Сега, след като сме се научили да създадете своя собствена статия, че е време да ги разкрасяваме от това. С цялото ми уважение към текста, особено, когато текстът на велик и силен руски език, трябва да се разбере: без поне малко графики вашия сайт ще изглежда сива мишка в лагера на цветни котки. Затова нашата задача днес - да се научите как да вмъквате изображения в статията.
Ние вече знаем: да започнете да редактирате статии, за да изберете от главното меню "Материали" елемент "Всички материали". Предложеният списък (което в нашия случай е толкова далеч от една точка), изберете статия, която ще подлежи на редактиране.

Процесът на първо място. Използвайте бутона "Insert \ редактирате изображение"

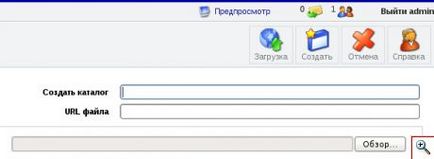
След това се прехвърля към лентата с инструменти и се опитват да намерят, когато бутона "Insert \ редактирате изображението". За да се опрости търсенето си за малко, аз съветвам да се обърне внимание на образа, който се намира по-долу. Имам около нашия бутон с червен молив.
Така че, аз се надявам, бутона за търсене неуспешен. Това е време, за да кликнете върху него.


За да увеличите изображението, кликнете върху него
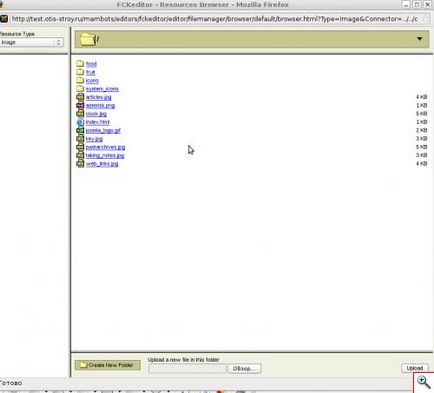
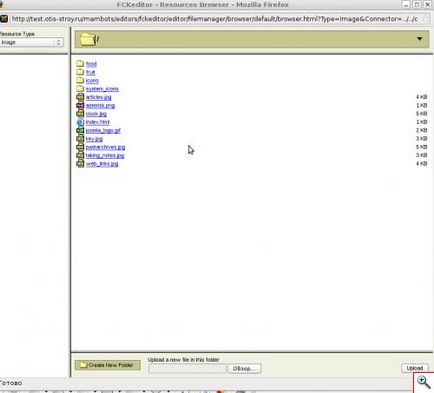
Друг ще се появи прозорец пред очите ни. В подробни наблюдения ние откриваме, папки и файлове с изображения. Всичко, което виждаме, е съхранена на дистанционното управление - на отдалечения компютър, където се намира любимия ни сайт. И нашата задача е да се качите на избрания графичен файл век на същия компютър, или както го наричат специалистите - сървър.
Преди да започнем да се залюлее нещо, искам да привлека вниманието ви към бутона, наречена «Създаване на нова папка». Той се използва, за да създадете нова папка. Когато се натисне бутона на мишката се появява следния екран:

Когато ние трябва просто да въведете името на новата директория. Обърнете внимание! Всички имена на файлове и папки в системата за управление на съдържанието Joomla, за да се избегнат недоразумения, трябва да бъдат написани с латински букви!
Не се колебайте да се създадат нови директории, опитайте се да първоначално мисля за структурата на папките, когато ще има много статии, вие очевидно имате проблеми с търсенето на тези или други изображения за конкретна статия.
Ние сме създали папка, наречена «Pomidor». Аз предлагам да се премести там, това, което може да бъде направено само чрез кликване на мишката върху името на папката. Сега нашата задача е да изтеглите предварително определен образ. Кликнете бутона "Преглед" и продължете да изберете желания файл от твърдия диск на компютъра ни.
Когато е избран файл, натиснете бутона "ОК". Сега питам CMS да го качите на сървъра. Това се извършва чрез натискане на бутона "Качване", което в превод на английски език, ще звучи като "Качване".
След като изображението е качен на сървъра, ние можем да го наблюдаваме в «Pomidor» папката, за да поставите фигурата в нашия текст, просто кликнете върху снимката с мишката.

