Статията представя някои начини, които ви позволяват да зададете специфичен маркер за неподреден списък, и определя техните силни и слаби страни

Ако анализираме даден уебсайт, че е възможно да се установи факта, че съдържанието е много често присъстват списъци на всички видове: .. Меню на списъка на стоки и т.н. В HTML-кода за номериран списък съответства на ол маркер. но за маркиран - ул.
И все пак трябва да се отбележи факта, че на практика, списъците са далеч по-често, но имат един малък недостатък. Знакът се показва в списъка по различни начини, в зависимост от използвания браузър. За сериозен дизайнер е проблем.
За да се елиминира този негативен ефект е необходимо да се отмени знак оттегляне, като се използва списък стил имот:
С това започва формирането на списък с уникални маркери и икони. По-долу са най-разпространените начини за представяне на уникални и са еднакви за всички икони списък браузъри т.
Маркери чрез снимки
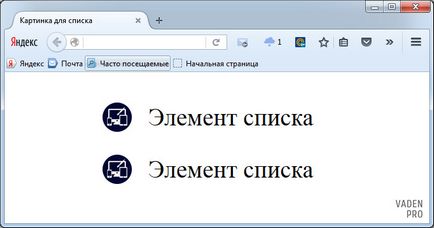
Най-често срещаната и най-лесният начин да се уточни маркер за списъка - е да се използва bekgraundnoy картина (собственост на заден план). Методът се основава на показанията на фона стилове на масата на изображението за списък елементи, както и вътрешен отстъп (уплътнение собственост), които резерв пространство за новия маркер. По-долу е примерен код:
Този метод е щастлив за своята уникалност, тъй като позволява абсолютно никой да зададете маркер под формата на снимки. Следната таблица показва, как нашия код ще изглеждат в браузъра:

Основният положителен аспект на този метод е 100% различни браузъри, но, въпреки това, има малък недостатък. Използването на снимки - това допълнително позоваване на сървъра.
Маркери използвате, преди да
Има опция, където можете да направите, без снимки, ако проектните условия го позволяват. Това много често е възможно за основното съдържание, когато списъкът е белязана от протозои елементи като квадрат (•) или стрелка (→). Така стигаме до факта, че като маркер може да служи всеки подходящ специален знак.
На следващо място, възниква въпросът, как да вмъкнете специални символи в елементи от списъка. Разбира се, не в ръководството, в противен случай това би бил много дълъг и досаден процес, както и всичко останало, и отнема много време. За да се измъкнем от тази ситуация, ние ще Ви помогнем псевдо-рано. чието използване е свързано с конкретен селектор, който ви позволява да се автоматизира процеса на възлагане на нашите маркери на специални символи. Това решение е подходящо за повечето браузъри, като се има предвид факта, че в продължение на IE. То ще бъде регистрирано изразяване.
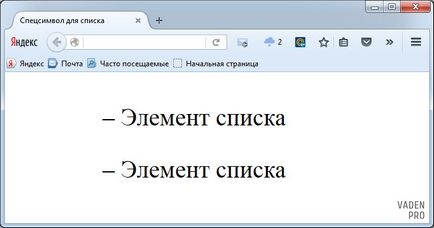
По-долу е пример код, който генерира списък с водещи символи, с къси тирета:
На практика, ние получаваме следната картина:

Използвайки този метод, най-важното да се знае, иконата на кодиране е необходимо. Важно е да се отбележи, че за изразяване специални символи се предписват комбинация от цифров или мнемоничен код. Що се отнася до свойствата на съдържанието. в този случай, за пръв път, наклонена черта, и тогава няма да има запис на шестнадесетичният код.
Използването insertAdjacentHTML
Горният метод не винаги работи правилно в легендарния IE (независимо от рана). По-точно, "патерици" за браузъра не е напълно завършени. По-ефективно е методът на базата на insertAdjacentHTML. По-долу е кодът на метод:
Маркери изготвени CSS имоти
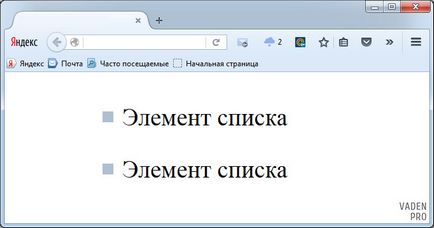
Някои квадратни маркери могат да се направят с помощта на някои CSS имоти. Например, един квадратен с цвят на запълване е съставен чрез имот фон-цвят. квадрат като рамка - граница (между другото, а квадратче може да се направи и по този начин). Пример записи в CSS-файл:
Така карикатура CSS имоти маркер ще изглежда на практика:

Използването преди и първото дете в комплекса
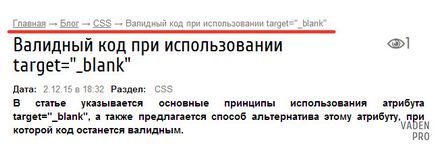
Този метод се използва често в дизайна на галета на сайта. Кой знае какво имам предвид, погледнете примера по-долу

Трябва също да се отбележи, че тази техника се използва не само за трохи хляб, но и за обикновените водещи списъци, в зависимост от задачата на проектиране.
Кои браузъри работи?
Обобщавайки, можем да говорим за факта, че използването на псевдо-преди е обосновано и рационално в основното съдържание, тъй като няма специални изисквания към списъците за регистрация. Това от своя страна ще намали натоварването на сървъра, в сравнение с варианта, когато една картина. И ако ние говорим за факта, че по-голямата част от съдържанието може да бъде много водещи списъци, разликата може да бъде значителен. Но изображенията могат да спечелят много от гледна точка на дизайн маркер на решения.
Брой: 3 (средно 5 от 5)


Обучения в CSS (публично достояние)



За украинското поделение на компанията Bizonoff нужда разработчик на Drupal 7
Блог "Vaden Pro"
Развитие и промоция
Свързани статии
