В тази статия ще разгледаме създаването на оформлението на сайт с помощта на Adobe Photoshop софтуер.
В тази статия ще използвам руската езикова версия на CS6, но всички по-горе е подходящ за всяка версия на Photoshop CS2 до, както и всички руски команди са дублирани на английски език.
Това не е тайна, че развитието на всеки сайт започва с оформлението. И с готов оформление оформление и персонализирани PHP-код.
Тук можем да вземе проба от създаването на онлайн магазин, като Сега сайтове за електронна търговия, включително онлайн пазаруване, не само набира популярност, но също така и най-сложните и интересен дизайн.
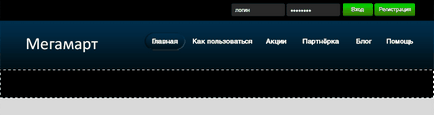
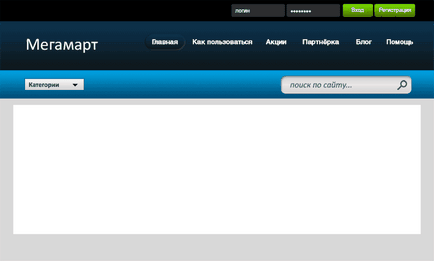
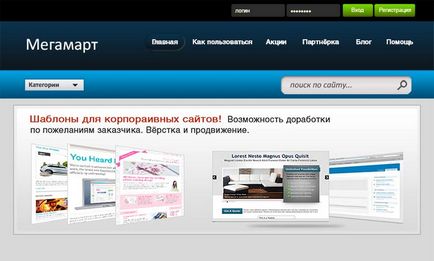
Това е, което ние получаваме като резултат:
1. Създаване на фон
Първото нещо, което да направите, е да се създаде нов документ (като натиснете Ctrl + N) с размера на 1020 от 1200 пиксела на бял фон и запълване на получения слой фон с помощта на "Bucket" (Paint Bucket Tool) светло сиво # D7D7D7.
2. Хоризонтална влизане меню / регистрация
За нормална работа на електронен магазин е важно лесна регистрация за потребителите, този въпрос трябва да се разглежда в развитието на сайта. Ето защо, ние ще направим отделна хоризонтална подменю влизане / регистрация, в горната част на страницата.
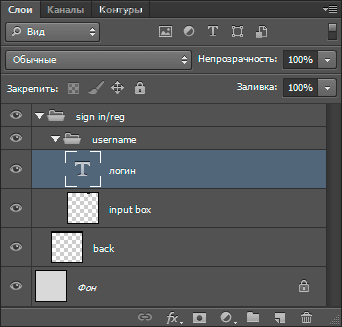
Създаване на нова група от слоеве, ние го наричаме, да речем, "влезте в / рег" като нов слой в него. той ще бъде на фона на менюто, аз го нарича "обратно".
Забележка. В бъдеще всички нови елементи ще бъдат създадени нови слоеве и ги групирате по теми. В бъдеще, аз няма да го споменавам, за да спести време.
С инструмента "Правоъгълна селекция" (правоъгълник Marquee Tool) създаване на избраната област от около 50 пиксела височина и ширина в цялото платно го запълнете с черен цвят (# 000000). Тук е оформлението на цялото:

Премахнете избора си с натискане Ctrl + D. Предистория на менюто е готова.
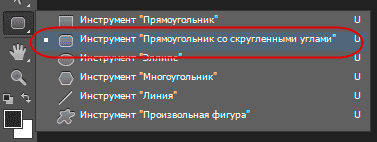
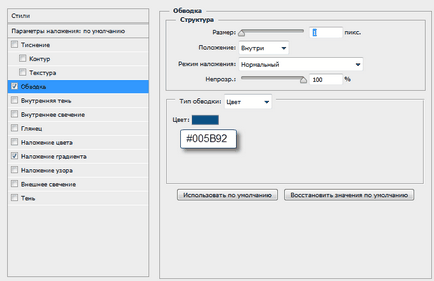
Сега правя полетата за въвеждане и входните бутони и регистрация в горния десен ъгъл на сайта. Цветовата палитра Asking преден план цвят # 313131, а след това да вземе инструмент "правоъгълник със заоблени ъгли" (Rounded Rectangle Tool), радиусът на входния параметър панел 3 пиксела върхове и превключва режима на "пиксела":

