В WYSIWYG Web Builder е вграден дизайн за мобилни уеб-страници.
Уеб страници за по-големи екрани са създадени от поставяне на предмети върху страницата, като плъзнете и пуснете. Всеки обект заема определена позиция и е с добре установена сума.
Сайтове за мобилни устройства трябва да бъдат коригирани в зависимост от ширината на екрана. По подразбиране всички обекти са поставени един до друг (те са плаващи в документа), но има и оформление лента, когато обектите са поставени в таблицата (на редове и колони).
За разлика от стандартна страница, всички обекти, JQuery мобилни стил теми и мотиви.
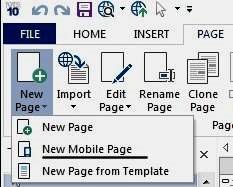
Създаване на мобилна уеб страница

Имайте предвид, че работното пространство първоначално ще бъде по-малък и промените набора от инструменти, използвани.
Можете, както обикновено, влачите и пускате обекти в страницата (в прозореца за редактиране), но можете да не контролира точното място на обекта, тъй като тя ще бъде добавена към страницата "-'potoku поток".
Т.е. позиция собственост на страницата, не се регулира ръчно.
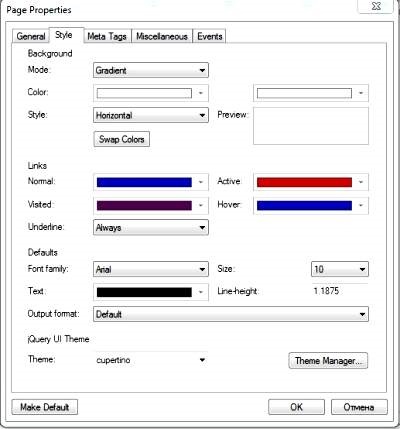
Можете да контролирате подравняването (ляво, център, дясно) на обектите в свойствата на страницата.
В съдове като Сгъваема, Layout Grid и Tabs имат своя собствена опция за подравняване.
За да получите представа за това как ще изглежда подобно на мобилен страница, плъзнете и пуснете Горен (хедър), Footer (долния) и ListView страницата.
Ще забележите, че титлата ще бъде автоматично добавен към върха, и долния - надолу.
ще бъдат добавени ListView (и всички други предмети) между горния и долния колонтитул.
Още напреднали оформления могат да бъдат създадени с Layout Grid - Layout ивици.
Тема страници и предмети могат да бъдат настроени в страницата Properties (Свойства на страницата).
Повечето сайтове имат възможност да промените темата на пробата, за да се получи различен стил, отколкото останалата част на страницата.
Ако имате контакт с други страници JQuery Мобилни страници, а след това можете да видите и преходите към различни страници.
Забележка:
WYSIWYG Web Builder също така поддържа адаптивен уеб дизайн - чувствителен уеб-дизайн, където можете да проектирате различни оформления в рамките на една и съща страница.
Чувствителна уеб-дизайн (адаптивен уеб дизайн)
При създаване на сайтове няколко методи се използват за различни екрани.
Един от тях - да се създадат няколко варианта на сайта, предназначени за различни размери на екрана.
Имайте предвид обаче, че използването на тези възможности е свързано с допълнителни проблеми.
В WYSIWYG Web Builder 9 и 10 има няколко нови възможности за проектиране на "чувствителни" сайтове.
WYSIWYG Web Builder въвежда 10 'адаптивен уеб дизайн "- чувствителна уеб-дизайн", която ви позволява да създадете един-единствен HTML страница, която съдържа различни възможности за оформление. Всеки вариант оптимизирани за конкретни размери на устройството. Вашият сайт ще реагира динамично на размера на екрана и дисплей оформление на посетителя, повечето sootvetstvuyuschuyuustroystvu.
Тези различни варианти, се наричат '' точки на прекъсване командата '-kontrolnymi точки ", и използва искания CSS3 е.
Checkpoint - една страница "Преглед" в режим WYSIWYG Web Builder. На страницата може да е на множество контролни точки, като всеки е оптимизиран за дадена ширина на екрана.
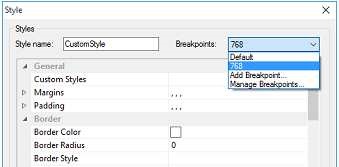
За да добавите или редактирате контролните точки, кликнете върху "макроси" в менюто Page. За да превключвате между контролните точки, натъпкана меню в Гранични (КПП) и изберете желания отправна точка. За да се върнете към схемата за разпределение по подразбиране, изберете "Default".
Различни възможности за настаняване, имат един и същ набор от елементи на страницата (текст, изображения и т.н.), и ще можете да промените позицията и големината на обекта за всеки контролен пункт.
