната част на обекта.


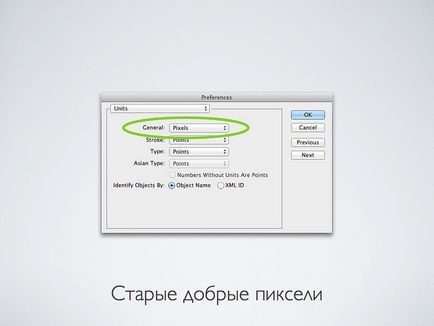
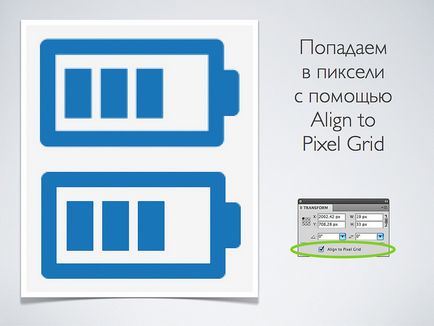
Illustrator знае не само физически метри, сантиметри, а инча, но пикселите. Преди да започнете работа с графики на екрана, изберете настройките, които искат да работят с пиксела.

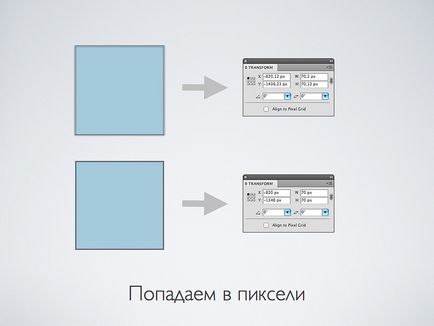
Първият път, когато ще имате проблем с факта, че ръбовете на обектите се замъгли, тъй като включва анти-псевдоними. За да избегнете това, е необходимо, че вертикалните и хоризонталните линии на пиксела през есента. Трябва да се уверите, че координатите и размера на обектите са цели числа.

В Illustrator, има и друг много удобен нещо за автоматично подравняване. Не е необходимо да се следват координати. Това е особено полезно за сложни обекти, които искат да изглеждат ясно. А страхотна функция, но не го използва. Тъй като е бъги! Когато групата е обект с «приведе в съответствие с пиксел мрежа», тази група започва правилно да се придържат към електрическата мрежа и координира плаването.

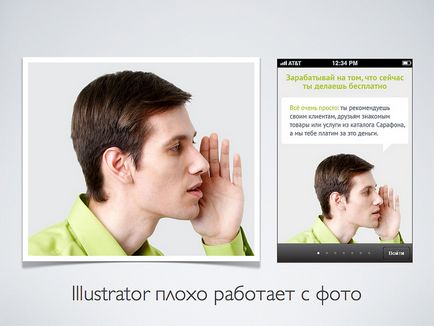
Например, не можеш да направиш без Photoshop за работа с (изненада изненада) снимки! Ако има снимки в оформления, че е желателно да не ги rezayzit в Illustrator и поставете дясната "размер по размер."

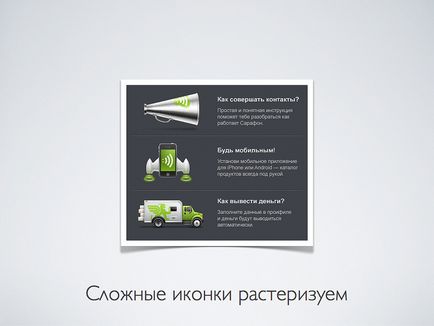
И тук е неочакван обрат. Но първоначално векторни икони желателно първо Rasterize, и след това поставете по този начин в Photoshop.

Само няколко думи за силните страни на Illustrator, че аз не се използват, но могат да започнат.

След като оформлението е съставен, той трябва по някакъв начин да наложи HTML или поставете графики в мобилно приложение. Ние даваме на разработчиците векторни PDF файлове, които имат режеха изображения и в Illustrator.
Така например, в оформления имате един и същ елемент. Например, един бутон. Можете да си направите символ и използване. Защо направи това? Защото, ако се промени този бутон, той ще бъде коригиран и на други места.
Удобен. Но докато съм го използват по-рядко. Тъй като точно същите елементи са намерени по-рядко. Вероятно скоро за това нещо ще излезе.

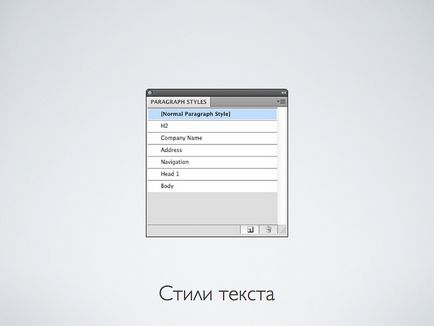
Друго нещо е, че при използването на малко, но продължава да популяризира идеологията на оформлението на списание, аз съм сигурен, че тя ще дойде по-удобно. Това е един и същ текст стилове в Word. В оформлението, което се маркиране на текста не е на параметрите и логиката на неговото използване. След това, можете, например, искате да промените всички стилове позиция. Това трябва да се промени само на едно място.

Свързани статии