Сега направете правоъгълник 125 широк и 30 пиксела. Това поле ще послужи като вход форма за вход. Да се впише думата "влезете", цветът на вход #FBFCDD размера на текста характер е избран в зависимост от шрифта аз използвах Arial шрифта 0103 pt. Група тези два слоя:

Ето как изглежда това в полето за въвеждане пълен размер:
Дублиране на тази група, да го преименувате на "мине" и го преместете по-надясно. Замяна на буквите в текстовия слой на кръгове (този тип: ●●●●●●●●). Това ще бъде полето за въвеждане на парола:
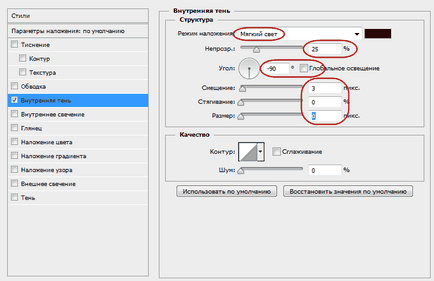
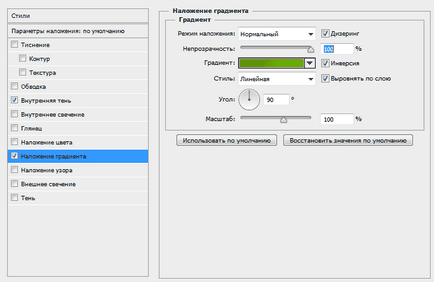
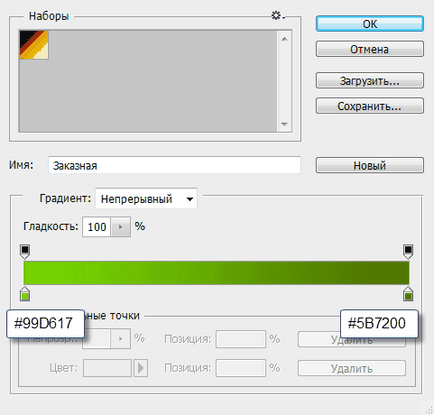
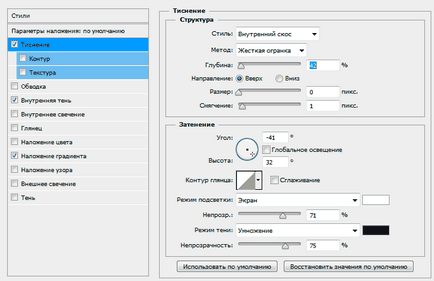
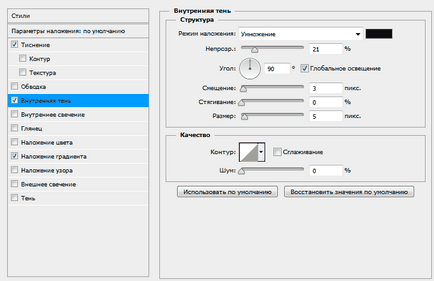
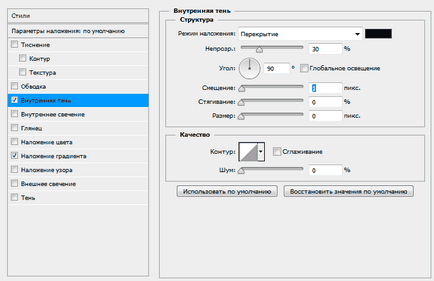
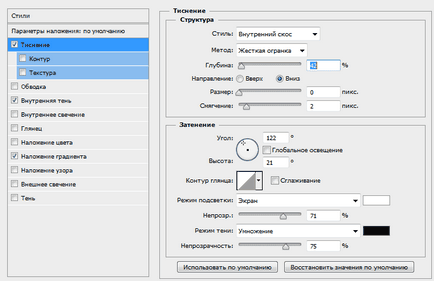
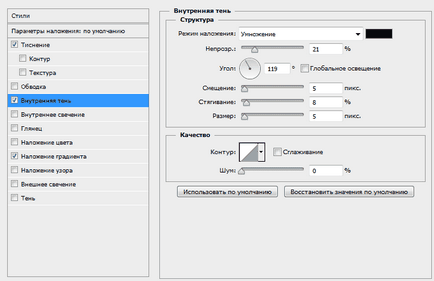
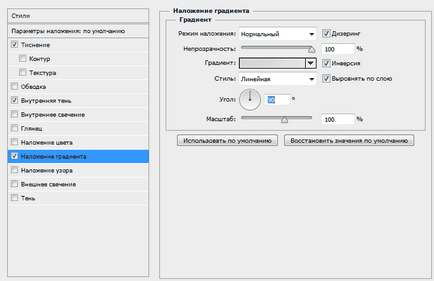
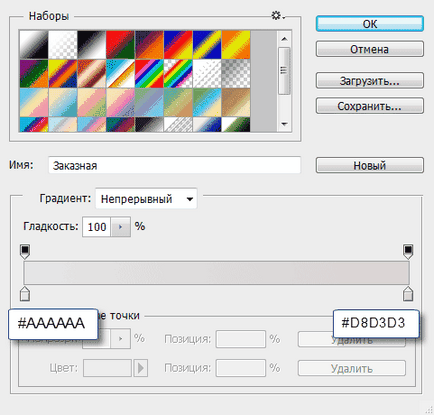
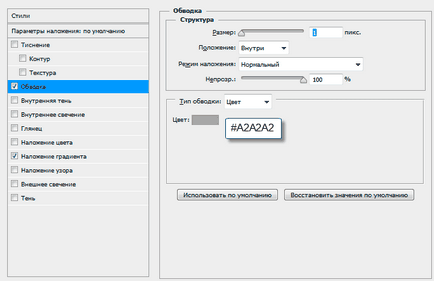
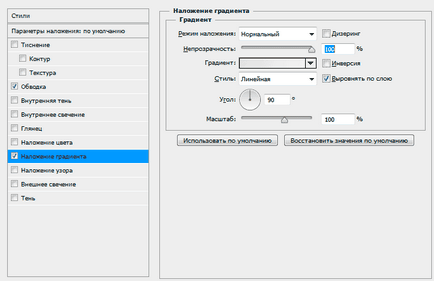
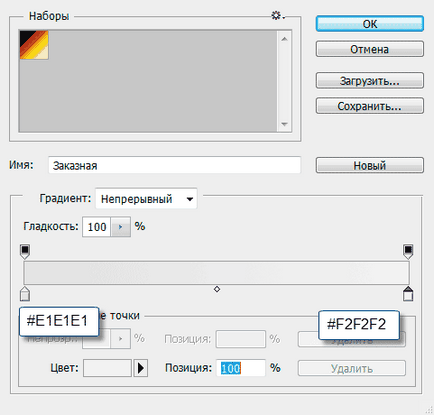
Сега създайте бутон за вход и записване. По същия начин, както за поле за въвеждане правоъгълник създаден да създадете друг правоъгълник, но този път, на 70 пиксела широчина. Нанесете слой стилове Inner Shadow (вътрешна сянка) и Gradient Overlay (Gradient Overlay) със следните параметри:



