Сред тях има модули с част готови администратор е, лек, отзивчив на политики, трябва да комуникира с други модули или няма връзка.
Можете да използвате и друг слайд библиотека, но ако не се пише Drupal модули, трябва да конфигурирате правилно работата на тези библиотеки на сайта ръчно към тях. Обикновено това изисква да се определи правилно единица класа, в който слайдовете се появява ул списък и включват библиотеката.
Не всички модули и всички библиотеки са адаптивни настройки, който не е пригоден за малките екрани. Но ако този критерий е важно за вас, FlexSlider и Bxslider отговаря на нуждите ви.
FlexSlider може да покаже не само на слайдовете, тя може да "превъртат" последните новини, съобщения или горни и всяка друга област.
1. Инсталиране на модула
Инсталиране на модула с помощта flexslider drush (чрез SSH) или с помощта на мениджъра на обновяване (чрез уеб интерфейса), или ръчно качване модул папка на сървъра папка / сайтове / всички / модули.
Други файлове и папки в flexslider библиотека папка по принцип не е необходимо.
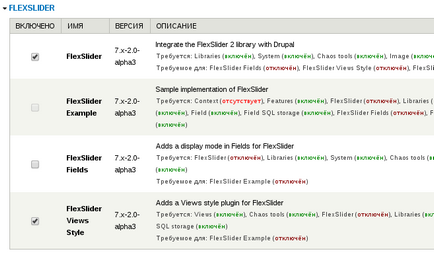
Включи FlexSlider модул и FlexSlider Прегледи стил и се уверете, че докладите на страницата - Доклади за състоянието на няма грешки, и се намира библиотеката.

2. Определете вида на материалите
FlexSlider може да работи с всякакви материали, но за удобство може да има специален тип "Slide" материал. Когато създавате десен завой на разстояние "се показват на главния" с квадратчета и махнете отметката от "Главното меню", което не се предлага добавяне на справка за менюто.
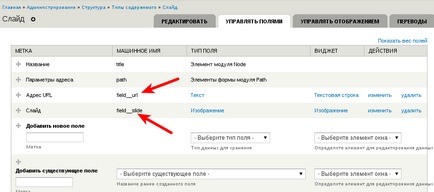
Вида на материала "Плъзнете", добавете две области:

поле на тялото може да бъде изтрита. имена на полета на машината, ще продължат да бъдат използвани в представителството.

3. Създаване на материали
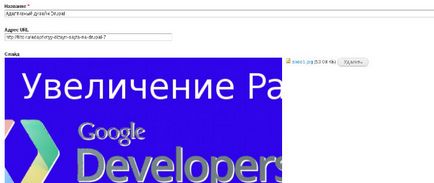
Добави сайта по вид материали Slide: Посочете URL адрес, който трябва да се посочи и изтегляне на изображението на пързалка.
Аз имам това:



4. Създаване на дисплея на изображението Vida
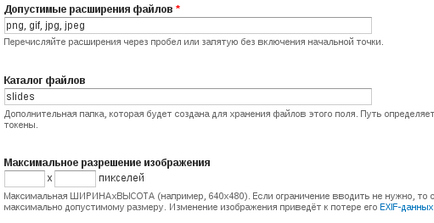
Ако искате да се предпазите от евентуални грешки в формат на изображението, е възможно да настроите изгледа на изображението на дисплея, че всички стъкла бяха дадени на същия размер.
Например, ако един слайд, който сте изтеглили размер 1000h280 и други 1010h280, а след това не конфигурация от стилове, те ще "разходка", така че ако не са гарантирани същите изображения размер, ги настроили да се образ тип дисплей и да го използват в представителството при показване на изображения.
Тази стъпка може да бъде пропусната, ако качите снимки на точните размери на пързалки.
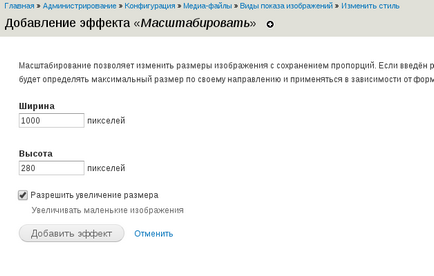
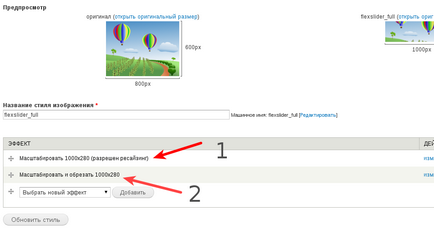
FlexSlider dobavlyayaet изображение оглед дисплей flexslider_full, където можете да зададете желания формат на картината, като мащабиране и изрязване с възможност за увеличаване на размера.
Ако настройките flexslider_full тук / администратор / довереник / медии / графични стилове / редактиране / flexslider_full натиснете "замените стандартния", можете да зададете свои собствени правила за обработка на изображения в този формат. Или пък не може да докосне това, и да добавите нов стил. I добавя такова лечение:

В резултат на това в увеличението на първо действие снимки (разрешено да увеличават размера си), а вторият - нарязани, ако е необходимо.
Така че всички снимки са еднакви.

