
Нов събитие в блогосферата Олег Astanina

Създаване на заглавна на обекта в програмата Photoshop CS5
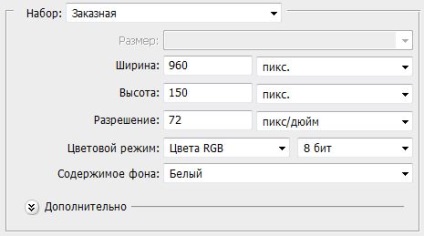
Open програма Photoshop и създайте нов документ 960 × 150 пиксела. Взех стандартна ширина размер и средна височина. Настройките могат да бъдат различни от моите.

Цвят капачка за бъдещо изберете въз основа на целите си. Аз също да зададете основния цвят за инструмента "Fill" тук е # ccdd14. Обърнахме монотонен монотонен, засенчване, нито каквито и да било преходи, които не са налични. За да се подобри имиджа на това творение на специална четка и приложите промяната някои Blending Options. Всичко е в ред.
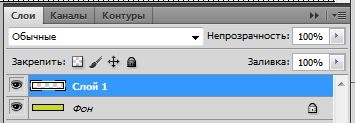
Създайте нов слой отгоре на изливане капачки.

Сега е време да изберете четка, която ще нарисува ни капачката. I избра номер 625 четка. Можете да изберете друг. Имам четири преси подред от ляво на дясно, за да се направи такова шедьовър тук. Но най-важното, да зададете основен цвят четка за бяло!
Сега трябва да премахнете непрозрачността, насладете се промени режима на смесване на "Soft Light". Това е слой на която изготвянето четка. Трябва да се получи лек блясък.
След това, бих искал да използва любимия си маневра. Нека да се наслагват една решетка на върха на други слоеве. За създаване на мрежа, ние трябва отделен фон. Сега ще го направя.
Създаване на допълнителен фон
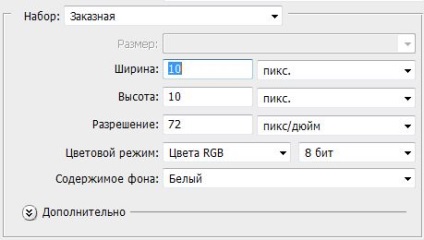
Създаване на документ с размери 10 × 10.

Изтриване на фоновия слой, който е там по подразбиране и да се създаде нова, оставяйки го ясно!

Увеличете създаден документ, така че можете да видите на площади пикселите. Аз се увеличи максимално! След това изберете инструмента "Молив". Сложете цвета на преден план да се бели.
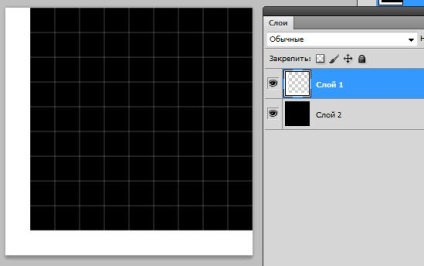
Paint остави молива и долната част на един пиксел в бяло! Ако добавим един слой под този слой и го боя черен, ще видим какво ще се случи с нас. Така че това ще бъде по-лесно да се види.

Всички наши фон е почти готов! Остава да го определят за нас, че този документ е на заден план. За да направите това ще се премести в раздела "Редактиране" - ". Define Pattern"
Дадох името ни модел. Можете да направите това по свое усмотрение.
All. Нашата история е готова да затвори вестника 10 × 10, без да го запаметявате, и преминете към документа с капачка. Създайте нов слой, наречен "мрежа".

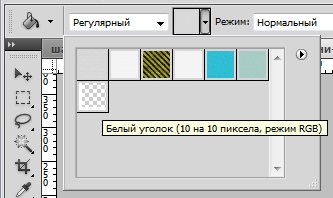
На този слой и ще създаде един красив ефект клетки. Също така, не я прави мека. За да направите това, изберете инструмента "Fill". В горната част на прозореца си точно под главното меню, променете опцията за запълване с "основен цвят" на "Редовен". Цвят настроен бяло.
В непосредствена близост до прозорец изберете създадохме бялата област.