Добавяне на текстов слой с текст "Вход" с букви от същия размер и цвят, както и в полетата за въвеждане. Изравнете думата хоризонтално с опции за подравняване.
По същия начин се създаде друг правоъгълник, но този път с ширина 90 пиксела и се прилагат едни и същи стил на слоя, в дясно от бутона за входен сигнал и да се създаде текстов слой с думата "Регистрация". Трябва да получите нещо подобно на следното:
3. Създаване на заглавна страница
С инструмента "Правоъгълна селекция" (правоъгълник Marquee Tool) създаде избран площ от 115 пиксела височина и ширина в целия платното и го запълнете с черен цвят (# 000000):
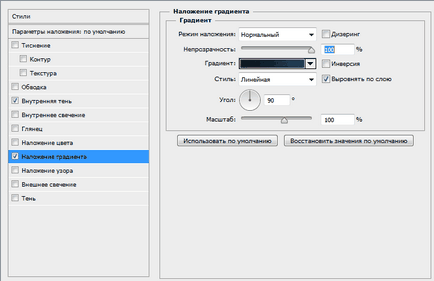
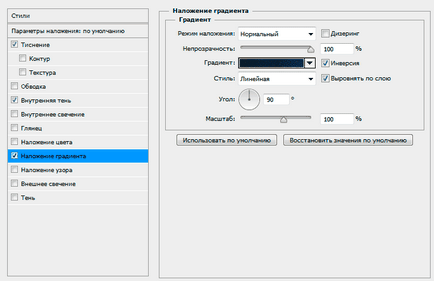
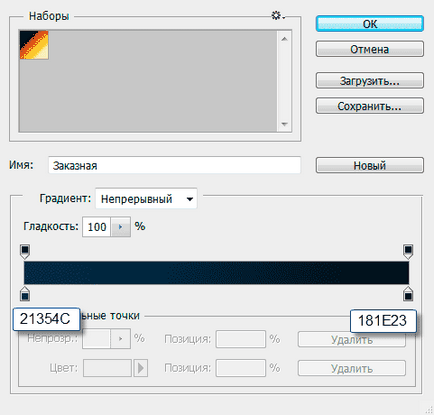
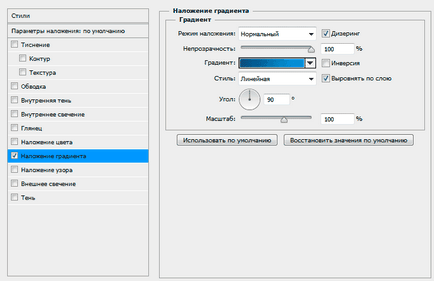
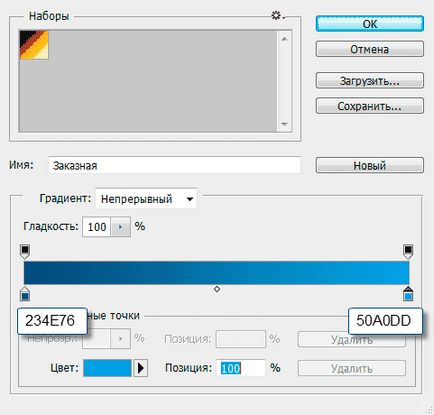
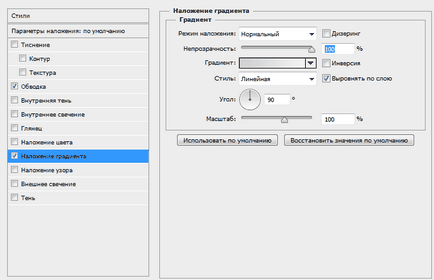
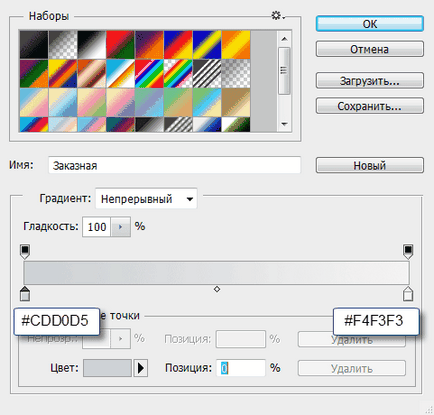
Сега добавете този слой стил Gradient Overlay (Gradient Overlay) със следните настройки:

