съгласие
Споразумение за обработката на лични данни
Свързване на CSS маси до HTML страница
Свържете масата CSS към HTML документ по няколко начина.
вградени стилове
Помолете CSS стилове могат да бъдат директно в HTML маркирането, добавяйки правила CSS трябва да бъде маркера чрез атрибута стил.
CSS стилове са написани на маркера чрез атрибута стил. По този начин можем да приложим CSS стилове и да е маркер в страницата HTML. В този пример използвахме CSS цвят имота параграф estanoviv неговата стойност на цвят: червен. Ние можем да се установят няколко CSS свойства, да не забравите да се разделят всяка двойка имот-стойност "," характер ,
Недостатък на този подход е, че имотът ще се прилага само за конкретен маркер стр. други параграфи, няма да виждат тази собственост, която е голям минус, съответно. В допълнение, такава страница, просто не могат да бъдат поддържани. Промяна вградени CSS свойства трябва да се повтаря за всяка нова страница.
Третият недостатък на този подход - ниска скорост на зареждане на страницата и елементарно HTML маркирането. Ние няма да сме в състояние да кешира CSS свойства на данните, които са всеки път, когато страницата е заредена, браузърът ще започнем по-свойствата на плетени.
Плюс това, този подход е, че не е нужно да се създаде CSS файл, и можете бързо отстраняване на грешки режим да се направят промени и да видите резултатите.
Вътрешни Style Sheets
Вторият начин за свързване на стилове на CSS е да добавите CSS стилове на страницата, след маркера
Сега, ако можете да използвате CSS селектори за извличане маркерите на групата на страница, но проблемът е, когато създавате нова страница отново, този метод не е решението. В допълнение, все още няма да бъде в състояние да кешира стилове CSS.
Свързване на външни стилове
Най-удобният начин да се работи с CSS таблици, е използването на външни стилови листове. Външно, те се наричат от факта, че кодът за CSS се поставя отделно от HTML маркирането и е свързан към страницата с линията
Когато в HREF атрибут трябва да укажете пътя до файла CSS (която съдържа всички наши CSS стилове, разширението на файла трябва да бъде .css).
По този начин, ние можем за всяка нова страница, добавете низ връзка към файла. И всички стилове, които са работили в първата HTML страницата ще бъдат същите, които се прилагат към следващата.
Тъй като CSS сега ние vynesn в отделен файл, браузърът го изтегля първи път тя е достъпна в бъдеще, ако фантастика измяната на остров, той го използва за (файла попадне в кеша на браузъра) следователно, страницата ще се зареди много по-бързо и ако докато използвате минимизиране на CSS и JS файлове, изтеглянето ще се случи много по-бързо.
Така че можем да сложим CSS код в различни файлове. Например, за проектиране на текста, fonts.css файл, както и за всичко друго styles.css. И да ги свърже заедно със страницата HTML, като Можете да свържете няколко CSS файлове в един HTML страница.
Използването директива @import
В допълнение към пряката връзка към страницата с помощта на маркер връзка. има възможност от стилове за връзка в CSS файла с помощта на директивата за @import.
Както бе споменато по-горе, че е възможно в рамките на един HTML файл, свържете множество CSS файлове, с помощта на линия връзка. Но това не е всичко.
Ако е необходимо (ако имате голям проект, в който много от CSS файлове), можете да импортирате всички CSS файлове в един CSS файл и да се свържете към документа е бил негов, а всички останали CSS, ще се бъдат внесени в нея.
За да импортирате се използва низ CSS файл
Когато вътре в скобите указва пътя към внесения CSS файл.

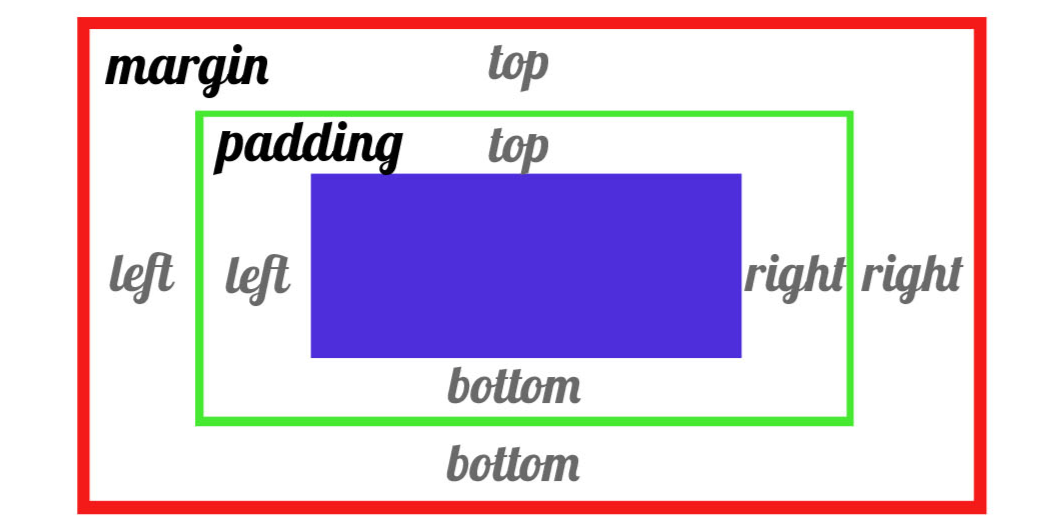
Създаване размерите на CSS блок. Основни свойства, ценности, които съставят окончателен размер блок - тире уплътнение и марж, граничен конструкция и имущество кутия оразмеряване: граничен кутия

Опаковане единици чрез CSS свойства се носят. плава-ляво, флоат-добре, ясно оттичане. Настаняване в един ред от блокове

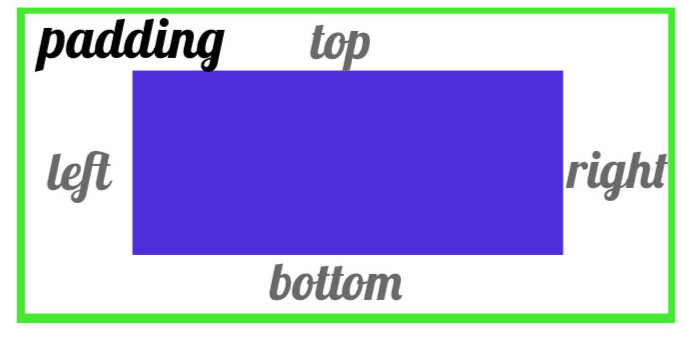
В тази статия, ние ще се съсредоточи върху създаването на вътрешния вдлъбнатината за блокове HTML страници с помощта на правила CSS подложка. След като прочетете статията, ще бъде в състояние да се създаде вътрешен отстъп за блокове

В тази статия, ще се съсредоточим върху създаването на външен отстъп за блокове на HTML страници със CSS правила марж, след като учи, че ще можете да инсталирате външен отстъп за блокове

Създаване цветове в CSS3 по име, шестнадесетичен, RGB, RGBA, HSL, HSLA

фоново изображение с помощта на CSS свойства фон. Цвят на фона - фон-цвят, фоново изображение - фон изображение, фон-повторение, няколко фонови изображения и т.н.
Този материал е бил полезен за вас?
Свързани статии