Можете да добавите и уникално съдържание за определени размери на екрана, което позволява, например, да се крият някои от обектите на малкия екран.
Следните предмети не са чувствителни; това означава, че те могат да бъдат с различни размери в тестови точки:- знаме
- Curve е крива
- Заоблена Text - Текст Заоблена
- Line-Line
- Лента за навигация - навигационния екран
- OLE обект
- Polygon -Mnogougolnik
- Форма - Графичен формат
- Таблица - Таблица
- Текст изкуство - Художествен текст
- Пренасяне на текста - Пренасяне на текст
Ако искате да използвате тези обекти в мобилната версия, тогава трябва да се създаде отделно копие на обекти в различни контролно-пропускателни пунктове.
Бележки за чувствителна уеб-дизайн
Един обект може да бъде с различен размер, позиция и външния вид на контролните точки. Въпреки това, всички други свойства, ще бъдат точно същите! Например, ако промените цвета на даден обект, а след това ще се промени във всички от контролните точки (защото обектът се използва между всички Ферис).
Ако споделяте текст между няколко контролни точки, а след това С активиране на '' изходен формат "(изходен формат) към съвместим вариант на '' По подразбиране ', защото и други възможности за оптимизиране на текста до определена ширина.
Ако наистина трябва да използвате една от опциите за съвместимост, а след това помислете за използване на отделен текстов обект за всеки контролен пункт. Така текстът може да бъде оптимизиран за тази конкретна ширина.
Обектите могат да бъдат част от едно ниво (формуляр, Carousel, Tabs, акордеон, Dialog). Така че, ако преместите обект на равнището на една отправна точка, а след това той автоматично ще бъде част от едно и също ниво и в други контролни точки!
Ако добавите нов обект за отправна точка, той ще бъде първоначално скрит във всички останали контролни точки. Можете да използвате диспечера на Object (Управление на обекти), за да се покажат скритите редове или колони, ако и вие искате да я видите на други контролни точки.
Ако изтриете обект от еталонната точка, а след това той ще бъде отстранен от всички останали мнения, както добре. Ако искате да скриете даден обект, можете да използвате мениджъра на обекта.
Можете да проверите на критичните стойности във вашия браузър за настолни компютри. Промяна на размера на прозореца на браузъра, за да активирате контролните точки.
Някои браузъри разполагат със средствата, за да се провери чувствителни уеб сайтове. Така например, в FireFox там Responsive Design View - "Режим Sensitive Дизайн", които могат да се проверят контролните точки. Консултирайте се с вашия браузър документация за повече информация.
Браузърите, които не поддържат медийни запитвания от CSS3, ще показват оформлението по подразбиране.
За да отворите Mobile Мениджър, използвайте менюто Tools - Mobile Theme Manager.
Mobile тема JQuery - серия от цветни скали: цвета на текста, цвета на фона и градиент и шрифта.
Можете да дефинирате до 26 цветни скали, от А до Я. Podderzhivaeetsya много CSS3 свойства като заоблени ъгли, сенки и наклони.
Адаптивните стилове (Адаптивни стилове) - нова функция в WYSIWYG Web Builder 11. Добавена е поддръжка за отзивчиви стилове в диспечера на Style (Стил Manager). Можете да използвате различен шрифт, размер или цвят на текста в контролните точки. Например, използвайте по-голям шрифт за по-малки екрани. С адаптивен стилове Можете да зададете различни стойности за контролните точки.
В диспечера на стил, изберете Стилове - Edit.


Повечето обекти вече могат да бъдат различни шрифтове в контролните точки. Повечето обекти могат да бъдат най-различни среди, както и цвета на текста. Някои обекти (снимки, текстови и блог) могат да имат различни лектори на контролните точки.
Отзивчиви фонови Адаптивни фона стилове (цвят, изображения) се появили в WYSIWYG Web Builder 11 и приложени към страниците. Можете да зададете различни фонови имоти за контролните точки. Така че мобилният местоположението може да бъде различен цвят на фона или изображението.
Вижте пример (промените ширината на прозореца на браузъра)
Ново в WYSIWYG Web Builder 11.
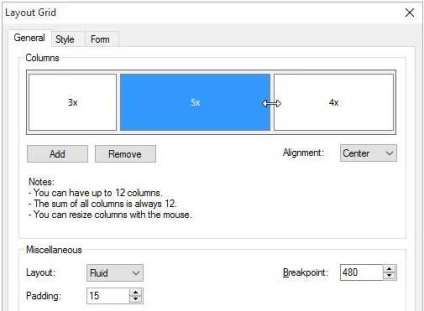
Решетка оформление (Layout Grid) може да се използва за създаване на колона, която автоматично ще се адаптира към размера на екрана. В мрежа може да има до 12 колони, с размер в проценти. Обектите, които се вмъкват в решетъчните клетки, автоматично ще се превърнат в плаващ. Това е - един нов начин да се създаде гъвкава и отговорна кирилица!