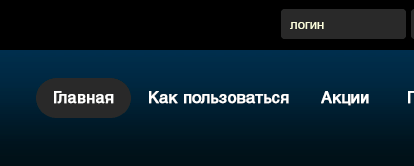
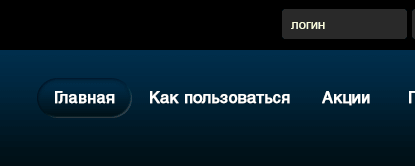
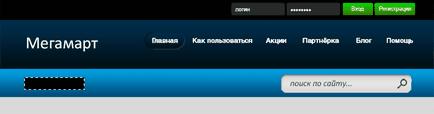
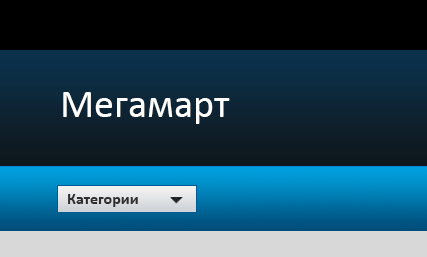
За да посочите активен линк, направете под субстрата с помощта на функцията "правоъгълник със заоблени ъгли" (Rounded Rectangle Tool) само радиусът на закръгление Сега за равна на половината от височината на правоъгълника 20 пиксела, съответно, се правоъгълник, ще бъде с височина от 40 и ширина ще бъде избран в в зависимост от дължината на думите във връзката. Това е, когато нещо подобно:





В резултат на това трябва да получите нещо подобно:

Докато капачка всичко.
формуляра за търсене
С инструмента "Правоъгълна селекция" (правоъгълник Marquee Tool) създаване на избраната област 64 пиксела височина и ширина в целия платното и го запълнете с черен цвят (# 000000):




Сега се създаде форма за въвеждане на заявки за търсене. Както обикновено, за да използвате тази услуга, "правоъгълник със заоблени ъгли", но този път с радиус на закръгление 10 пиксела. Създаване на правоъгълник с височина 42 и ширина 306 пиксела и се прилагат към слой същия стил като за последен път, със следните настройки:




В резултат на това, ние получаваме следната форма за търсене:


Ние правим това, с помощта на "Правоъгълна селекция" (правоъгълник Marquee Tool), създаване на избрания размер площ 140 пиксела с 27 и го запълнете с черен цвят:





Slider шоу
Под формата за търсене, ние ще публикуваме слайдшоу описания и изображения на продукти. За да започнете, се уверете, на фона субстрата чрез промяна на изображението. С инструмента "правоъгълна зона" създаде размер разпределение 958 от 304 пиксела, попълнете цвят бял и място под зоната на търсене. Подравняване слой хоризонтално спрямо слоеве подравняване фон чрез опциите:

Добавете следните стилове на слоя:



Сега можете да добавите изображение, което ще се състои от плъзгач-шоу. Това зависи от предмета на онлайн магазин. Нека нашия магазин ще се продава на сайта за развитие, ще вмъкнете картинка:

Общи теми Раздел
Създаване на два правоъгълника 958 до 158 пиксела, да се прилагат, за да ги същия стил като фон за слайд шоу, и го поставете, както е показано на фигурата. Това е фон за съдържанието:
избени теми
Дублиране на фона правоъгълник банер. увеличаване височината на 152 пиксела х с помощта на "Free Transform" (Ctrl + T) и се поставя в долната част на шаблона. Това е фон за мазето. Тук ще напише авторското право и т.н.
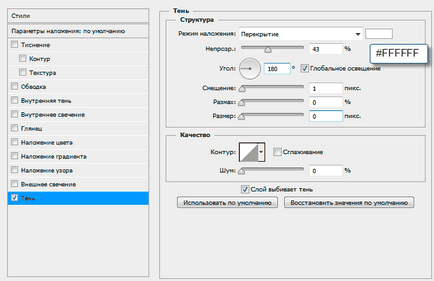
Първо, създаване разделители. С "правоъгълна зона" създаде ширина селекция от 1 пиксел и височина 120 пиксела, а след това я запълнете с цвят # 030508. Нанесете върху този слой стил "сянка" (Drop Shadow) със следните параметри:

Въведете текста на позиции, използвайте цвят #FFFFFF, за описания и линкове # BBC9D7.
Когато сте готови, резултатът трябва да е нещо като това:
Изтеглете архива с готови PSD шаблон иконите на онлайн магазин и Helvetica шрифт с поддръжка на кирилица:
Свързани статии
