съгласие
Споразумение за обработката на лични данни
Създаване на заден план, използвайки CSS Фон имоти
С помощта на CSS свойства фон. ние можем да зададете фон елемент, включително промяна на цвета. за да зададете фоново изображение и неговите режими на дисплея.
Промяна на цвета на фона блок с CSS фон-цвят имот
Ние можем да настроите цвета на фона с помощта на всички налични цветови схеми за CSS
фоново изображение с CSS фон изображение имот
Повтарянето на фоново изображение чрез CSS собственост фон-повторение
Този имот дава възможност за размножаване на изображението малък размер около размера на блока, като удвоява изображението на х и у ос. По подразбиране тази собственост е настроена да се повтаря стойността и повторете на двете оси, то е първото нещо, което плаши начинаещ програмист - бихте искали да инсталирате малък лого в ъгъла на екрана, и в резултат той produblivalsya около блока.
Ето списък от стойности. което може да отнеме на имот фон-повторение:
- повтаря. Изображението се дублира във всички оси.
- никой не се повтаря. Картината не се дублира (тук е вашето спасение)
- Повтарям-х. Повтарящата се само хоризонтално
- Повтарям-у. Само вертикално
Местоположение фонове с CSS фон-позиция имот
С този имот, можете да определите кои конкретно място, което искате да поставите на фоново изображение. Това може да отнеме стойности в пиксели и проценти, както и помощни структури център, наляво, надясно, отгоре, отдолу
Няколко фонови изображения в едно цяло
CSS3 ни дава възможността да задавате няколко фонови изображения за един елемент, това е достатъчно, за да се изброят ги разделени със запетаи, и да използвате свойства фон-позиция и фон-повторение, които са описани по-горе, за да се коригират тяхното местоположение
По-скоро задачата на фоновото изображение в CSS
За да зададете размера на фоново изображение определя с имот фон-образ, трябва да използвате CSS собственост фон-размер, и да зададете желания размер на изображението
Също така, собственост фон-размер, могат да бъдат:
- съдържа. - мащаба на изображението, водене на дела на дългата страна, за максимално пълнене
- капак - същото, но везни в долния край на
Отстранен фоново изображение
Можете да заключите фоново изображение, така че, когато превъртате, той остана в същото положение, е отговорен за този имот CSS фон-привързаност
Това може да отнеме няколко значения:
фиксиран. - Изображението не се превъртат
местно - Изображението се превъртат от съдържанието, но не и с елемента, тя съдържа
превъртете - Изображението се превъртат от елемент, който го съдържа
Използването на градиент като фоново изображение
Мисля, че Не е тайна, че има възможност за използване на CSS3 линейни и радиални градиенти като фоново изображение.
И краткото фон имот с няколко параметри
CSS фон собственост, има (като повечето от правила, CSS), кратката версия на записа.
Като например създаването на едни и същи параметри на блока в, можете да отидете два начина.
- Напиши на всеки няколко свойства и неговото значение
Или използвайте стенографията
Както можете да видите, вторият метод ще ви отнеме по-малко пространство и намаляване на времето, той е бил написан, и браузъра да зарежда код по-бързо.

Свързване на CSS таблици и техните стилове по различни начини. Вграден CSS стилове, вътрешни стилови листове външни стилови листове, @import директива

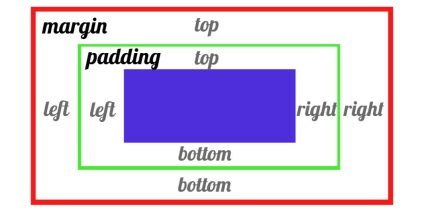
Създаване размерите на CSS блок. Основни свойства, ценности, които съставят окончателен размер блок - тире уплътнение и марж, граничен конструкция и имущество кутия оразмеряване: граничен кутия

Опаковане единици чрез CSS свойства се носят. плава-ляво, флоат-добре, ясно оттичане. Настаняване в един ред от блокове

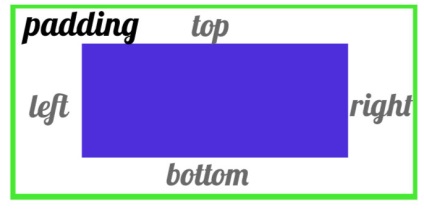
В тази статия, ние ще се съсредоточи върху създаването на вътрешния вдлъбнатината за блокове HTML страници с помощта на правила CSS подложка. След като прочетете статията, ще бъде в състояние да се създаде вътрешен отстъп за блокове

В тази статия, ние ще се съсредоточи върху създаването на външен отстъп за блокове на HTML страници със CSS правила марж, след като учи, че ще можете да инсталирате външен отстъп за блокове

Създаване цветове в CSS3 по име, шестнадесетичен, RGB, RGBA, HSL, HSLA
Този материал е бил полезен за вас?
