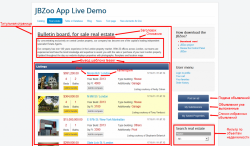
Носим ви прегледа на директорията на недвижими имоти, както и инструкции стъпка по стъпка, за да го създаде от нулата, като демо сайта.
Защо е по-добре да се направи от нулата и себе си?
За да се справя много добре с нещо, което трябва да разберат основните точки. А също и със създаването на уеб сайтове. Знаейки как работи сайта, вие ще бъдете в състояние да го всичко, което искате да се промени. Колкото по-добре ще се разбере, че когато взема, толкова повече ще бъде в състояние да повлияе на желания резултат.
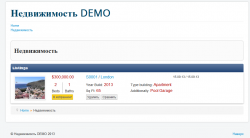
Кратък преглед на стоките демо-имоти


методи за трансфер директория. Техните плюсове и минуси
Има няколко начина за създаване на клонинг от нулата. Ние считаме, че две основни култури:
- С допълнения и създаване на необходимите елементи след разпределение инсталация JBZoo.
Плюсове: пълна информираност за какво и къде взето.
Минус: дълга настройка.
Плюс: скоростта на получаване на имот клонинг демо сайт.
Минус: не забелязах.
След като приключва с прехвърлянето на примерни данни към празна JBZoo, ще разберем, че когато взема и ще бъде в състояние да се експериментира в бъдещите версии.
1 начин. Създаване на желаните елементи ръчно
1. Инсталирайте Joomla 3.x чиста версия
3. Чрез управителя на разширяване, изтегляне и инсталиране JBZoo разпределение файл. който можете да изтеглите от сметката си в раздела за изтегляне.

Внимание! Не забравяйте да запазите настройките след промените.
6. Отворете настройките JBZoo приложения и да се създаде нов тип апартамент.
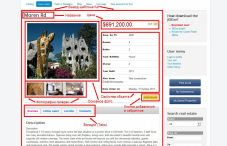
full.php - шаблон изходни страници подробно собственост (страници на даден обект). Тук са показани, позиция в желаната форма. Шаблонът е лесно да се разбере.
Цялото съдържание на:
metadata.xml - ако този файл между маркерите
positions.xml - предписаната позиция в шаблона. Например, там е пълно шаблон (страница собственост), които се регистрират притежава титла позиция (заглавие), галерия (галерия) и т.н. Тук можете да промените имената на предметите вътре в тага
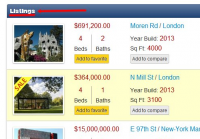
ЗАБЕЛЕЖКА! Езикови променливи в teaser.php файл отговарят на следните стойности на английски локализацията - като демо сайт:
Тези променливи се съхраняват в езикови файлове и са отговорни за правилното място в папка медии / зоопарк / приложения / jbuniversal / език /
favorite.php - шаблон списък с любими сайтове. Ако този файл не съществува, трябва да го създадете. Съдържанието му е, както следва:
8. След като файловата система, отидете на следния път медиите / зоопарк / приложения / jbuniversal / шаблони / Каталог / рендер / item_columns / и ако няма flat.php файл. след това да го създаде и постави вътре в кода:

ЗАБЕЛЕЖКА! Значение «JBZOO_TMPL_FLAT_LISTINGS» Обяви отговорни за името на таблицата в английската локализация, в който всички елементи са групирани заявление за недвижими имоти.
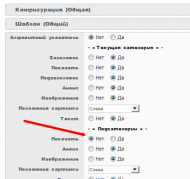
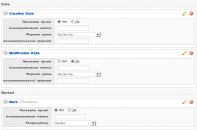
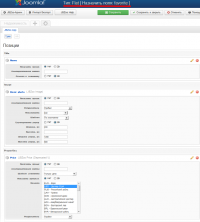
9. След това се създаде поле за плосък тип съгласно скрийншот:




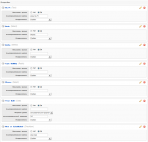
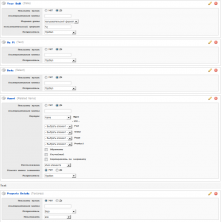
10. Assign поле в закачка с плосък тип шаблон според скрийншота:




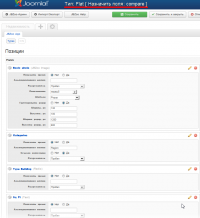
11. Assign поле изцяло плосък тип шаблон според скрийншота:




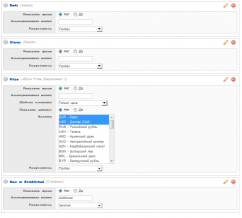
12. Assign за сравнение полета плосък тип шаблон според скрийншота:


13. Assign плосък тип поле в съответствие с скрийншота любим шаблон:


14. Повторете всичко това изплакнете със стилове файл в /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css
В този файл добавете следния код:

Повторете първите 6 стъпки на метода 1. След разопаковането на архив копие на демо сайта, можете да изтеглите от кабинета си и копирайте следните файлове и директории от демо пакет със съответните папки на вашия сайт:
- Шаблоните изходни елементи (напълно пълен директория)
/ Медии / зоопарк / приложения / jbuniversal / шаблони / Каталог / рендер / т / плосък / - Cap маса
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns/flat.php - CSS стил лист е отговорен за отнемането на елементи от типа на плосък
/media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css - Добавяне на всички области от типа на плосък
/media/zoo/applications/jbuniversal/types/flat.config - Поставете във всички сфери на желаната позиция
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item/positions.config
ЗАБЕЛЕЖКА! Не можете да копирате целия файл, но само частта, отнасяща се до апартамента.
можете да направите внос демо съдържание (собственост на обектите и изображения), ако желаете.
След това, ние продължаваме от стъпка 1 15 начини.
персонализиране изход
Веднъж създадена директория недвижими имоти като демо сайта, вече можете да персонализирате цветовете и другите настройки на външния вид чрез използването на стилове да /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css файл.
Промяна на значенията на думите в тийзъра е възможно чрез /media/zoo/applications/jbuniversal/templates/catalog/renderer/item/flat/teaser.php файл.
Свързани статии
