Стъпка 1. Разпределение регистрационна форма WordPress
Първо, нека да поставим бутона в горната част на страницата, на мястото на базата на стандартния набор.

Имаме нужда от рамка; нека да се създаде за маркиране. Open header.php и където и да поставите следния фрагмент.
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт
Имайте предвид, че аз използвам дисплей: няма, да се скрие образуват началото.
Стъпка 2. CSS
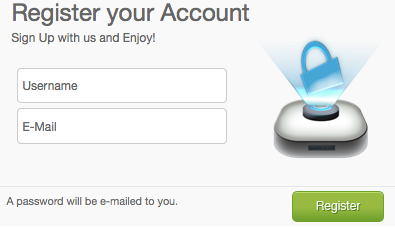
CSS е съвсем проста; Аз просто бързо се моделира формата на PhotoShop.
Форма дизайн с изключение, както следва: (Имайте предвид, за да се провери стиловете съм прехвърлил на дисплея: няма в маркирането)

Сега можете да започнете да завърши си блок.

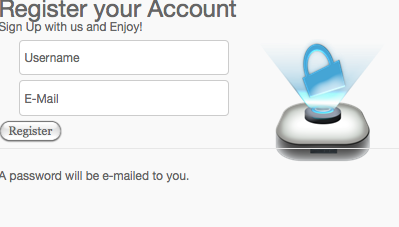
Сега прилагане малко въображение зададете стилове в текст входно-ч.

Питам сега стилове на бутоните, на мястото на образа на бутона по подразбиране, и към тях се прибавят състояние на индуцирана мишка (навъртам).

И накрая, ние добавяме малко общи стилове.
Ще! Тук е нашата форма. Сега нека да натиснете функционалност с помощта на JQuery.

Стъпка 3. JQuery
Първо трябва да се включат в JQuery WordPress. За да направите това, ние трябва да поставите следния код преди етикета в header.php файл. Не забравяйте, че самата използва JQuery WordPress, а ние потенциално не е нужно да го изтеглите два пъти!
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт
Изтеглете Fancybox и го поставете в папка с WordPress. За да се рационализира допълнително всички, аз ще създаде папката "Включва".
След това отворете си footer.php файл и поставете следния маркер преди
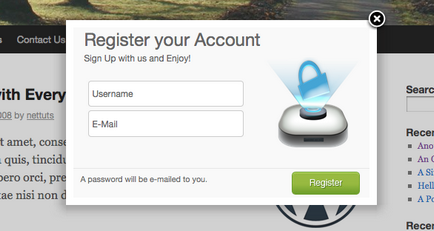
Сега, нека се обади на метода на fancybox; Казано след по-горе код, и преди тялото на затваряне маркер.
Ние сме готови! Нашата форма е създадена; в края на краищата, ние само трябва да премине необходимата информация за WordPress, за да работи нормално.

Стъпка 4. WordPress
Това не е изненадващо, ние се нуждаем само две WordPress фрагмент, скрит в досието за WP-login.php.
Крайният код трябва да изглежда така:
Моля, имайте предвид, че в действителност е важно и необходимо - да се името и идентификационния номер в текста вход-е е точно USER_LOGIN; същото се отнася и за вход - с електронна поща. В противен случай нищо няма да работи.
И в същото време с нас е свършено!
заключение
С трохи код и лесни корекции, ние бяхме в състояние да изгради страхотен формуляра за регистрация за WordPress, без плъгини за своите потребители. Какво мислите?
Преведено и редактирана от: Виктор Хорн и Андрю Bernatsky. webformyself екип.
Искате ли да научите как да се създаде уеб сайтове и блогове на WordPress с уникален дизайн?
Получите пълния в RuNet безплатно създаване на система за обучение на WordPress сайт
Най-IT новини и уеб разработки на нашия канал Телеграма

Сега погледнете на курс за организацията на работата с динамични форми!
Свързани статии