Кликнете някъде в документа, за да запълни района настъпили през капачките. Уверете се, че сте избрали слой "мрежата". Тя трябва да изглежда подобно на изображението по-долу.
Сега промените режима на смесване на Soft Light. Той трябва да изглежда по този начин.
Но аз имам такава цел не е доволен. Да вземем малко приглушени горна и долна граница. Смятате, сякаш плавен преход! За да направите това, изпълнете следните стъпки.
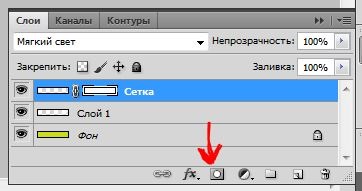
Чрез слой "Мрежа" е необходимо да се добавят маска. Това се прави много просто, изберете Layer, кликнете върху бутон специална икона маска, и се добавя маската.

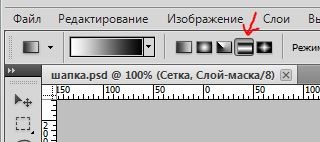
Сега изберете прозрачен цвят е бял. След това изберете инструмента за градиенти. В горната част на прозореца, в панела със свойства наслагване набор градиент от бяло до черно, и изберете огледален градиент.

Сега, от средата на нашите шапки за разтягане градиент. За малко под фигурата на сянка Gradient Overlay. Уверете се, че маската е в изолираната държава, или градиент се намира точно на шапката!

Тя трябва да бъде, че горните и долните ръбове ще бъдат леко разтворени.
Ние сега се процедира, за да добавите капачки текст на отделните компоненти. Аз добавя текстът "Олег Astanina Blog. Създайте свой блог за 1 час! ". Аз не съм господар на графичен дизайн, така че да получите нещо подобно:

Аз не се прилагат различни ефекти към текста, тъй като това ще отнеме много време и направи елементарен текст. Можете да излезе с нещо по-различно, да добавите лого, например.
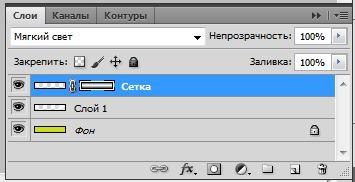
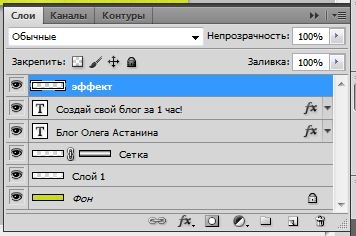
Сега трябва да добавите към шапката малко ефекти. За това ние използваме нов набор от четки. Изтеглете го можеш тук. Създайте нов слой и го кръстете "Ефект". Местоположение слоеве трябва да са както следва.

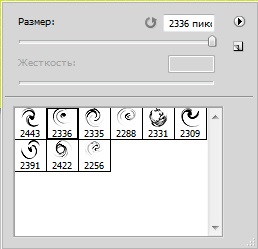
Изберете инструмента "четка" и след това всяка четка от списъка. Те не са много, така че не се колебайте да експериментирате.

След като изберете кликнете четката навсякъде капачки, и погледнете в резултат ефект. Основен цвят бял сет. След всички експерименти аз имам това.
Докато имам шапка, също не е изпълнено. Затова реших да добавите малко пристъп на капачката. За да направите това, създайте нов слой с име "Blick". Изберете инструмента "Pen". И да се направи с помощта на референтни точки нещо подобно на моята личност.
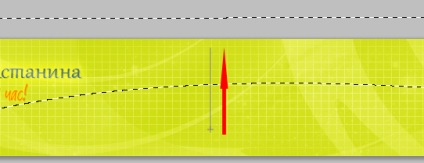
Сега малко трябва да се промени на контура на дъното, за да го повдигна, за да се даде по-голям ефект от красива пристъп. Това става, като инструмент "Arrow".
Веднъж създаден желания контур, натиснете клавишната комбинация Ctrl + Enter «», за да се покаже схемата за селекция. Изберете инструмент "Gradient Fill". Изберете панела Properties "Linear Gradient" цвят избран от бяло до прозрачен. Gradient държи отдолу нагоре, докато натискате «Shift».

Уверете се, че сте избрали слой "Blick". И плъзнете градиент от дъното нагоре. Отменете избора на комбинация «Ctrl + D» ключове. Променете налагането на градиент, или "мека светлина" или коригирате плътността до 30%. Това е, което се случи с мен.
Свързани статии
