
От популярните молба да започна поредица от статии по темата Създаване на 2-колона WordPress шаблон. или "Как да се привързват към вашия WordPress дизайн?" Тъй като темата е доста обширна поради някаква причина, обещавам, разкриване на различни детайли и полезността на тази вълнуваща дейност, статиите ще бъдат просто един цикъл, и те ще се появяват постепенно и ще продължим напред. Ще започнем днес с най-креативните стъпка - модел чертеж на в Photoshop.
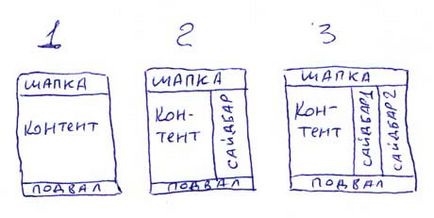
Преди да започнете веднага да се създаде, казват няколко думи за предварителния очертанията и общия вид на шаблона за бъдещо блог. На първо място, ние не измислят колелото и извайвам изключително необикновен модел. Всичко е обмислено до нас и се утвърди в съзнанието на като стандарт. Махнете се от че има смисъл само в редки изключения, когато сте на шаблоните яде повече от една порция от кучета. Това съм аз, че промените могат да бъдат три оформления: едната колона, две и три. 4-колона версия няма да се счита, въпреки че вече видяхме, и такива модели.
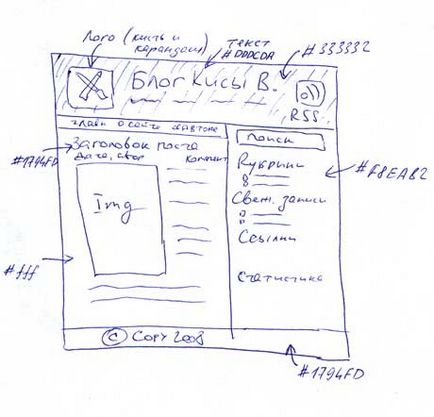
На второ място, аз все още силно препоръчвам преди започване на работа в Photoshop да се направи от страна на бъдещото разпределение на лист хартия. Да предположим, че изготвянето дори по-лошо Kisa Vorobyaninov. Просто вярвам в думата - това е полезно! Много често се случва, че изглежда ето една идея там някъде в главата ти се върти, а когато отваряте програма, погледнете в празното поле, и всички идеи някак мигновено изчезва. Художникът се нарича "страх от празен лист". Тоест, ние трябва да започне, и по никакъв начин. Така че просто вземете лист хартия и да се прави нормален правоъгълник. All. Започнете. От този момент нататък, можете да разберете къде и какво ще бъде.
Както споменах, опциите за маркиране са основно три:

Във всеки случай, каквото и опция да изберете, опитайте се да се придържате към установените пропорции. Силно препоръчваме да ги прочетете на Grid System сайта на 960 и изтеглите PDF файл себе си с примери за оформление (общо 180 КБ). С две думи, ширината на блога трябва да се избират въз основа на следните размери - 960, 880, 800, или 720 пиксела (по-малко няма смисъл). Първите две са подходящи за оформление три-колона, втората две - за две колоната.
В тази поредица ще съберем две колони шаблон за блог на WordPress. Схематично модел се състои от само четири части: капачка основното съдържание на страничната лента (колона за навигация) и мазе. Sidebar може да бъде позициониран надясно или наляво. Спор за използваемост е сега няма. Всяко място на този блок се избира въз основа на собствените си предпочитания. Ние регулира правото му. Ето живопис с маслени бои съм надраскала върху един нормален лист А4 и ви препоръчваме да направите същото.

