С помощта на стандартни шрифтове за шаблоните е доста обща тенденция, но много от тях не ми харесва по една или друга причина и са изправени пред необходимостта да променяте шрифта на по-подходящо, които ще отговарят на нуждите на сайта. Също така изглежда горни и секции с отделни писма, често са много по-добри. Има няколко библиотеки предоставят на потребителя възможност за избор на нестандартни шрифтове, но ние ще говорим за един от най-удобните варианти - уеб шрифтове от Google.

Един от най-големите предимства на използването на този шрифт библиотека е може би доста чести актуализации на бази данни (ОНД може да спи спокойно - се превръща все повече и повече кирилица шрифтове) и по-скоро полезна селекция функция стил с индикатор, който показва колко ще се доставя страница. Безспорно важна роля при избора на тази конкретна библиотека - причинно-следствената връзка инсталирате шрифтове. И така се приближи на основите, сега можете да се пристъпи към началника, а именно - как да се замени Google Web Fonts шрифта по определен модел. Първият модел, който помисли - OsCommerce шаблони са едни от най-добрите решения за онлайн търговците на дребно.
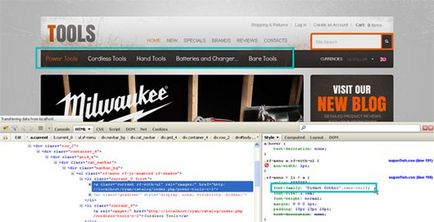
Основната задача - да смените шрифта на елементи от менюто в шаблон за OsCommerce OsCommerce.

1. За да може да се намери на шрифта, използван в това меню, трябва да инсталирате Mozilla Firefox плъгин Firebug
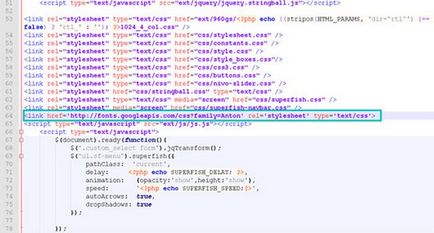
2. След това - отворете файла с връзката с този, използван от Google в менюто на шрифта. Той се намира в включва \ template_top.php файл.

3. Необходимо е да се замени този шрифт на някого, който е бил sgenerirovon вас на Google Web Fonts сайт. Не забравяйте да се обърне внимание на набор от символи. В зависимост от нуждите, изберете. В този случай, ние избираме кирилица Extended, който поддържа кирилица.
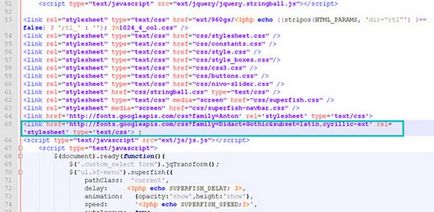
4. избрания шрифт трябва да се добави към колекцията (Добави към колекция) и кликнете върху "Използване" (употреба). След горните действия, изберете набора от символи, както и набор от клавиши Ctrl + C за копиране генерирания код. Ако искате да използвате оригинала, и се генерира нов код, а след това добавете ред във файла с новия шрифт, в противен случай просто замени на изходния код за нов.

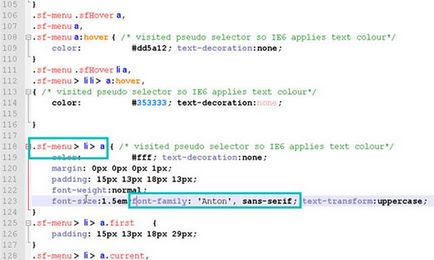
5. Необходимо е да промените шрифта в CSS. файл. Шаблонът за OsCommerce OsCommerce се нарича

6. Сега копирайте шрифт от Google Web Fonts, и я поставете в CSS. Така трябва да изглежда страницата, след като промените шрифта на менюто:

И последната точка - използване.
Свързани статии
