Създай свой собствен онлайн фото галерия
Всеки ден, уеб страници, стават все по-интерактивни. Всеки сайт се опитва да бъде по-привлекателна за потребителя да го задържи на страниците си за по-дълго. И как да направите идеята за създаване на интерактивен фото галерия, където потребителят може да преместите изображението на фона на лицевата страна, след като тяхната група и т.н. Интересува ли ви? Вижте как се прави ...
Идеята е, както следва. Потребителят въпрос за страницата на галерията си и стига до така наречената дървена дъска, на която той изложи нашите снимки. Той може да се движи тези снимки, чрез преместване на преден план по-интересно за него или ги поставя в купчини ... е, като цяло, всичко, което той иска. Мисля, че тази страница трябва да бъде от интерес за посетителите на сайта си. Да се свежда до прилагането на тази идея.
1. Да започнем с това, че се подготвят изображението. Те ще могат да картина с poloroida изложени на дъската. Ето защо, изображения трябва да бъдат квадратни форми. Аз съм подготвил 7 снимка за този пример, можете да намерите допълнителни материали, а може да се приготви и техните изображения. В този пример, размера на изображението на 250px 250px. Те ще бъдат поставени в създаден за тях IMG папка.
2. След изготвените изображенията и ги поставете в съответната папка, създайте нов HTML файл и място при извършване на следния код:
Интерактивна галерия
- Описание 1 снимка
- Описание Фото 2
- Описание снимка 3
- Описание 4 снимки
- Описание 5 снимки
- Описание 6 снимки
- Описание Фото 7
Запознайте се с тези смешно куче.
3. Сега трябва да се подготви друго изображение. Това е фоновото изображение. Можете да използвате образа на допълнителния материал, както и да направите своя имидж. Запишете го в същата папка като останалата част от снимката.
4. Да дадем основни стила на нашата страница. Да се създаде стилове файл и да го свържете към нашия HTML документ. За да направите това, ръководител на списъка с етикет следния ред:
Сега нов файл със стилове предписва следните стилове:
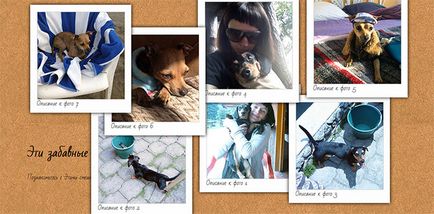
Ако заредите уеб браузъра ни, ще видите нещо подобно:

5. Сега нека да променим шрифта. Направете го така, че да се, че е написано, а не въвели. За да направите това в HTML файл, да вмъквате веднага след линията, свързваща ни стилове на следния ред:
Резултатът ще бъде по този начин:

използване CSS3 6. Нека добавим сенки на всеки един от нашите картина. Също така да се грижи, че на сянка показва правилно във всички браузъри. За тази цел, снимките на стилове добавете следния код:
-WebKit-бокс-сянка: 0px 0px 10px # 000; -moz кутия-сянка: 0px 0px 10px # 000; -О-бокс-сянка: 0px 0px 10px # 000; -MS кутия-сянка: 0px 0px 10px # 000; кутия сянка: 0px 0px 10px # 000;
Сега, ако ние презаредите страницата, тя ще изглежда така:

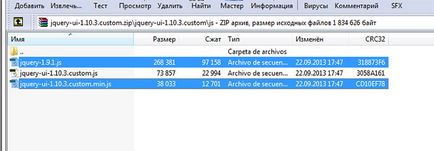
След това заредете JQuery UI на вашия компютър. Open архиватор, отидете в папката на JS и копирайте двата файла от там, тъй като на снимката по-долу:

Създаване на папка, наречена скриптове и сложи двата файла. Сега можем да ги свърже в HTML документ. За да направите това, ръководител на списъка с етикет следния код:
8. Така че ние бяхме подготвени за това, за да създадете свой собствен код. Да се създаде нов Java скрипт файл и да го свържете към нашия HTML файл:
И в този нов файл, уточни следното:
Можете да рестартирате браузъра си и се опитват да отнемат снимки от различни страни.

9. Така че, ние трябва да плъзнете нашите снимки на екрана, но страницата все още не е съвършен. Трябва да добавите допълнителни ефекти. И първото нещо, което правим, е да се опитаме да направим снимки, когато пистите на страниците не са били в стека, тъй като те вече са и са разпределени във всички области. За да направите това, да конвертирате кода на скрипта Java, както следва:
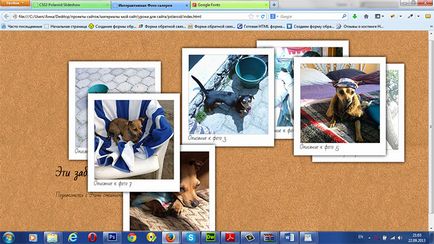
Сега се опитайте да презаредите страницата и ще видите как след една Втори пакет от снимки, изложени на екрана в случаен ред.

10. Когато всички снимки са остри, това изглежда малко неестествено, така че трябва да им се даде известна склонност и отново, за да се уверите, че наклонът е по-различно. За да направите това, да конвертирате нашия код на Java Script до следното:
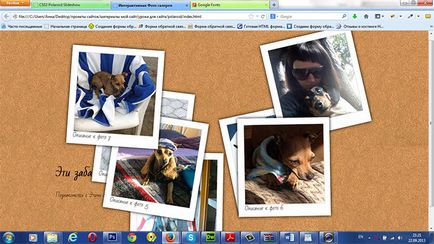
Можете да проверите вашия браузър какво се случи:

11. добавяне на допълнителна анимация ефект. За да направите това, отидете до файла и монтиране стилове за #doska ли ул след стилове:
-WebKit прехода: 0.2S -webkit трансформация линейна; -moz прехода: 0.2S -moz трансформация линейна; -MS прехода: 0.2S -MS-трансформират линеен; -о-преход: 0.2S -о-трансформиране линеен; преход: 0.2S трансформира линеен;
12. Сега нека направим така, че когато изберете даден картина, тя леко се увеличава по размер и да се промени наклона (стоящи вдясно). За да се предписва този нов клас със следните настройки във файла стил:
Ако опреснете страницата и опитайте да се движат някои картина, можете да видите ефекта.
13. Както можете да видите всичко работи добре. Има само един малък недостатък. Когато се движи всеки снимка, тя се блокира други снимки не излизат на преден план. Нека да се определи тази ситуация. За да направите това, отворете Java Script код файл и да го монтирате в горната част на тази линия:
Сега правилното .draggable (); със следния код:
Опитайте да рестартирате браузъра си и да се премести своя снимка. Ще откриете, че избраната снимка идва сега на преден план.

14. Има много малко. Нека да дадем на нашите стилове на писане на заглавието на страницата и кратко описание. За да направите това, в стиловете изброят следния код:
Можете да се насладите на резултата.

Можете да създадете тези галерии на различни теми и различни стайлинг. И винаги ще изглежда интересно и привличане на потребителя.
Това е всичко. Всичко най-хубаво и ще се видим в следващите уроци!