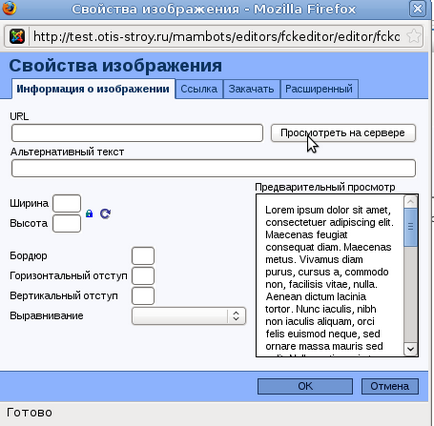
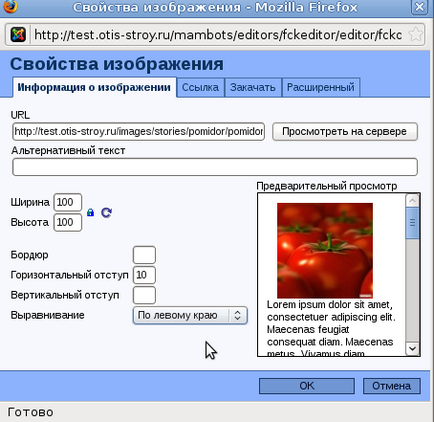
Сега обратно в кутията, озаглавена "Настройки на изображението". Какво виждаме? Част от текстовите полета магически попълнено. Нека да разгледаме всяка контрола в този прозорец. "Информация за наличност на изображението», докато не докоснете раздел.
Алтернативен текст - често се случва, е, че статията ви страница зарежда веднага, но след известно време. Това се дължи на ниска скорост на интернет връзка. Обикновено най-новия браузър зарежда файловете с изображения, тъй като те са най-много "трудно" част на сайта. За потребителите поне някаква представа за това как ще изглежда да качвате снимки, има алтернатива на текст, който се показва, докато файла с изображение няма да бъде показван на сайта ни. В алтернативен текст, има и друг полезно приложение. Ако искате търсачките да индексират вашите изображения за специфични нужди, също трябва да бъдат алтернатива текстово поле.
Например, ако ние се впише в тази област е изписано "домати", търсачката Яндекс, той е вероятно вашият сайт ще се показват за тази заявка тук, на тази страница.
Ширината и височината - лесно да се сетим, че тя показва ширината и височината на изображението. И, ако не променим настоящите стойности на ширината и височината също ще се промени. По подразбиране, оригиналното съотношение на изображението ще се наблюдава при смяна на тези параметри. Това означава, че съотношението между ширината и височината остават същите. Въпреки това, ако ние трябва да дефинирате собствени параметри, където ширината и височината няма да бъде по никакъв начин прикрепени един към друг, е необходимо да натиснете бутона мъничка със снимка на крепостта, която се намира в непосредствена близост до текстови полета "ширина" и "височина". Бутонът нарича "Поддържане на пропорциите". Картината ще се промени до отворена ключалка, а сега ни е позволено да се направи в текстовите полета на произволни стойности. До "съотношението Поддържане аспект" е не по-малко важно контрол - бутон "Reset Size". Да предположим, че сте променили размера, но реши да го промените на източника по някаква причина. В този случай, можете спокойно да кликнете върху бутона.
Гранична - нашия имидж се кант рамка, ако е необходимо. Това поле позволява да определите дебелината на рамката. По подразбиране полето е празно, има снимка, която да се показва без контур. Също така, без контури ще бъдат показани в "0" стойност. Тук можете да въведете числата от нула и по-горе. Ако стойността е "1", нашата граница ще има дебелина един пиксел. Съответно, на стойност "2" рамка около изображението ще се сдобие с дебелина в двете пикселите.
Хоризонталните и вертикалните измествания - обикновено нашия имидж ще бъдат разположени в непосредствена близост до текста и другите елементи. Затова е разумно да се постави и в двете текстови полета от 3 до 10 пиксела, което ще направи външния вид на нашия сайт по-представителен вид, тъй като присъствието на вдлъбнатината на модела не му позволява да се слее с текста.

За да увеличите изображението, кликнете върху него
Просто казано, ние сме добре подготвени за изпълнение на задачата и се научили как да вмъкнете изображение в нашата статия. Но това не е всичко. За пълна картина на картината, ние ще разгледаме още един начин да вмъкнете изображение в тялото на статията.
Включване на изображения с помощта на MOSImage таг
Може би, след като прочетох заглавието на този раздел, ще възкликне: "Защо трябва да се какво mosimage, когато ние вече знаем как да вмъкнете изображение." В част ти си прав, но аз препоръчвам все пак до края, за да продължи четене тази статия. В действителност, работа с MOSImage таг, повече от проста. Сега ние ще я види. По това време аз предлагам да работят в долната част на екрана, това е, така наречената основна част на статията.
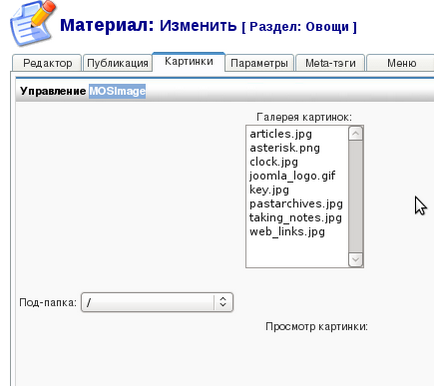
Голяма част от работата с MOSImage таг проведе в горната част на екрана, на "Снимки" в раздела.

