Най-важното нещо за WML
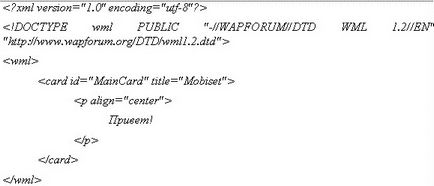
Ако сте запознати с HTML, това означава, че най-важното нещо за вас ЗУО вече знаете. Ако не - тогава погледнем по-отблизо в този ред:
Това, което виждате, се нарича етикет (етикет на английски език). По-специално, това е маркер, който е в ЗУО за разделяне на текста на параграфи. Всичко, което е между р и / р, браузърът ще възприемат като точка и дисплей без р и други "чужди" герои. Лесно е да се разбере, че първата последователност от символи - това е отваряне маркер на втория - затваряне. Моля, имайте предвид, че има надпис подравняване = «подреждане» в отварящата се част на маркера. Изравнете - това е параграф имот, който е отговорен за регулирането му. Например, тя може да бъде настроен да Center (Align Center), наляво (Align Left) и няколко други.
параграф маркер може да се запише като:
По подразбиране, параграф се подравнен вляво - това е, ако не зададете маркер в отварящата се част на всички параметри, текстът затворено в нея, ще бъде подравнен вляво.
Сега нека се запитаме един прост въпрос: "в средата на листа" "Как да използваме р маркер, за да се изпише думата" Hello. Очевидният отговор е да се напише такъв текст:
Някои маркери могат да включват други, като маркер и се използват за извършване курсив шрифт и т.н.
Всички WML-документ се състои от точно такива маркери. Може би вече са възникнали основателен въпрос за това как изглежда този документ. Сега имаме отговор.

Етикети, включени в други маркери са отстъп.

Тук е шаблонната страница на мобилни устройства Motorola V535 екран

И така - в Opera браузър
По-голямата част на статията е между маркерите и WML / ЗУО. Wml преди етикета е пролог - той определя версията на XML, URL и тип документ кодиране документ дефиниция. Prolog трябва да присъства във всяка WML-документ.
При проектирането на WAP страници, на принципа на тесте карти. Документът съдържа множество малки страници, само един от които е, показани на екрана, а останалата част се съхранява в паметта и чака да се отвори. Забележка маркера и карта / карта - това е един от маркерите на картата на документа. Тези карти могат да бъдат малко, те се различават по лична карта - опция Card етикет лична карта. Чрез ID, можете да получите достъп до картата от други карти. Това е, например, ако една от картите показва на екрана, той може да бъде поставен върху връзките, за да отидете на други карти. Сред картата параметри маркер може да се споменава още един - дял. Съдържанието й се появява в заглавната част на страницата.
Както вероятно сте осъзнали, че се намира между маркерите и карта / картата, и ще се появи на екрана. В този случай, думата "Hello!", Позициониран в средата.
За да се достигне до друга WAP-карта документ, можете да използвате следната схема:
Този текст ще се добави към бутон WAP-страница с надпис "Напред", когато кликнете върху браузъра ще се покаже карта с NameOfCard за името.
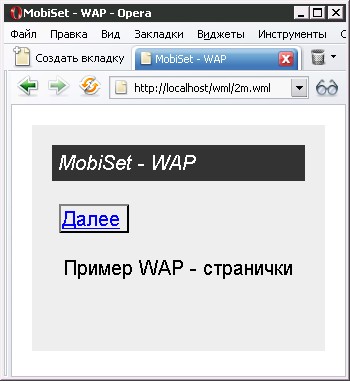
Следният пример WAP-документ е документ, с две карти, между които навигацията:


Първата карта на документа в Opera

Втората карта е документът, в Opera
Различните елементи на WAP-страници
Ние разгледахме само шаблон WAP страници, особено навигирате през WAP-сайт така че добавянето на текстови низове. Но обикновено има повече сайтове и друго съдържание - е връзката, за да преминете към други сайтове и да изтеглите файлове, снимки, таблици.
За да добавите към връзките на сайта към други ресурси, използвайте следната структура:
Между тагове и а / а изходящ хипервръзка текст и параметър се състои от самата HREF връзка. Освен това, за да се отвори всеки файл, намиращ се в същата директория като файла, който разглеждате в браузъра, е достатъчно като параметър HREF укажете името на файла. Например, за да се отвори WAP страници, можете да използвате този линк:
За да добавите снимка на сайта, която ще бъде показана в браузъра, използвайте следния маркер:
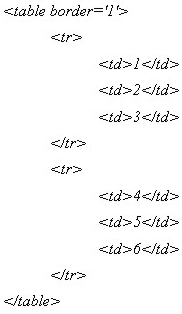
За да видите таблица, можете да използвате тази структура:


WAP-страница, пълна с различни елементи в Opera
Този код позволява да вмъкнете в таблица документ, състоящ се от 3 колони и 2 реда. Етикети и маса / маса, определени в началото и края на масата. Гранична собственост определя границите дебелината на масата. Вътре тагове TR на масата и / TR разпределени отделни линии и в маркерите използвани маркери TD> и / TD (таблица клетки), в който се съдържат елементите на редовете на таблицата. Оказва се, че броят на редовете в таблицата се определят TR маркери и броя на колоните - TD.
Научете повече за WAP и други мобилни технологии могат да бъдат на следните интернет страници:
Сега имате възможност да експериментират с WML и следващия път, когато се говори за PHP и MySQL.
Предимства на iPhone 6S
приходи HTC се е увеличил с 27%
Представено актуализираната VR-каската Samsung Gear VR
Samsung обяви Galaxy Note 7 planshetofon
Слуховете за новите функции "умни" часовници Samsung Gear S3
Свързани статии
