Здравейте, днес ще говорим за това как можем да зададете настройките за шрифта на нашия уебсайт, използвайки CSS инструменти, които значително опростяват процеса на регистрация на сайта. Важно е да се отбележи, че можете много бързо и лесно да промените шрифта, не само на определено място и напълно промените шрифта на всички сайт.

стила на шрифта в CSS.
За да можем да се определи стила на шрифта в CSS, че трябва да използвате атрибута за стила на шрифт семейство, и да посочите един от стила на шрифта за него. Сега, повечето хора използват, за да се създаде сайт само безопасни шрифтове. За безопасно шрифтове, които са от средата на работа windose подразбиране (най-популярните ОС) и, съответно, вашият текст винаги ще се показва правилно. Позволете ми да се изброят шрифтове, които можете спокойно да използвате на вашия сайт или блог. Тези шрифтове са:
Arial Черно
Arial
Comic Sans MS
Courier New
Грузия
въздействие
Светъл Console
Светъл Sans Unicode
Palatino Linotype
Tahoma
Times New Roman
Trebuchet MS
Verdana
Ако сайтът, който сте избрали един от тези шрифтове, проблемите на дисплея не трябва да се появят, както и всички страници да се показват правилно. Да вземем за пример ще ви покажа как можете да определите формата на текст за вашия уеб сайт.
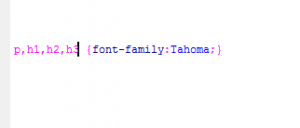
Например vozmem още една и съща част от текста с предходните членове. Както може би си спомняте от предишната статия Как да създадете точка на текст в HTML, ние заключи параграф маркер и сега ние просто трябва да определите формата за точка. За да направите това, ще присвоим параметър стил Tahoma текст и това е как ще изглежда във файла за параграф стилове:
След като приложите тези параметри, за да ни текст, можете да видите резултата.
След приложение на параметрите стилове.
Забележете също, че текстът е променен само на параграфите на нашия сайт, заглавия, списъци, и така нататък имат шрифта по подразбиране и да рубрики и списъци бяха със същия шрифт, който искате да добавите името си на лист стил.

Можете също така да посочите повече от един, но няколко варианта на шрифт за страницата. За да направите това, вие просто трябва да посочите всички необходими шрифтове, разделени със запетаи.
Сега нека видим как работи. Браузърът прочетете команда търси в компютъра за първи определен шрифт, ако шрифтът не присъства на компютъра, което търси следващата шрифта, и така, докато намери шрифт или докато изброява всички тези шрифтове. Ако това се случи, че никой от шрифтът не е намерен след това текстът ще бъде показан на шрифта по подразбиране.
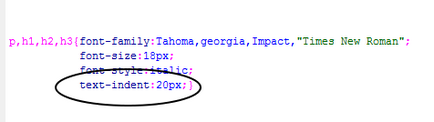
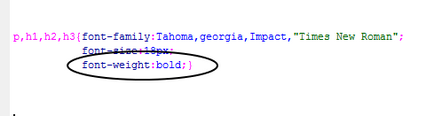
Можете също така трябва да се помни, че ако името на шрифта се състои от две или повече думи, които трябва да се регистрирате името в кавички на браузъра се разбере, че това е една шрифта за заглавието и текста на дисплея правилно. Тази ситуация съм показано на снимката по-горе, и мисля, че вие ще разберете какво е да се изпълни.
Размер на шрифта в CSS.
Нека сега да попитам размера на шрифта на нашия уебсайт, както и за това, че трябва да използвате екипа на шрифта и това е, което тя изглежда като на практика, и Аз ще ви кажа повече за използването на тази опция. Нека да попитам за текст нашия размер на 18 пиксела.
Сега нека да видим какво ще бъде след този текст.

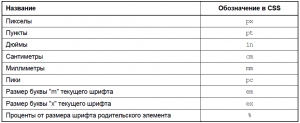
Сега текстът на страницата ни ще изглежда размера на осемнадесет пиксела. Посочете размера може да бъде не само в пиксели и по-процентни пункта, и така нататък.

съществуват Всички тези размери, но по време на оформлението на шаблона или да създадете свой собствен уебсайт, ще бъде полезно само за пикселите, са необходими всички останали размери, само ако се справят с някой друг шаблон. Дизайнът обикновено се използва само измерение в пиксели.
Избор на текст с удебелен или курсив.
За нашия текст, ние откроява текст с удебелен шрифт, че трябва да използвате опцията шрифт тегло, която има смели и нормални настройки, които съответстват на текста удебелен и нормално, съответно. Ето как изглежда на практика.

А сега нека да погледнем в резултат на прилагането на тази опция.

Ако попитаме какво е нашето нормален текст параметър е обикновен мазнини. Можете също да зададете мазнините с помощта на специален параметър в цифрова форма, където нормално съдържание на мазнини съответства на цифра от 400 до 700. Всички междинен удебелени цифри увеличаване или намаляване на стойността на мазнини.
За да изберете текста в курсив, трябва да настроите собственост на шрифта стил: курсив и изберете текста в курсив. Кодът за файла изглежда така:
А сега погледнете резултата.

Обзавеждане на текст в CSS.
Сега гледаме толкова важен момент, тъй като декорация на текста с CSS, всички тези функции са често използвани при проектирането на дисплея на линкове на сайта. Оформяне на текст в CSS се извършва с помощта на командния текст-украса, която има четири имота подчертават, подчертаване, Номера-отгоре се подчертае, линия throudh-задраскан текстови, няма липса на всякакъв формат.
По подразбиране, всеки текст е зададен на никой и да се подчертае връзките и трябва да бъдат взети под внимание при създаването на уебсайт или шаблон. Ето някои примери за тези команди към CSS файл.
Текст, подравняване в CSS.
Важно е да се знае за дизайна на подравняването на текст в CSS, който ще ви позволи да се приведе в текста на страницата, в такива параметри, като обосновката, на левия и десния край. За да направите това, трябва да се регистрирате за параметър етикет текст подравняване и да изберете за нея е една от опциите вляво (оставени оправдано), център (центрирано) и дясната (вдясно оправдано).
Можете също да зададете червена линия за точка. След като зададете опцията, която има след всяка точка се отмества определен размер. За да направите това, ние се настройват параметрите на текстови тире и двоеточие и трябва да се уточни размера, който искате да добавите отстъп. Сега ние трябва да добавите отстъп първата буква в параграф в двадесет пикселите.