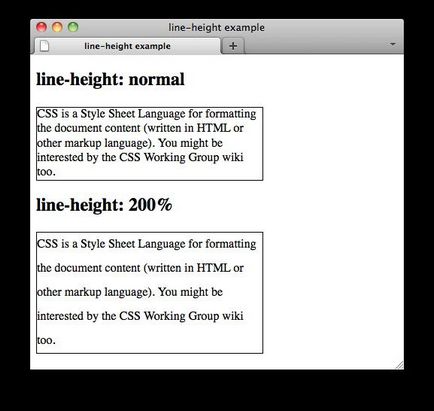
Днес ще се направи разбор на CSS интервали височина линия. Тази функция помага да се направи текста по-лесно да се чете. Също така, тя често се използва, за да се намали размера заета от съдържанието на страницата. Особено за новак просто по-долу ще бъде предоставен по-кратко отклонение за историята на проблема. И така, вие ще научите как да инсталирате интервалите височината на CSS линия.

CSS е съкращение от Cascading Style Sheet, което в превод означава "Cascading Style Sheets". Този език се използва за уеб страници, които са написани на език за маркиране (например HTML). Преди появата на комплекта документи дизайн CSS с вградени HTML тагове, но те бяха изключително неудобно и наводнява целия код. Затова бе решено да се създаде нов език, който ще отговаря за регистрация. Днес, CSS и HTML - две неразделни понятия. Синтаксис стил каскаден е много проста, тя използва свойствата и техните стойности, като например «фон: червен». За да зададете обхват, просто трябва да напишете името на имот маркер (или идентификатор): «тяло

Тъй като ние говорим за интервалите, струва си да се спомене за разстоянието между буквите. За да се определи тази характеристика в CSS отмени отделен имот, а именно писмо-разстояние. тази команда е принцип на действие е подобен на линия височина. същите единици и други ценности. CSS-разстояние между буквите може да се прилага към всички елементи, и има подкрепата на всички версии на езика. Пример на свойствата: «h2

Трябва да се отбележи, че някои браузъри правилно определят височина линия CSS интервали. Например, IE програма (до версия 7.0) неправилно изчислява разстоянието. В този случай, трябва да се вземат под внимание на интервала разлика. Новите версии на тази грешка се коригира напълно браузър. Подобен проблем се среща при използване на функциите за определяне на разстоянието между буквите. Във всички останали програми команда данни се определя в съответствие с W3C (World Wide Web Consortium).


Свързани статии
