ИТ инфраструктурата за вашето предприятие

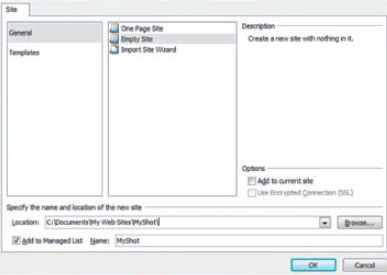
Започнете Expression Web, и в менюто на сайта, преминете към нов сайт (нов сайт). В прозореца, който се появява в раздела General (Общи) изберете Празен сайта (празно място) и под линията на мястото - местоположение на обекта, където папката ще се съхраняват на изнесените снимките. В този случай DocumentsMy Уеб SitesMyShot.

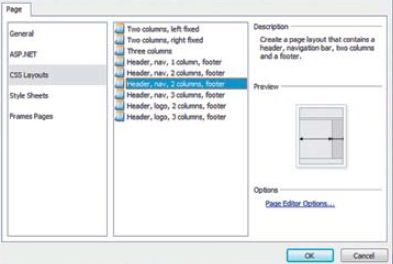
В менюто File (Файл) • New (нов) • Page (Страница) в раздела CSS оформления (CSS-маркиране), изберете подходящия за себе си от вида на оформлението на страницата. В този случай тя ще бъде посочено: Header, навигация, две колони, долен колонтитул (Header, навигация, две колони, Footer). Дясната колона е да бъде по-малък от ляво.
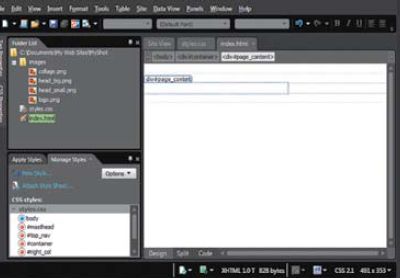
След това автоматично ще се създаде два файла, които определят разположението в две колони с пространства за заглавие, менюта, както и авторски права. Запазете го като index.html и styles.css, съответно. След това те ще се появят в папката на сайта на проекта, в панела със списъка на папките (Списък на папките).

Време е да се огледам в Expression Web. В центъра на екрана, е проектът за работни пространства отворени документи режима на показване (дизайн), Сплит (комбиниран), кодекс (Code). Ляво и дясно са необходими за списъка с панел за управление на папка, Прилагане на стилове / Управление на стилове (Приложи стилове / Управление на стилове), Toolbox (Кутия с инструменти) с контролите, CSS Properties (CSS Properties).

За тялото на селектора в раздела Фон (Background), изберете цвета на фона (фон-цвят), която се използва при създаването на дизайна, - # 1C1C1C. В раздела Font (шрифт), за да промените цвета на текста (цвят) на белия - #FFFFFF. Полето за раздел (единица) сложи подложка - подложка 20 пиксела.
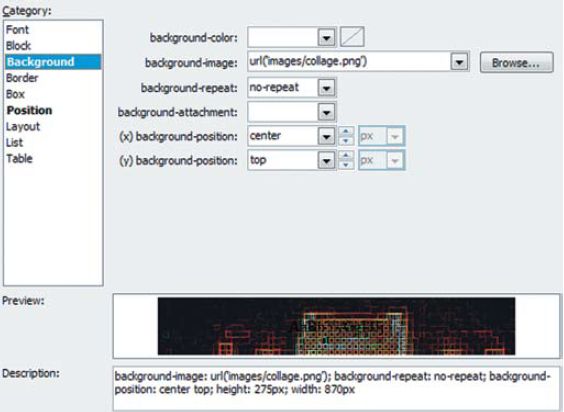
За стил #masthead като фоново изображение (фон изображение), изберете колаж collage.png файл от папка със снимки, да я направи не-повтарящи се (сочейки с дясната падащия списък стойност не-повторение), и да извършват позициониране: да координатната X - центрирано, Y - на върха. На Ръст Позиция раздела зададена стойност (височина), равна на колажа на височина - 275 пиксела и по-ниска стойност и ширина (W) е същото като широчината на модела - 870 PX.
За ширина стил #right_col на блока е 285 пиксела.
За стил #page_content отстъп надясно (марж-вдясно) е 285 пиксела.
За ширина #container стил е 870 пиксела.
В допълнение, трябва да добавите два нови стилове за заглавия и снимки.
На същия панел Управление на стилове (Управление на стилове), изберете New Style (New Style) и да изберете за избор на H1 (удар с глава на първо ниво). На фона на стила зададете изображението до голяма заглавието - head_big.png и задайте следните стойности за него: фон-повторение: не-повторение; фон-позиция: ляво център. На следващо място, уточни цвят (цвета на текста) - #FFFFFF, размер на шрифта (размер на шрифта) - 14 пиксела, Line-височина (височина на линията) - 30 пиксела, Margin (Полета) - 0, Padding-ляво (Left отстъп) - 15 пиксела , Височина - 30 пиксела. Първият стил е готова. Не забравяйте, че в заглавията фиксирана ширина блокове, поставени на страницата, и поради това, други методи трябва да бъдат използвани за "гума" дизайн.
Създайте друга селектор стил за IMG (изображение) и да зададете Марж за него (Пол): 10 пиксела.
Сега ние трябва да попълните данните на нашия мини-сайт от една страница.

Първо, да добавите лого. Отворете папката изображения в екрана със списъка на папките, и плъзнете logo.png файла с мишката в слой на DIV # топовата. След това, на капачката, която служи като фон за колаж, ще се появи лого.
Изберете мишката си в работното пространство на проекта right_col дясната колона и добавяне на ниво h2 заглавната с име Twitter.
Сега остава само да поставите мнения от Twitter в дясната колона. За това ние използваме мини-готов заявление Силвестър - Silverlight Twitter Widget. За да се запознаят по-добре с описание и код, трябва да отидете на сайта www.silverlightshow.net/items/Silvester-A-Silverlight-Twitter-Widget.aspx. И сега ние трябва да отидете в режим на показване на HTML-страници кодекс (тя трябва да премине към долната част на работното пространство) и поставете кода на това приложение в нашата дясна колона - right_col.
Ето един пример за код на мини-приложение, което искате да вмъкнете (тя може да бъде изтеглен от интернет страницата по-горе):

След края на оформлението и поставянето на резултата от хостинг компания сървър е получил доста ефективен и приятен уеб страница.
В двете части на статията е да видим как можем да се разработи елементите на дизайна на сайта в Expression Design и Expression Web, за да се направи мини-сайт на размера на страницата. С други продукти на изразяване и техните възможности може да се намери ресурс www.microsoft.com/rus/expression/ на руски език. За тези, които искат да отидат по-далеч и да научат как да се създаде Rich Internet Applications, използващи технологията Silverlight, че има смисъл да се запознаят с книгата на руски "Въведение в Microsoft Silverlight 3", която е лесно да се изтегли, вижте технически ресурси www.microsoft.com/rus/ изразяване / ресурси /.
На Съвета. За рационално организира работното пространство, всяка лента с инструменти може да се позиционира в средата на екрана, където тя ще бъде по-лесно да се работи с нея. Щракнете върху бутона на мишката наляво на заглавната лента и го задръжте, след което плъзнете избрания блок в рамките на Expression Web прозорци. С менюто панели, можете да покажете или скриете допълнителен панел.
Забележка. За да изпробвате на Силвестър джаджа трябва да бъде качен на уеб сървъра страницата, където се провежда.