5. Създаване на изглед на Прегледи
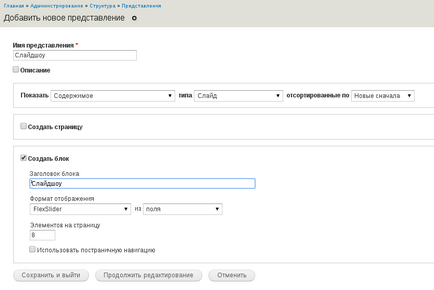
Създаване на изглед на "Slideshow" от вида на материалите: Slide, като посочите желания брой слайдове, изберете формата на дисплея: Flex Slider от полета, генерирани от блок и да продължи настройката.
Първата стъпка е да се създаде мнение е показано на снимката:

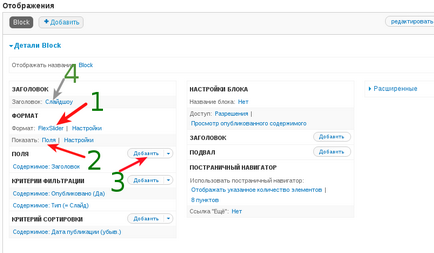
Продължи с редактирането на представяне и се уверете, че настройките са правилни:

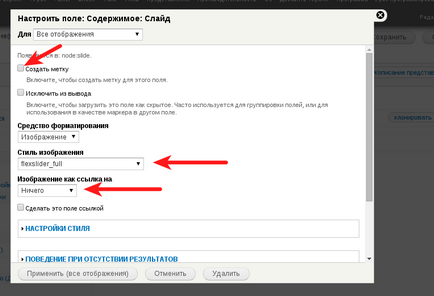
1 - Формат - FlexSlider
2 - Show - Поле
3 - добавяне на нови полета
4 - Можете да изтривате заглавието на подаване на изхода само слайдер с няма заглавие

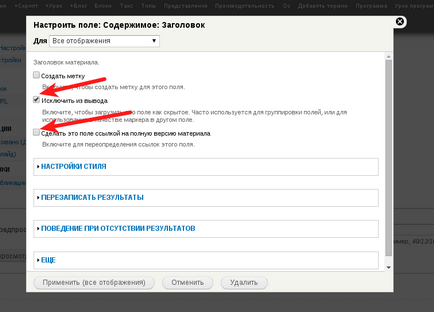
Заглавие поле може да бъде или напълно премахнати, или ако искате да намекне е в кадрите, е необходимо да се изключат от продукцията.
Поле Настройки заглавна част в картината:

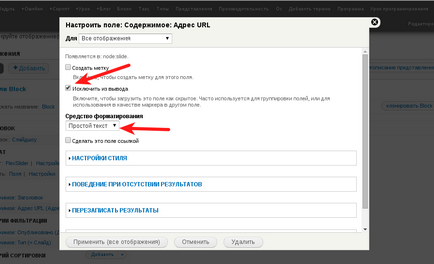
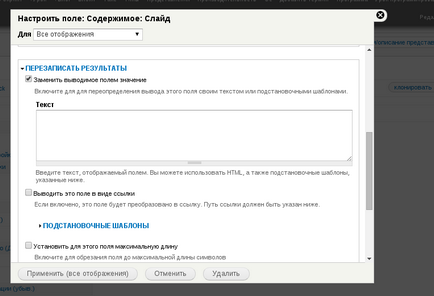
Първоначално конфигуриране Slide поле е показано на картинката:


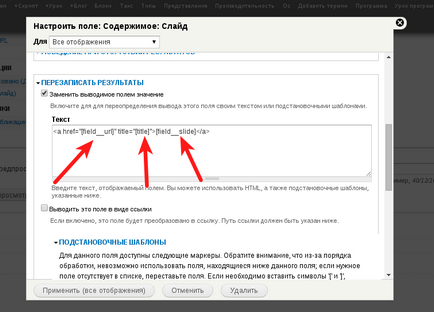
Поставете следния ред, коригиране го символите:
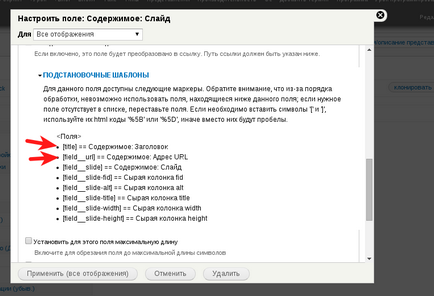
В този ред, ние използваме знаците, които трябва да погледнем в една и съща страница, в "заместващи образци."

Избирането на жетони, поставете желаната линия е вярна:

Виж какво се е случило и спаси.

Ако промените реда на полетата, а символите, може да не работят. Знаците работи, когато областта е показан, докато те се използват.
7. Клемен блок в правилната региона
Отворена структура - единици и дисплей Представяне: Slideshow във вашия регион, също определени модулът за показване само желаната страница, например, в по-голямата.
В предмета Professional Responsive тема в друга област също се определя като електронна картичка. Ако не разполагате с подходяща област, а след това в следващия урок ще научите как да добавите регион и как да се показва в региона само в основния.
В резултат на това, можете да получите слайдшоу на дома.
8. Създаване на стиловете слайдшоу FlexSlider
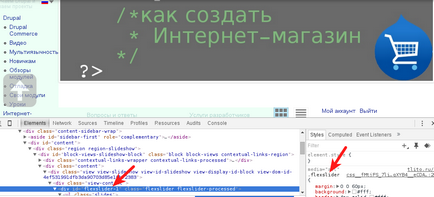
FlexSlider Модулът лесно да настроите желания стил. Например, можете да премахнете пързалка рамката, промените позицията и големината на стрелките, можете да промените и самите стрелките. Всичко това се прави чрез отваряне Faerbag на бутона F12.

Сърфирайте в faerbage HTML-код и учене стил. Например, елементът на картина избран от DIV ID = "flexslider-1" и flexslider клас. Ако други плъзгачи, че няма да има, след което можете да използвате, за да настроите .flexslider стилове. Право клас стилове .flexslider видима граница, граничен и т.н.
Можете да посочите файл на вашата тема новите си настройки на стила. Ако не настъпи промяна на стил, може да се добави по-важно, например, така че можете да премахнете границата:
Обикновено директивата! Важна не е необходимо. Четка кеша когато актуализирате стилове.
