Което от своя страна ми позволява да не се губи време в търсене на икони, които отговарят на определен уебсайт дизайн, както и лесно да се промени в моя създадени по-рано икони за желания дизайн, докато спестяване на много време и една прилична сума в "Снимки" папка.
Както казах по-рано, за да работят по уеб проекти, използвам три програми, едната от които е с фотошоп. Той е тук, че днес аз ще работя върху създаването на икони, които са по-късно, използвани в дизайна на блога.
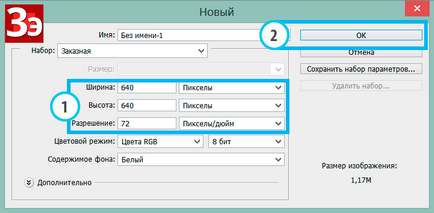
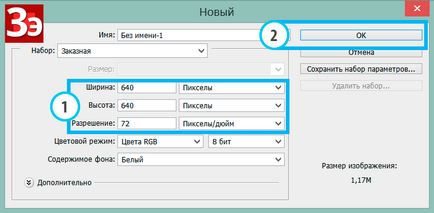
Започваме да работим по създаването на икони PSD можете да го направите заедно с мене, и да създадете свой собствен, лесно приспособим набор от икони в PSD формат. За да започнете, ще се създаде нов файл с помощта на клавишната комбинация (Ctrl + N) в диалоговия прозорец, който се отваря, задайте следните параметри: стойностите за ширината и височината на бъдещата икона на 640 пиксела.
Правя тези доста големи заготовки, защото е по-лесно да се работи с големи файлове, и като се има предвид факта, че "изхода" са получени векторни икони, те ще бъдат лесно да се трансформира до желания размер. Можете да я да вземе друг набор от повече или по-малко големи размери на основните, за височината и ширината стойности са дори и в този случай няма да имате проблеми с мащабиране.


Рисуване векторни фигури в Photoshop
За простота и лекота на работа искате да покажете на решетката и водачи в този случай тя ще бъде много по-лесно да се определи степента на нашите векторни форми, от които ще се състои от икони. Това може да стане с клавишната комбинация (Ctrl + ") ще покажете решетка и друга комбинация на нашите нетната стойност" пръчки "(в този случай е лесно да се коригира размера им) (Shift + Ctrl +).
В допълнение към по-горе манипулация е необходимо да се определи специфична стъпка за нашата мрежа: тя може да бъде направено от следния път (Edit- инсталации - Справочник на мрежата, и фрагменти). В диалоговия прозорец "Настройки" в "Мрежи", комплект "линия на всеки 60 пиксела" "Вътрешен отдел от 4", за да завършите трансформации на мрежата, необходими, за да натиснете бутона "ОК".
В резултат на тези манипулации ще се окаже, гладка на окото, по които можем спокойно да работи. Какво ще правим сега.
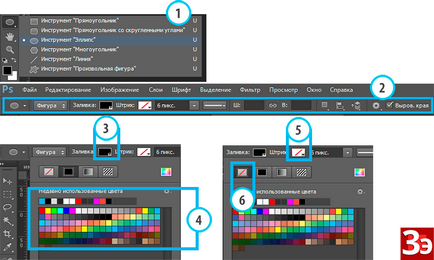
Това е време да създадете първата си векторна форма, която ще бъде рамка около иконата, тази лента с инструменти изберете "Ellipse" инструмент 1. Преди да го използвате, трябва да конфигурирате това може да бъде направено в "параметър Panel" инструмента 2. Задайте цвета на нашата фигура (цвят на този етап не е важно петна бъдат всяка желана тъмно). За да направите това, кликнете върху иконата, попълнете 3 в панела, който се отваря, за да се обръсне точния цвят 4.
Следващата стъпка е да забраните ход около фигурата - кликнете върху бутона "Баркод" и 5 в панела, изберете елемента 6. Сега сте готови да се създаде форма.

Сега, не се колебайте да се инструмент и да го въведе в горния ляв ъгъл на нашия заготовки 1. Натиснете (Shift) щракнете с десния бутон на мишката и задръжте (Shift) уверено проведе на нашия инструмент към долния десен ъгъл на детайла 2. В резултат на тези "движения" се перфектен тъмен кръг с 3.