Решетката може да бъде поставен като долни колонтитули / колонтитули, слоеве употреба и Carousel.
1. Не използвайте Центъра в прозореца на браузъра (центрирано в прозореца на браузъра), в комбинация с режим на окото. Тази опция трябва да се използва само за "стационарни" съдържание.
2. Вие не можете да променяте размера или позицията на местоположението на мрежата. Размерът на мрежа зависи от съдържанието му.
За да поставите допълнителна колона, щракнете върху "Добави". Ширината на колоните може да се регулира чрез преместване на маркерите между колоните.
За да изтриете колона, първо го изберете и след това щракнете върху Премахни.
Всяка колона може да има свой собствен подравняване. За да промените подравняването, щракнете върху колоната и след това изберете подравняването.
Местоположение (Разпределение)
Решетката може да бъде установен като постоянен или "течност" оформление.
Liquid Net използва цялата ширина на прозореца на браузъра, всички колони ще бъдат съответно коригирани.
Добавка (Padding)
Добавянето определя ширината на краищата на всяка страна на колоната.
Checkpoint (преКъсване) определя при подреждането е включен към мобилна / сгънати режим.
Добавяне на обекти - просто влачите и пускате на обекта в колоната. Имайте предвид, че курсора на мишката трябва да бъде в колоната.

В съоръжения, които са част от оформлението на мрежата, няма фиксирано положение. Те ще "плава" в колоната.
Добавяне на текст
Когато текстът се добавя към мястото на мрежата, той автоматично ще използват цялата ширина на колоната. Така че, ако промените размера на ширината на страница динамично адаптиране на текста.
Добавяне на снимки
Изображенията, които са част от мрежа, или могат да бъдат чувствителни (приспособяване към размера на колоната) или да бъде фиксиран размер. Това е заложено в свойствата на изображението. - "Обща широчина" (пълна ширина ") Тази опция е налична, ако изображението - на мястото на мрежата!
Максимална ширина определя максималния размер на изображението, когато е настроен на цялата ширина. Това не позволява на снимката е твърде голям в отзивчиви оформления.
Забележка: Изборът на цялата ширина е също на разположение за преобръщане на изображението и пързалки (Слайдшоу).
Добавянето на други обекти
Различни обекти имат различно поведение в оформлението решетка. Някои обекти са гъвкави, така че да използват цялата ширина на колоната, а други са с фиксиран размер (зависи от ширината на колоната).
Примери за "гъвкав" включват
• текст
• Photo Gallery
• Хоризонтална линия
• Frame (Inline Frame)
• Блог
• Уеб формени елементи - област Форма за въвеждане, полето за редактиране, ComboBox, текстовото поле.
• форма Вход
• Външни новини (News Feed Ticker)
Примери за "фиксирана" включват
• графични форми и други инструменти за рисуване
• бутони
• Навигационни обекти
Някои обекти не могат да бъдат част от оформлението на мрежата, тъй като не може да бъде удължен автоматично. Например:
• слоеве (Layers)
• Web форми
• раздели
• акордеон.
Това поведение може да се промени в бъдещи актуализации.
Въпреки, че не можете да намерите в интернет под формата на споразумение мрежа, самата мрежа може да бъде форма! За да направи по-лесно да се създаде форма на решетката, можете да конфигурирате самата мрежа като форма.
Ново в WYSIWYG Web Builder 12
Разширено оформление мрежа
Добавен спецификация flexbox подкрепа.
Можете да създадете различни ширини на колони в контролните точки (точка на прекъсване), криещи се колони в контролните точки, и много повече!
За да настроите ширината на колоната, просто преминете към контролния пункт, отворете оформлението на имот мрежа и промяна на ширината на колона.
Използване на различен брой колони в контролните точки.
Можете също да скриете колони в контролните точки.
преливник
Когато имате различен брой колони в контролните точки, ще трябва да каже на програмата какво да прави с колоните, които не се вместват в един ред.
Още (инж. Език)
flexbox модел - нов начин CSS оформление, което е мощен начин да се вмъкне, подравняване и разпространение на обекти. Адаптивен блок се състои от Flex Flex съдове и използване.
Гъвкавите Flex предмети в контейнера могат да бъдат поставени хоризонтално или вертикално подравнени и разположени по различни начини. Можете също да разширите или договор обекти, за да запълни празното пространство.
В допълнение към конфигурирането на контейнера, всеки обект също има свои собствени параметри с помощта на менюто -> Подредете -> Flexbox (Menu -> Подредете -> Приспособимост блокове).
Допълнителни препратки
ЗАБЕЛЕЖКА: WYSIWYG Web Builder в режим на създаване на страници за мобилни устройства може да не работи много надеждно.
Свързани статии