Първо най-важното, което трябва да изберете едно и също изображение, което ще се вгради в статията. За да направите това, ние откриваме падащия списък на озаглавена "подпапки." Ние трябва да направим малък резервация. Ако първият метод за вмъкване на ни позволява да произвеждаме за сваляне на файлове с фигурата в този процес, той трябва да бъде зареден предварително в случай на работа с етикет mosimage, изображение.
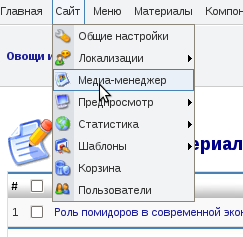
Това може да стане с помощта на вградения в управление на съдържанието система медии мениджър. Това е, което трябва предварително да спаси една статия, като кликнете върху бутона "Save" в горния десен ъгъл. След това отидете в главното меню "Сайтът" и изберете "Media Manager".

Освен това, ние сме заинтересовани в горната дясна част на сайта. За да създадете нова папка в текстовото поле "Създаване на директория" на, въведете името. Не забравяйте, че всички имена на файлове и папки, които влязоха в латински букви. След това кликнете върху "Създаване" бутон в горния десен ъгъл.
След като директория е настроен да се движат, като кликнете върху иконата на папка с мишката. Сега нашата задача е да изтеглите нов графичен файл. За да направите това, в горния десен ъгъл, кликнете бутона "Преглед", изберете желания файл на твърдия диск на компютъра ни и кликнете върху "Изтегляне".

Сега, когато файлът е качен на сървъра, че е време да се върнем към редактирането на статията и да вмъквате изображения. Ние вече знаем, че трябва да отидете в раздела "Снимки", където падащия списък, за да намерите създаден в папката Media Manager.
Така че нашият избран, и трябва да се обърне погледа му папка просто по-горе, където има списък, наречен "Галерия". Този списък се състои от само един образ, който ние подбираме с мишката.

Освен това, нашата задача да натиснете бутона, който се появява под формата на стрели, насочени към правото. В края на натискане на един и същ елемент ще се появи в "материал Pictures" списъка. Ние движите мишката върху елемента и го изберете. В края на краищата на горните действия по списъка на "Снимки на материала" ще бъде мини умалените на изображението. Той ще говори за факта, че сме разкрили файл с шаблона за редактиране, това, което пряко и да започнете.
Редактиране на изображение, посветен раздел, наречен "Опции избрани снимки." Нека да разгледаме всеки един от елементите в тази секция.
Източник - е действителната пътя към нашия имидж файл. Тя се попълва автоматично с горните операции, така че ние не се интересуват.
Alignment - ние вече знаем защо се нуждаем от тази позиция. В съответствие с договореното, ние синхронизираме изображение в центъра на екрана.
Frame - може би някой не знае, но рамката - това е едно и също бордюра. И какво да правим с границата, ние сме добре запознати с добавям снимката с помощта на "Insert \ редактирате изображението" бутон
Подпис - но това е нещо ново. Ние предлагаме отлична възможност да подпише нашата картина. Подпис ще се намира в зависимост от избраното място.
Позицията на подписи - ние сме тук най-сетне, и да реши къде, всъщност, ни подпис ще устои.
подравняване подпис - както се оказва подпис могат да бъдат приведени в съответствие. За наше творение погледна хармонично, ние приведе подпис също е в центъра на града. Нека да е красива!
ширина подпис - Мисля, че никой не би се изненадал, ако пиша, че в това текстово поле е въведена стойност, която определя широчината на подписа.

Тогава дойде един тържествен момент. Ние натиснете бутона "Save" и да се върнете до мястото, за да съзерцавам ръкоделие му.

За да обобщим. Научили сме се да професионално вмъквате изображения в статията, както и да се научи да работи с мениджъра на медии. В следващия урок, ние се опитваме да създадете свои собствени елементи от менюто.
С уважение, Gosha Computer.
Свързани статии