Аз, както ви се обърна кръг, сега е от него трябва да се направи рамка, за да настроите параметрите на този инструмент "Ellipse". На "параметър Panel", изберете бутона "Операции верига" и изберете "Изваждане пред цифра" 1.
След това, за достоверността на тази операция трябва да се настрои на празни икона водачи, в този случай просто удобен мрежа. Създаване на водачи за три стъпки от ръба мрежа на заготовката 2.
Водачите на фигурата са показани в пурпурно. Издърпайте водач може да е на прозореца на документ с помощта владетели ключов инструмент движение (V).
Отново, въоръжени с инструмент "елипса" разположен в горния ляв ъгъл 3 и да го пропуснете в долния десен ъгъл на натискане на бутона (Shift), образуван от употреба 4. В резултат на тези манипулации се получи точна кръгла рамка 5.
В резултат на това в документа се оказа два слоя - фон и елипса, която е домакин на рамката за векторни икони. Аз обикновено просто се слоевете в документа "говорещи" име, ще направи същото и този път. Кликнете два пъти върху, щракнете с десния бутон на името на слоя ще направи по-активни и да даде ново име на "икони на кадрите." За да завършите редактирането на името на слоя трябва да натиснете (Enter).
Сега трябва да се направи фоновия слой за иконата, цветът на която впоследствие може да се промени, ако е необходимо. За да направите това, ще направя активен документ фон слой просто кликнете върху нея Прово бутон 1. За пореден път, въоръжени с "Ellipse" инструмент в лентата с опции, направете следните настройки: "пълнеж" - Бяла 2, "Баркод" - негрундиран.
Сега трябва да се направи бял кръг, който ще е на заден план за иконите. Този модел трябва да бъде малко по-малък от слоя с рамката. Да се усъвършенства удари в резолюция ще използвам инструмент настройка на окото в горния ляв ъгъл на една решетка горе и остави водач 1. Натискането на клавиш (Shift) и задържане на десния бутон на мишката ще се проведе на инструмента в долния десен ъгъл на една решетка по-долу и десните релси 2 . в резултат на тези действия в слоевете палитра, получаваме нов слой, който може да бъде незабавно преименуван "фонови икони" 3.
Така че аз се обърна два елемента, общи за всички икони е рамката и на фона на по-нататъшна работа те могат да бъдат просто копират и поставят под логото, което ще бъде създадена през следващите етапи на тази работа.
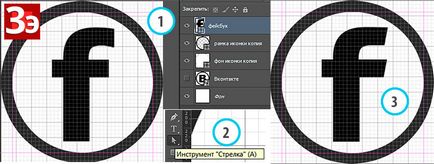
Икони VKontakte и Facebook
Изберете "мазнини" марки 2, активният слой направя "рамка икони" палитра слоеве 3 и определяне инструмент изображение, което да се направи главна буква в палитрата 4. слоеве нов тип слой може да бъде директно преименуван, например в средата, в "OpenID" 5.
По принцип, иконата е почти готова с изключение на това, че писмото в сърцето си и няколко малки. Но това е лесно да се определи. Ние трябва да се вземат с инструменти "Move" бутон (V) 1 с помощта на командата "Free Transform", които могат да бъдат достъпни посредством клавишната комбинация (Ctrl + T). В същото време около буквата появят квадратни маркери с рамка 2, движейки се, че можете да регулирате размера на буквите.
Правейки това е по-удобно, ако натиснат клавиша (Shift), за да дръпнете долния десен означение в този случай ще бъде единни увеличение писма надолу от горния ляв маркер. Или с помощта на комбинация от клавиши (Shift + Alt) увеличение ще се проведе от центъра на писмото. Фигурата показва синя стрелка движение нагоре и надолу с червено.
Преместването на маркерите, без да използвате бутоните можете да разширите или свие писмото в една или друга посока, търсейки най-голяма прилика с оригинала. трябва да натиснете (Enter) след приключване на трансформацията. Ако е необходимо, можете да се приведе в съответствие писмото лого по отношение на центъра на изображението, както следва:
слоеве панел, докато натискате (Ctrl) с кликване на мишката върху слоя "Background" получи разпределение на два слоя 1. Когато функцията "се движи", параметри палитра инструмент последователно натискане на клавишите, показани в позиция 2. Сега, логото ще бъде точно в образа на център 3.
Така че аз се обърна почти готов икона е лесно да се промени на трите компонента на рамката му елемент, фон, ако е необходимо, и лого, в зависимост от текущите нужди. Въпреки това, можете да продължите да редактирате допълнително логото (за икони VKontakte в действителност не е приложимо) трябва да конвертирате писмото в криви за по-големи възможности да го редактирате.
За да направите това, което трябва да изберете слоя с текста кликнете с десен бутон върху него контекстно меню и изберете "конвертирате в криви" 1 В мястото на слоя с текста, ние се получи слой, съдържащ вектор цифрата 2. Затова с помощта на софтуерни инструменти за векторни редактиране форми може да бъде променим нашето лого до неузнаваемост.
Сега трябва да се уверите, че слоевете, формиращи иконата заемат по-малко място в панела със слоевете, така че предполагам, за да го носите в други документи, и не искаше да дръпне за едно и също изображение, колкото три слоя, както и с оглед на факта, че ще трябва да направи няколко цветови варианта икони за създаване на "спрайт". В идеалния случай това трябва да заема един слой, но е възможно да редактирате своите елементи трябва да бъдат запазени.
Facebook Icon е същата, само шрифта избран «Verdana» и след конвертиране на текст слой с буквата няколко криви 1 могат да редактират писма марки с стрелка инструмент 2 за получаване на резултат 3.

