И ако преди Сайтът е създаден с фиксирани или "гума" в размер, сега уебмастъри трябва да се тревожи за това, че са добре показва на всички видове устройства.
В тази статия, ние ще обсъдим какво представлява създаването на адаптивни сайта малко и да видим основните инструменти за развитие.
Какво е адаптивен сайт?
Като цяло, от срока по себе си е лесно да се отгатне какво е (в моя блог, аз вече описана концепцията и техники за създаване на нещо важно за отзивчив интерфейс на сайта. Ако ще се интересуват, можете да прочетете по-подробна информация).

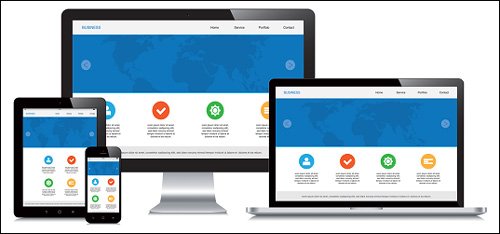
На входа на мобилното устройство, за да се ориентира по абсолютно един и същ дизайн, трябва да се втурне от едната страна на екрана на друг и да се променят непрекъснато мащабирането. Това е неудобно. Адаптивни сайтове решаване на този проблем: блоковете се формират една след друга, така че да е удобно, за да видите. Ето един пример:

Това не е просто една модерна тенденция, това е задължително изискване на най-големите търсачки. Ако той не се изпълнява, можете да забравите за бъдещия успех на проекта. За други изисквания, можете да прочетете моята статия за това как да се подобри работната площадка в рамките на няколко часа.
Защо ми е необходим един адаптивен уеб сайт?
За успешното популяризиране на уеб сайтове. Благодарение на добрите си форма поведенчески фактори, които допринасят за проблема с ресурсите. Някои уебмастъри сравняват тази версия на мобилната версия на проекта, но това е погрешно. И много така. Ето защо:
- Намалени разходи за развитието на шаблони за различни резолюции, като адаптивен уебсайт се адаптира към всички екрани;
- Поддомейни са без повторения и страници, които имат отрицателно въздействие върху насърчаването;
- Информация се появява и на всички устройства, намаляване на броя на авариите (когато потребителите посещават първата уеб страница, не се направи преход от друга);
- Увеличаване на продажбите, както правят поръчки удобно от който и да е преносимо устройство.
Мисля, че това е достатъчно, за да осъзнае, че ерата на мобилните версии е изчезнала, а сега шествието взеха адаптивни сайтове.
Къде може да се развие подобен модел?
Разработване на дизайн Тилда

Тази услуга вече споменах няколко пъти в Start късмет. Подробно описание на дизайнера да прочетете в блога си. Сега кажете за кратко. В основата на работата е конструктора, чрез който можете образуват дизайн на сайта си. Ти просто трябва да се организира собствените си блокове в правилните места. Кодът ще генерира система.
Въпреки това, има малък нюанс разтоварването е било длъжно да заплати Бизнес тарифа (цена - 1250 рубли). Тя е много по-евтино, отколкото да поръчате развитието от нулата на няколко десетки хиляди рубли. И разбира се, Тилда да върви в крак с времето, което всеки адаптивен модел.
Ние работим с готови инструменти в Начално зареждане 3

Тази система е колекция от готови решения, благодарение на които уебмастера спестява време при разработването на дизайна на вашия проект. Външен вид е изградена от сглобяеми блокове. Всеки код вече е регистриран. По този начин, оставащото време, усилия и пари да бъдат изразходвани за развитието на уникални характеристики.
Оформления предложените Bootstrap 3 приспособени към всякакви устройства. Не е необходимо да правим никакви промени в кода, вече сте го направили, от друга. Към това можем да добавим още едно предимство - крос-браузър. Това означава, че се създаде оформление ще покаже еднакви във всички популярни браузъри.
Работата с тази система всеки може, като се започне от начинаещи и завършва професионалисти. Опитните професионалисти могат да се възползват от отворения код и да го променят, за да ви хареса. Изтеглете набор от инструменти от официалния сайт.
Ако искате да се превърне в господар и да получите пълни инструкции за това как да използвате тази и други програми, които ще бъдат от полза за създаването на сайта, мога да препоръчам на курса "Web Designer: ефективна уебсайт от идеята до реализацията" на Netologii.

Ние разбираме с Adobe Muse

Основните предимства на Adobe Muse:
- Може да работи само с графичен дизайн, база програма се формира автоматично от заявлението;
- Разработване на добър шаблон може да бъде за няколко часа;
- Възможността за създаване на адаптивни обекти;
- Голям функционален;
- Полезността работи със съвременни езици - HTML5 и CSS3;
- Интуитивен интерфейс.
Научете как да използвате Adobe Muse лесно. В YouTube има много клипове за обучение. Повече може да прочетете моите неща, където е описано с основните функции на тази програма.
Така че аз ви съветвам да се запознаят със Сергей Sadovnikov разбира се, където той говори за създаването на целевите страници и като се има предвид по-горе описаната софтуера.

ние използваме Dreamweaver

В сърцето на Dreamweaver е принципът на "това, което виждате, е това, което получаваш." Трябва да кажа, че той е подходящ за напреднали потребители, които притежават HTML и CSS. Но това не означава, че пътят е затворен за начинаещи. Ако са само началото с уеб езици, тази програма може да ви помогне в това. Тук е изградена указанията на системата, които се появяват на правилните места, за да помогне да коригират грешки и др. В крайна сметка, голяма находка за начинаещите уебмастъри!
Долната линия е, че можете да правите промени в кода и може веднага да спазват графика за резултат в отделен прозорец. Това е много удобно и ускорява процеса на развитие. Разбира се, има възможност за създаване на адаптивни сайтове. Купете програмата на официалния сайт на Adobe. Цената на абонамента за лиценз - 1288 рубли на месец.

И сегашното ми ефирно време, за съжаление, е към края си. Описах модерни инструменти, с които можете да създавате висококачествени проекти с висока кавички търсачки за вас.
Свързани статии
