Най-прости: променете настройките за публикациите в блога си.
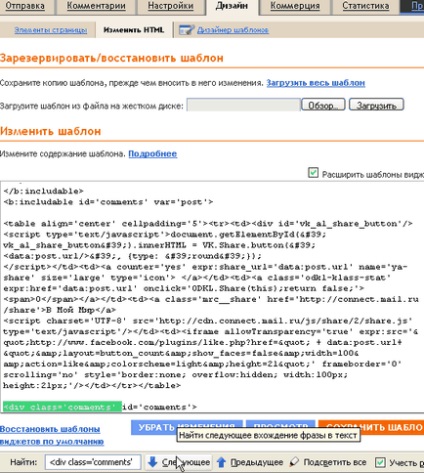
За да нарисува картина играе в "Дизайн" - "Редактиране на HTML" преди]]> добави:
Крайният резултат.
Блок "Споделяне" от Yandex.
Yandex е създал бутона "Сподели". Много се вписва добре в блога си: например. За да го инсталирате в "Дизайн" - "Промяна на HTML", посочи в полето "Разширяване Widget Templates", след
добави необходимия код. За да работи правилно, сценарият на главната страница, за да го (може да се наложи друг) правят смели герои:
Scripts не искат да отидат в един ред, а аз ги донесе на масата (крайният резултат)

социална код. бутони за блог в Blogger.
В този случай, ако те е грижа за скоростта на зареждане и не искате да използвате скриптовете, кодовете, изброени по-долу, аз се присъединиха в един файл, който се прибавя към горния структура. Там посочи, че връзките трябва да се отварят в нов прозорец, който може да се направи с определен размер (см. За да видите тази бележка).
Добави в Blogger "Save" бутона VKontakte.
Първо, да разгледаме страницата за разработчици.
Те изтъкнаха, с две възможности:
- Ако искате да включи техни икони:
вместо думите "Сподели VKontakte" добавяте изображения. - при използване на стандартните бутони: първо трябва пост завършеност:
след това да ни маса или на друго място, посочете шаблон:
Имайте предвид вида на параметъра. В zazavisimosti вида на бутон, може да отнеме стойностите: кръг, round_nocount, бутон, button_nocount, връзка, link_noicon.
Как да си направим бутона за добавяне на Twitter.
Има много възможности, но спрях, докато тези:
Съученици бутона "клас".
- след включват:
- в тялото маркер се добавя в удебелен шрифт
в резултат на моя код започва да изглежда така: - на мястото, където искате да инсталирате бутона отписването
Но аз се чудя клирънс без сценарий. Връзки ние сме в следния формат:
но моделът не приема. замени герои най -. И след това се прилага стандартна конструкция:
Всичко работеше! А, да млад мъж!
Бутон "В моя свят".
Най-прости за изпълнение. Защо не можем да следват неговия пример? Защо в други скриптове, някои от неговите проблеми? Както винаги, нека започнем с официалната страница. Следваща две възможности:
Бутон за Facebook.
Преброяването в LJ.
Както вече е направена, гледаме уебсайта на програмиста. Това е много проста, но тя работи само за LiveJournal. Можем също така да използвате тази опция, където смели фрагменти, за да се заменят с данните си:
Можете също да изпратите съобщението, но без изображения и други мултимедийни документи:
Публикувайте го LiveInternet.
Инсталирайте кода на един бутон от Google.
1 бутон код вече е интегрирана в Blogger. Отговаря за нея ред:
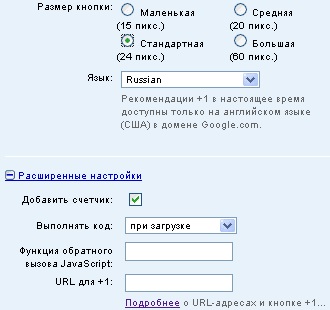
В допълнение към стандартната версия, бутонът може да се добави на произволно място в блога си, например, с различен размер. Една страница с възможност за избор на подходящи конструктивни параметри.

На следващо място, шаблона преди напише сценария е предвидено:
На мястото, където бутона +1 да се показва правят
плаваща лента с инструменти
Досега, това е всичко. Готови ли сте да отговаря на въпроси.