С иконата "Google Plus" нещата са както е описано по-горе за иконата на шрифта, изберете «Times New Roman".
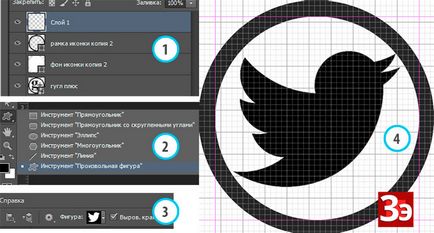
Икона на изображение
Как да си направим икона от изображения - Ще ти обясня по примера на икона за Twitter за начало, можете да намерите подходящ картина, за да може, взех за тази цел просто като използване на всяка търсачка:

Желателно е, че на снимката е в големи размери с тези изображения по-лесно да се работи. След това трябва да изберете пътя на птиците (попаднах на снимка без фон, който е съдействала за моята задача). За да се подчертае, птицата трябва да кликнете върху миниатюра слой с натискане на бутона (Ctrl) 1. появява площ подбор въз основа на които е необходимо да се създаде работна схема.
След това отидете на раздела "Профили" палитрата и конвертирате избора на работно пътя, като кликнете върху бутона 3.
След това отидете на менюто "Edit" и изберете "Дефиниране на персонализирана форма ..." в диалоговия прозорец, който се отваря, даде на фигурата име и натиснете "ОК".
След извършване на тези стъпки, цифрата ще бъде на разположение за бъдеща употреба. Тя трябва да бъде преместен във файл икони. Що се отнася до този файл набори активния слой с копие на рамката създайте нов слой над нея: 1. Изберете инструмента "произволна цифра" 2 в параметъра панел определя цвета на запълване инструмент, без удар и в "фигура" избираме желаната фигура 3. И натискане на бутона ( Shift) начертайте фигура на птиците на този слой 4.

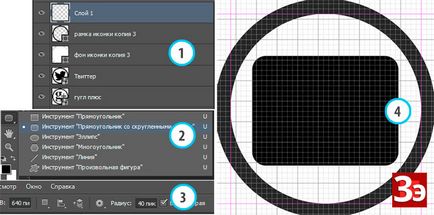
икона YouTube
Друг начин за създаване на икони е да се използват стандартни форми Photoshop то могат да се прилагат при производството на иконата на канал в YouTube.
По този начин, да създадете нов слой над рамката 1. Вземете инструмента "правоъгълник със заоблени". Параметрите на инструмента палитра ние определяме стойност радиус за ъгли 40 пиксела. И направи правоъгълник и след това може да се регулира с помощта на (Ctrl + T).

След това вземете инструмент "произволна форма" и изберете опции бар "триъгълник" 1, задайте стойност "Операции верига" като "пред Извадете фигура" 2. И на същия слой като правоъгълник с натиснат (Shift) 3 начертайте триъгълник.
След това трябва да се превърне в триъгълника, така че да прилича на бутона за възпроизвеждане. За да направите това, вземете инструмента "Arrow" 1 и задържане на десния бутон на мишката, извади инструмента така, че триъгълникът е във вътрешността на правоъгълника и триъгълник се движеха маркери 2. След това, с помощта на клавишната комбинация (Ctrl + T) завъртете триъгълник с 90 градуса надясно 3. Ние Вземи бутон на картината възпроизвеждане.
С "правоъгълник" инструмент, със същите параметри, е възможно да се направи зареждане лента. Изравнете тази цифра са неговите ключове "Arrow", за да се движат, и с помощта на клавиатурата.