След това отворете Photoshop и създайте нов документ размер 800x800 пиксела с бял фон. Ако все още не сте включили линии на дисплея в Photoshop, аз препоръчвам да го направя веднага - Вижте - Линейки (поставете отметка в квадратчето). Следва да се определят Линиите на пиксели: Редактиране - Предпочитания - Единици # 038; Линейки владетели в полето изберете думата пикселите. Сега имате работещ прозорец на програмата в горната част и в ляво има линии с разделения в пиксела. Имайте предвид, че в горния ляв ъгъл на документа се намира точно срещу нулата бележи линии.
Сега насочете мишката вляво вертикалната линия, натиснете левия бутон и "дърпат" тънки цветни вертикални ивици, тя се движи в нашия документ. Така гледам на тази лента в горната хоризонтална линия е приведено в съответствие с марка 10 пиксела. Готово! Един ред, ние сме създали. По същия начин се процедира с другата (тези ленти от линии могат да бъдат изтеглени до безкраен брой).
Това трябва да имаме като резултат? Ако се вгледате в оформлението от ляво на дясно, оформлението трябва да бъде такава: 10px, 540px, 20px, 220px, 10px. Това означава, че краищата на оформление ще вдлъбнатина 10 пиксела, основното устройство 540 да бъде широк, лента - 220, и между основното съдържание и съответно лента 20 пиксела.
Що се отнася до размера на височината, това е всичко, на собствения си вкус. Cap 100 може да е на височина пиксела, както и всички мазе 300. също. Използвайте здравия разум, и така внимание: капачка - е "лицето" на блога, така че все още трябва да бъдат по-забележими от мазето. Въпреки че може да искате да направите обратното. Давайте!
В нашата оформление, взех от размера на височината на капачката е на 150 пиксела, размера на мазето - 50. Височината на основния модул и страничната лента е нефиксирана и зависи от размера на съдържание, което ще ви постави там. С други думи - това ще се разтегне до попълване материали.
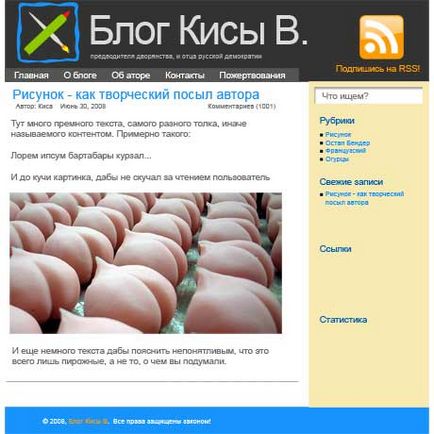
Тук е "картина" Обърнах се. Кой все още не е реализирана: линията на модела, има само за справка и в готовия картината не се показва :)
Сега, като се ръководи от скица на хартия, navayal опростен дизайн.

Съвет 1. Всеки нов детайл боя на нов слой. Така ще бъде по-лесно да го коригира.
Съвет 2. Предистория винаги (!) Поставете отделен слой. Не е необходимо да се направи нещо за него. Може би сте в процеса, който искате да промените цвета или запълване на фона. И ако го направите, ще бъде някакъв вид елемент, който просто го загубим.
Съвет 3. Всеки слой се нарича мързелив. Не оставяйте куп Layer 1,2,3 ... и т.н. В други след себе си да се бърка.
В заключение на тази част от някои полезни коментари:
1. Наименованието на блога в заглавната част може да бъде как да се направи (включително текст, ако използвате една необичайна или нестандартен шрифт) и шрифт. Ако използвате шрифт, който е избран от доставката на Windows, в противен случай тя ще се появи в не потребителят начина, по който е планирано. Ако шрифтът е снимка, можете да го използвате и за H1 тагове, и разположен в н имот = "Име на сайта". Ако все още са много загрижени за оптимизация за търсещи машини блог, можете да оставите на картината и без H1 таг, и да го прилага по отношение на текстовият низ "Блог Kitties", но за да се скрие от очите на един посетител, чрез хитри правила в CSS (Аз ще обясня в хода на случай).
3. И накрая, но най-полезната забележката. Ако оформлението не прави за себе си, но и за продажба, не се някога да го изпратите на клиента в пълен размер, и още повече, че в PSD формат. Едва след плащането. Е, мисля, че ти и знае всичко по-добре от мен. )
Следващият път, оформлението ще бъде отложено за времето настрана и да поговорим за това, което по принцип е от шаблон за WordPress, и за него да се разбере по какъв ъгъл.
Свързани статии
