
Благодарение на бързото развитие на CSS и CSS3, ние имаме огромна възможност за манипулиране на HTML лица. Постепенно старите техники за създаване на сложни елементи на уеб страници отида и да бъдат заменени с нови, по-бързи начини. Днес ние ще се създаде с CSS красиви галета, или те се наричат Breadcrumb. Галета се използват на сайта, за да информира потребителите на тяхното местоположение на сайта, така че не само да помогне на потребителите да разберат къде се намират, но също така и за създаване на лесни за навигация чрез вашия сайт.


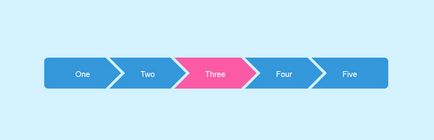
Ние ще създадем тези трохи хляб в водачи стил стрелецът. Съвсем наскоро, за създаването на такива елементи ще трябва да се работи с изображения и каша с background'om, но за сега, този ефект може да се постигне с помощта на само една граница и няколко псевдо-селектори в CSS. Създайте документ, къде отиваш да приложат този урок и да започваме.
Основна оформление
Основна маркировката ще се състои от обикновен списък ул> ли> на> увити в контейнер за самоличност #breadcrumbs
Популярни публикации
Свързани статии
